循环
while循环
while 循环会在指定条件为真时循环执行代码块。
<script>
//使用while循环在页面循环输出5次“hello"
var i =1 ;
while(i<=5){
document.write("第"+i+"次helloworld\n")
i++;
}
</script>do-while循环
do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
<script>
var i=1;
do{
document.write("第"+i+"次helloworld\n")
i++;
}while(i<=5)
</script>for循环
<script>
//使用for循环
for(var i=1 ;i<=5;i++){
document.write("第"+i+"次helloworld\n")
}
document.write("输出完毕");
</script>for-in循环
var person={fname:"Bill",lname:"Gates",age:56};
for (x in person) // x 为属性名
{
txt=txt + person[x];
}双重循环
双重循环:在一个循环结构中包换另一个完整的循环结构
执行规律
外层循环变量变化1次,内层循环变量变化1遍---因为内层循环时外层循环的循环操作,所以里面的循环从头到尾执行完毕,才算完成外层循环的一次操作
外层循环控制行数,内层循环控制列数
注意
如果使用双重循环解决问题,每一行的列数是相同的,那么内层循环的变量范围是一个固定值
如果使用双重循环解决问题,每一行的列数时不同的,那么要找规律
//在页面输出5行10列
for(var i=1;i<=5;i++){
for(var j=1;j<=10;j++){
document.write("*");
}
document.write("<br />")
}break
break:存在于switch结构和循环结构中
for(var i=1;i<=100;i++){
document.write(i+" ");
if(i==50){
break;
}
}continue
continue:作用于循环结构中
for (var i = 1; i <= 100; i++) {
if (i % 5 == 0) {
continue;
}
document.write(i + " ");
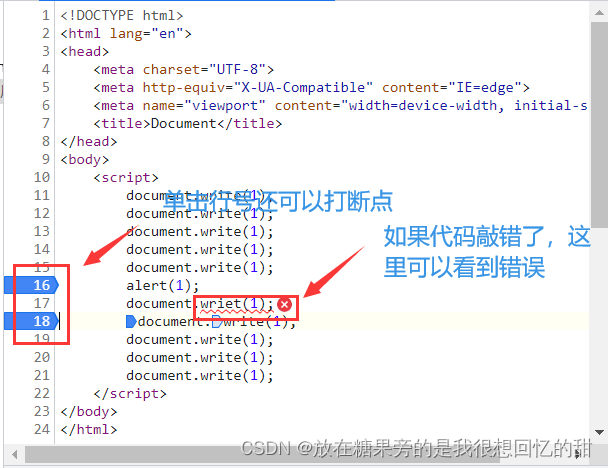
}使用对话框确定错误
console.log()方法;
浏览器启用调试工具一般是按下 F12 键,并在调试菜单中选择 "Console" 。
<script>
document.write(1);
document.write(1);
document.write(1);
document.write(1);
document.write(1);
alert(1);
document.wriet(1);
document.write(1);
document.write(1);
document.write(1);
document.write(1);
</script> 
这里发现并没有输出那么多1,可以按F12 打开Console


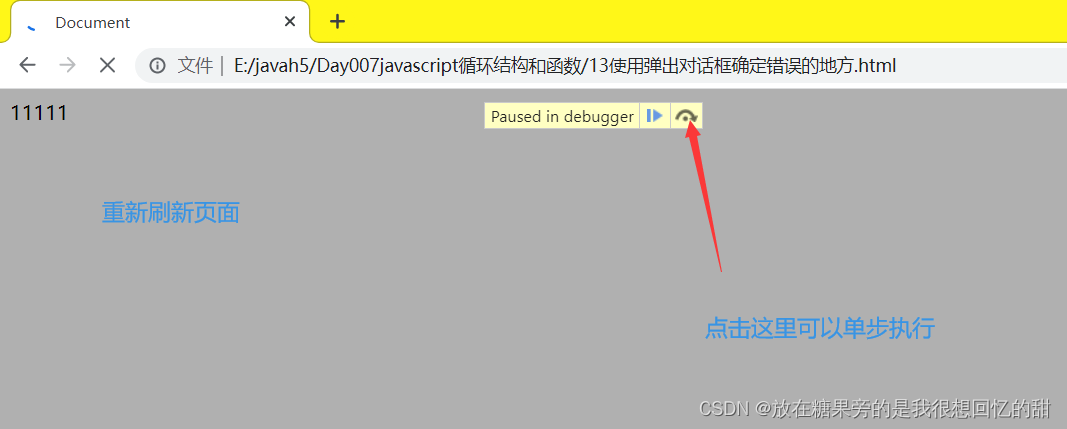
 也可以通过弹出页面的方式,不断地调整alert的位置,输出不出来就说明改行代码是有问题的
也可以通过弹出页面的方式,不断地调整alert的位置,输出不出来就说明改行代码是有问题的
系统函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
background-color: red;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<button onclick="show()">点</button>
<p onmouseover="show()">点一哈</p>
</body>
<script>
function show(){
alert('哎哟,你干嘛')
}
</script>
</html>parseInt
解析一个字符串,并返回一个整数。
parseFloat
解析一个字符串,并返回一个浮点数。
IsNaN
这个方法用来判断非数字,并且返回一个值,如果是数组返回false,不是数组返回true
有参函数
有参函数
在调用函数时,可以向其传递值,这些值被称为参数。这些参数可以在函数中使用。可以发送任意多的参数,由逗号 (,) 分隔:























 1339
1339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










