POSITION属性

相对定位
relative属性值
相对自身原来位置进行偏移
偏移设置:top、left、right、bottom
偏移量方向

相对定位元素的规律
设置相对定位的盒子会相对它原来的位置,通过指定偏移,到达新的位置
设置相对定位的盒子仍在标准文档流中,它对父级盒子和相邻的盒子都没有任何影响
设置相对定位的盒子原来的位置会被保留下来
浮动元素设置相对定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 100px;
background-color: #ccc;
float:left;
position: relative;
left: 220px;
}
p{
width: 500px;
height: 200px;
background-color: #f00;
float: right;
}
</style>
</head>
<body>
<div></div>
<p></p>
</body>
</html>使用相对定位制作花样链接卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 300px;
border: 2px solid red;
padding: 10px;
}
a{
text-decoration: none;
color: #fff;
background-color: pink;
display: block;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
/* 在这里使用了并集选择器和结构伪类选择器 */
a:nth-of-type(2),
a:nth-of-type(4){
position: relative;
left: 200px;
bottom: 100px;
}
a:nth-of-type(5){
position: relative;
left: 100px;
bottom: 300px;
}
a:hover{
background-color: aqua;
}
</style>
</head>
<body>
<div>
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
<a href="#">链接4</a>
<a href="#">链接5</a>
</div>
</body>
</html>相对定位的特性
相对于自己的初始位置来定位
元素位置发生偏移后,它原来的位置会被保留下来
层级提高,可以把标准文档流中的元素及浮动元素盖在下边
相对定位的使用场景
相对定位一般情况下很少自己单独使用,都是配合绝对定位使用,为绝对定位创造定位父级而又不设置偏移量
绝对定位
absolute属性值
偏移设置: left、right、top、bottom
绝对定位小结
使用了绝对定位的元素以它最近的一个“已经定位”的“祖先元素”为基准进行偏移
如果没有已经定位的祖先元素,会以浏览器窗口为基准进行定位
绝对定位的元素从标准文档流中脱离,这意味着它们对其他元素的定位不会造成影响
元素位置发生偏移后,它原来的位置不会被保留下来
子绝父相:父元素设置相对定位,但不设置偏移量,目的是给子元素作为定位的参照
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
width: 500px;
height: 300px;
background-color: #ccc;
position: relative;
left: 300px;
/*子绝父相 父元素设置相对定位,但不设置偏移量,目的是给子元素作为定位的参照 */
top: 100px;
}
.son1{
width: 300px;
height: 100px;
background-color: red;
position: absolute;
left: 100px;
}
.son2{
width: 300px;
height: 150px;
background-color: blue;
}
</style>
</head>
<body>
<div class="father">
<div class="son1"></div>
<div class="son2"></div>
</div>
</body>
</html>绝对定位的特性
绝对定位是相对于它的定位父级的位置来定位,如果没有设置定位父级,则相对浏览器窗口来定位
元素位置发生偏移后,原来的位置不会被保留
层级提高,可以把标准文档流中的元素及浮动元素盖在下边
设置绝对定位的元素脱离文档流
绝对定位的使用场景
一般情况下,绝对定位用在下拉菜单、焦点图轮播、弹出数字气泡、特别花边等场景
固定定位
fixed属性
偏移设置: left、right、top、bottom
类似绝对定位,不过区别在于定位的基准不是祖先元素,而是浏览器窗口
固定定位的特性
相对浏览器窗口来定位
偏移量不会随滚动条的移动而移动
固定定位的使用场景
一般在网页中被用在窗口左右两边的固定广告、返回顶部图标、吸顶导航栏等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body{
height: 1200px;
}
div:nth-of-type(1){
width: 100px;
height: 100px;
background: red;
position: absolute;
right: 0;
bottom: 0;
}
div:nth-of-type(2){
width: 50px;
height: 50px;
background: yellowgreen;
position: fixed;
right: 10px;
bottom: 30px;
}
</style>
</head>
<body>
<a href="" name="top">123</a>
<div></div>
<div><a href="#top"><br />回到顶部</a></div>
</body>
</html>z-index属性
调整元素定位时重叠层的上下位置
z-index属性值:整数,默认值为0
设置了position属性时,z-index属性可以设置各元素之间的重叠高低关系
z-index值大的层位于其值小的层上方
网页中的元素都含有两个堆叠层级
未设置绝对定位时所处的环境,z-index是0
设置绝对定位时所处的堆叠环境,此时层的位置由z-index的值确定
改变设置绝对定位和没有设置绝对定位的层的上下堆叠顺序,只需调整绝对定位层的z-index值即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 300px;
height: 100px;
}
div:nth-of-type(1){
background-color: #ccc;
position: relative;
left: 20px;
top: 20px;
z-index: 999;
}
div:nth-of-type(2){
background-color: red;
position: relative;
left: 40px;
bottom: 20px;
z-index: 2;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>
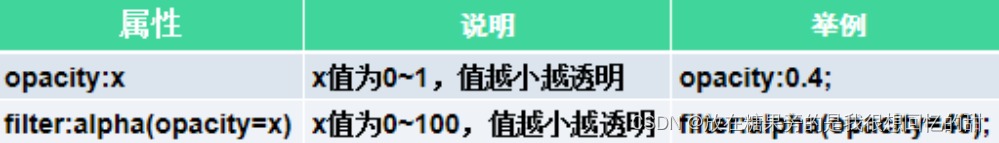
</html>网页元素透明度
























 634
634











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










