初步学习NodeJS的express框架,觉得有必要记录一下学习过程中遇到的问题和解决的方法,以便加深印象。
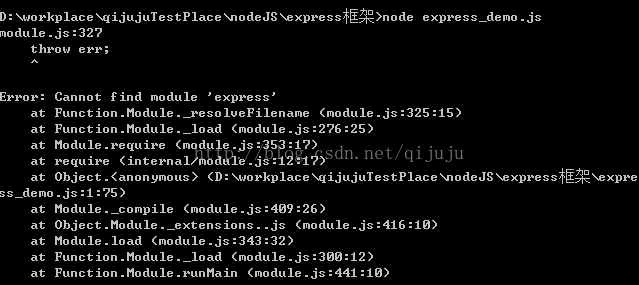
1. 写了一个简单的express框架的demo,在运行的时候,出现了错误,找不到express模块。
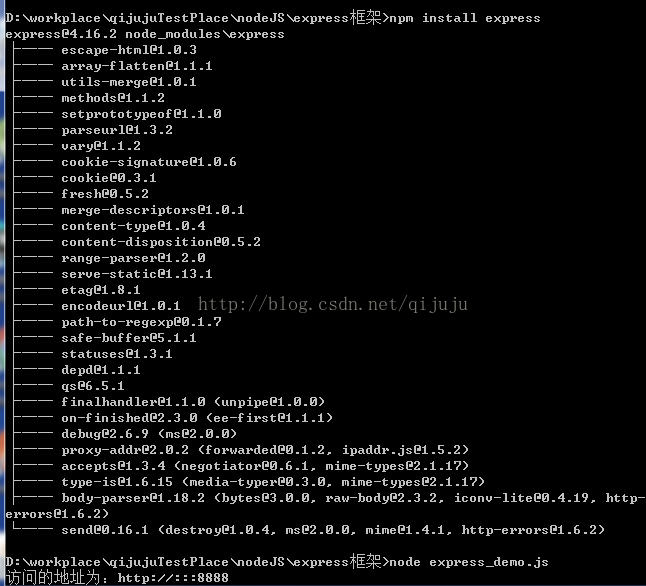
通过查询和实践,几分钟后解决了这个问题。解决方法是:在当前目录下执行命令 npm install express,就解决了问题。
2. 修改获取的访问地址。
在仿写教程上的demo时,获取的访问的地址是这样的:http://:::8888
获取上面访问地址的code为:
var server=app.listen(3000,function () { var host=server.address().address; var port=server.address().port; console.log("访问的地址为:http://%s:%s",host,port) });
修改访问地址,自定义localhost即可。具体的code为:
var server=app.listen(3000,"localhost",function () { var host=server.address().address; var port=server.address().port; console.log("访问的地址为:http://%s:%s",host,port) });访问的地址为:http://127.0.0.1:8888。






















 7794
7794











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








