无意间看到京东的分类列表做的非常炫, 是那种横排列表的形式,本来是想截图上来的,但是公司没找到数据线。。。。好吧,今天我们也来实现个这种效果。 这次我选择的ListView,但是ListView默认是横向铺满屏的,怎么做到并排呢? 重写!!!
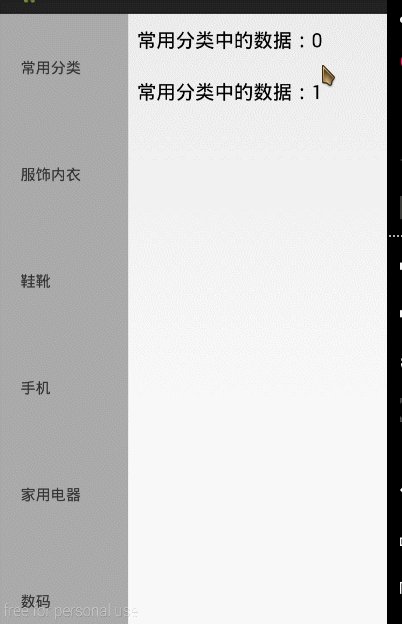
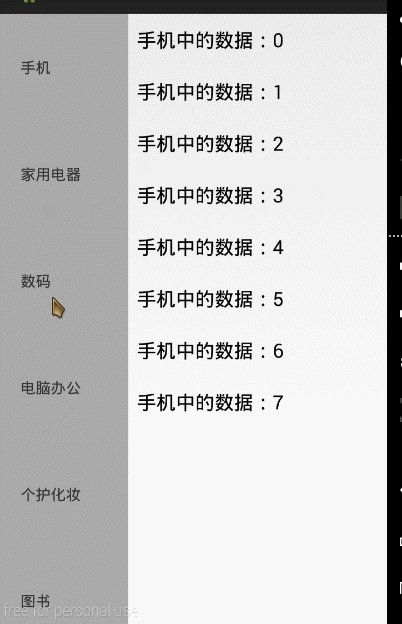
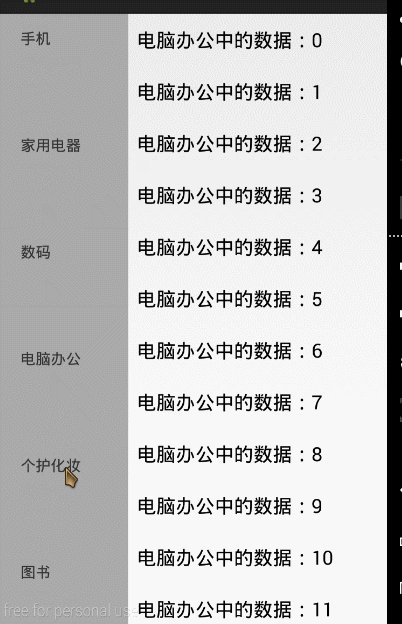
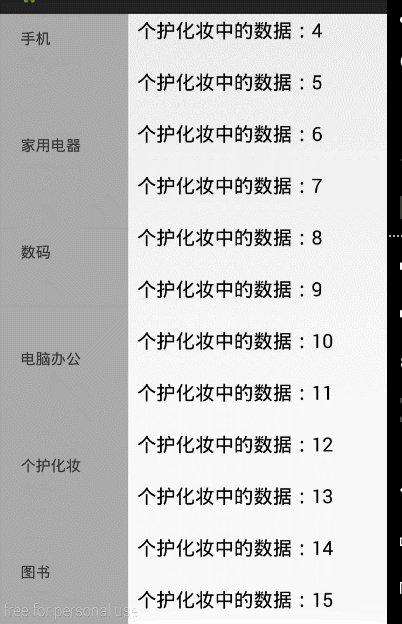
虽然京东的没法截图了,但是我自己做的效果可以在模拟器上运行,先来看看效果吧,界面有点丑,没关系,对吧? 我们主要研究的是如何实现这种框架,而不是界面本身。
恩, 界面确实有点丑,算了,还是直接看实现过程吧。
上面说了,这次我们选重写ListView, 那么我们的需求是什么呢? 很简单,重写它默认横向铺满屏的特性,让它可以wrap_content。
public class MyListView extends ListView {
public MyListView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public MyListView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int height = getMeasuredHeight();
int width = 0;
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int widthSize = MeasureSpec.getSize(widthMeasureSpec);
if(widthMode == MeasureSpec.EXACTLY) {
width = widthSize;
}else {
if(widthMode == MeasureSpec.AT_MOST) {
final int childCount = getChildCount();







 本文介绍如何创建一个类似京东分类列表的并排ListView效果。通过重写ListView,使其支持wrap_content,从而实现横向排列。通过监听item点击事件,模拟自动滑动效果。同时提出将此效果应用于侧滑菜单的创新想法。
本文介绍如何创建一个类似京东分类列表的并排ListView效果。通过重写ListView,使其支持wrap_content,从而实现横向排列。通过监听item点击事件,模拟自动滑动效果。同时提出将此效果应用于侧滑菜单的创新想法。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 154
154

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










