第一种方法:
实现思路:
把UITextField的leftView当做填充位置,这样就实现了文字偏移。
代码:
UILabel *label = [[[UILabelalloc] initWithFrame:CGRectMake(0, 0, 13, 21)] autorelease];
label.backgroundColor = [UIColor clearColor];
nickTextField.leftViewMode = UITextFieldViewModeAlways;
nickTextField.leftView = label;第二种方法:
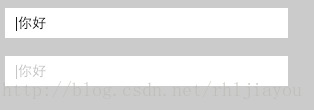
做应用的时候,经常用到文本框,自定义的文本框,往往都是在登录注册页面时用到UITextField。应用原型图上的文本框会稍微右缩进空几个空格的,看起来还好看些,当UItextField上直接用的话,那个光标会紧贴着左框,有些些不好看,下图比较:
会好些!
很简单,继承UITextfield,覆盖父类方法!
#import <UIKit/UIKit.h>
@interface InsetsTextField : UITextField
- (CGRect)textRectForBounds:(CGRect)bounds;
- (CGRect)editingRectForBounds:(CGRect)bounds;
@end #import "InsetsTextField.h"
@implementation InsetsTextField
//控制文本所在的的位置,左右缩 10
- (CGRect)textRectForBounds:(CGRect)bounds {
return CGRectInset( bounds , 10 , 0 );
}
//控制编辑文本时所在的位置,左右缩 10
- (CGRect)editingRectForBounds:(CGRect)bounds {
return CGRectInset( bounds , 10 , 0 );
}
@end转载自: http://www.cnblogs.com/boch2436/p/3526939.html























 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








