js面向对象
面向对象相关概念
JS是一种基于对象的语言,和其它面向对象语言不同
对象
引用类型是一种数据结构,将数据和功能组织在一起,常被称为类
某个特定引用类型的实例
引用类型&对象--模具&实例
创建对象
基于Object的方式创建对象
语法:var 对象名称=new Object( );
var user = new Object();
user.name = "张三";
user.age = 21;
user.show=function(){document.write(this.name+"-"+this.age;}
user.show();对象自变量的创建方式
对象定义的一种简写形式
简化创建包含大量属性的对象的过程
在为函数传递大量可选参数时,可考虑使用对象字面量
var user = {
name : "张三",
age : 22,
show:function(){
document.write(this.name+"-"+this.age+"<br/>");
}
}
user.show();工厂模式
软件工程领域的一种设计模式
抽象了创建对象的过程
通过函数封装创建对象的细节
function createStudent(name,age,score){
var student = new Object();
student.name=name;
student.age=age;
student.score=score;
student.print = function(){
console.log(this.name+","+this.age+","+this.score);
}
return student;
}
//创建对象
var stu1=createStudent('马力',22,98);
console.log(stu1.name);
console.log(stu1.score);
console.log(stu1.age);
stu1.print();工厂模式创建对象有何弊端
看不出类型--解决:构造函数
函数重复、浪费资源--解决:原型
构造函数
构造函数一般以大写字母开头
构造函数也是函数,只不过可以用来创建对象
function Student(name,age,score){
this.name=name;
this.age=age;
this.score=score;
this.print = function(){
console.log(this.name+","+this.age+","+this.score);
}
}
//创建对象
var stu1 = new Student('马力',22,100);
console.log(stu1.name);
stu1.print();与工厂模式对比
没有显式创建对象
直接将属性和方法赋给了this对象
没有return
原型
每个函数都有一个prototype(原型)属性
是一个指针,指向一个对象
这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法
用混合方式构造对象
构造函数+prototype 构造函数:属性 原型prototype:方法
function Student(name,age,score){
this.name=name;
this.age=age;
this.score=score;
}
//在上面的构造函数中吗,没有定义输出所有信息的函数,可以使用原型类进行修饰
Student.prototype.print=function(){
console.log(this.name+","+this.age+","+this.score);
}jQuery
jQuery简介
jQuery由美国人John Resig于2006年创建
jQuery是目前最流行的JavaScript程序库,它是对JavaScript对象和函数的封装
它的设计思想是write less,do more
jQuery能做什么 访问和操作DOM元素、控制页面样式、对页面事件进行处理、扩展新的jQuery插件、与Ajax技术完美结合
jQuery的优势 体积小,压缩后只有100KB左右、强大的选择器、出色的DOM封装、可靠的事件处理机制、出色的浏览器兼容性、使用隐式迭代简化编程、丰富的插件支持
获取jQuery 进入jQuery官网 http://jquery.com
jQuery库文件
jQuery库分开发版和发布版

在页面中引入jQuery
<script src="js/jquery-3.6.0.min.js" type="text/javascript"></script>
与原生js代码的对比
原生js代码实现列表隔行换色
window.onload=function(){
var trEle = document.querySelectorAll('tr');
for(var index=0;index<trEle.length;index++){
if(index%2==1){
var tdEle=trEle[index].getElementsByTagName('td');
for(var i=0;i<tdEle.length;i++){
tdEle[i].style.backgroundColor='red';
}
}else if(index%2==0){
var tdEle=trEle[index].getElementsByTagName('td');
for(var i=0;i<tdEle.length;i++){
tdEle[i].style.backgroundColor='gray';
}
}
}
}jQuery
$('tr:even').css('backgroundColor','red');jQuery使用
jQuery 语法 基础语法是:$(selector).action()
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作
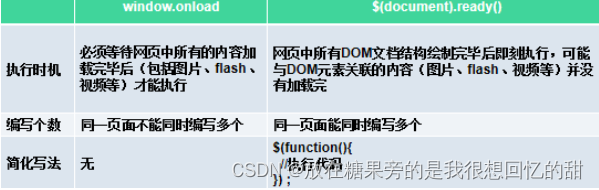
$(document).ready(function(){
//编写JavaScript代码或者jQuery代码
});
$(function(){
//上面代码的简写
});$(document).ready()

jQuery选择器
jQuery基本选择器
基本选择器包括标签选择器、类选择器、ID选择器、并集选择器和全局选择器
标签选择器
标签选择器根据给定的标签名匹配元素
$("h1").css("color","blue");
类选择器
类选择器根据给定的class匹配元素
$(".price").css({"background":"#efefef","padding":"5px"});
ID选择器
ID选择器根据给定的id匹配元素
$("#author").css("color","#083499");
并集选择器
并集选择器用来合并元素集合
$(".intro,dt,dd").css("color","#ff0000");
全局选择器
全局选择器可以获取所有元素
$("*").css("font-weight","bold");
jQuery层次选择器
层次选择器通过DOM 元素之间的层次关系来获取元素
后代选择器
后代选择器用来获取元素的后代元素
$(".textRight p").css("color","red");
子选择器
子选择器用来获取元素的子元素
$(".textRight>p").css("color","red");
相邻选择器
相邻选择器用来选取紧邻目标元素的下一个元素
$("h1+p").css(text-decoration","underline");
同辈选择器
同辈选择器用来选取目标元素之后的所有同辈元素
$("h1~p").css("text-decoration","underline");
jQuery属性选择器
属性选择器通过HTML元素的属性来选择元素
根据属性名获取元素
属性选择器可以根据是否包含某属性来选取元素
a标签带有class属性:$("#news a[class]").css("background","#c9cbcb");
根据属性值获取元素
属性选择器可以根据属性的值来选取元素
$("#news a[class='hot']").css("background","#c9cbcb");
属性选择器可以指定选取不等于属性是某个特定值的元素
$("#news a[class!='hot']").css("background","#c9cbcb");
根据属性值包含特定的值获取元素
属性选择器可以指定属性值以指定值开头的元素
$("#news a[href^='www']").css("background","#c9cbcb");
属性选择器可以指定属性值以指定值结尾的元素
$("#news a[href$='html']").css("background","#c9cbcb");
属性选择器可以指定属性值包含指定值的元素
$("#news a[href*='k2']").css("background","#c9cbcb");
过滤选择器
过滤选择器
通过特定的过滤规则来筛选出所需的元素
主要分类
基本过滤选择器 

可见性过滤选择器:通过元素显示状态来选取元素

表单对象过滤选择器
内容过滤选择器、子元素过滤选择器……
jQuery选择器注意事项
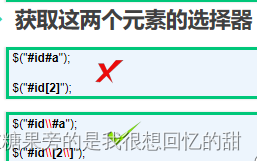
特殊符号的转义
<div id="id#a">aa</div>
<div id="id[2]">cc</div>
选择器中的空格
选择器的书写规范很严格,多一个空格或少一个空格,都会影响选择器的效果
























 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










