在flutter开发中,我们如何从A界面跳转到B界面?如何将A界面的参数传递给B界面?如何将B界面的数据回传给A界面?这是本章重点讲解的内容。
一、跳转–Navigator.push
常规跳转,没有携带参数
1、界面A
class RoutePageA extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('RoutePageA'),
),
body: Center(
child: RaisedButton(
onPressed: (){
Navigator.push(context, MaterialPageRoute(builder: (context){
return RoutePageB();
}));
},
child: Text('跳转到下一个界面RoutePageB'),
),
),
);
}
}
2、界面B
class RoutePageB extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('RoutePageB'),
),
body: Center(
child: RaisedButton(
onPressed: (){
Navigator.pop(context);
},
child: Text('回到上一个界面'),
),
),
);
}
}
这种方式使用Navigator.push和Navigator.pop就能实现。
二、跳转–命名路由Navigator.pushNamed
除了上面的方式,还有一种方式也能达到常规跳转,采用路由表。
1、app配置
class RoutePageApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
title: "路由demo",
routes: {
'/':(context)=>RoutePageA(),
'/pageB':(context)=>RoutePageB()
},
initialRoute: '/'
);
}
}
2、界面A
class RoutePageA extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('RoutePageA--pushNamed'),
),
body: Center(
child: RaisedButton(
onPressed: (){
Navigator.pushNamed(context, '/pageB');
},
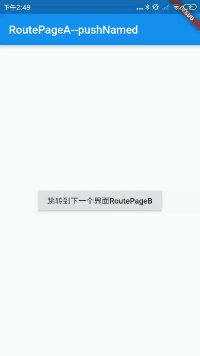
child: Text('跳转到下一个界面RoutePageB'),
),
),
);
}
}
2、界面B
class RoutePageB extends StatelessWidget{
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('RoutePageB--pushNamed'),
),
body: Center(
child: RaisedButton(
onPressed: (){
Navigator.pop(context);
},
child: Text('回到上一个界面'),
),
),
);
}
}
首先在app中配置routes参数,以键值对形式存在,跳转的时候,采用Navigator.pushNamed。
三、跳转–Navigator.push+参数
1、界面A
class RoutePageA extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('RoutePageA--pushNamed'),
),
body: Center(
child: RaisedButton(
//异步等待结果回调
onPressed: () async{
var result = await Navigator.push(
context,
MaterialPageRoute(
builder: (context) {
return RoutePageB();
},
settings: RouteSettings(arguments: '我是界面A来的参数')));
print(result);
},
child: Text('跳转到下一个界面RoutePageB'),
),
),
);
}
}
2、界面B
class RoutePageB extends StatelessWidget {
@override
Widget build(BuildContext context) {
//接收参数
var arguments = ModalRoute.of(context).settings.arguments;
return Scaffold(
appBar: AppBar(
title: Text('RoutePageB--pushNamed'),
),
body: Column(
children: <Widget>[
Center(
child: RaisedButton(
onPressed: () {
//回调结果
Navigator.pop(context,'我是界面B回调的参数');
},
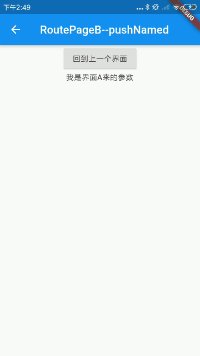
child: Text('回到上一个界面'),
),
),
Text(arguments)
],
));
}
}
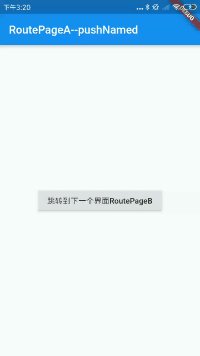
A界面将参数传递给B界面,最终显示在B界面上。B界面点击按钮,将结果回传给A界面。效果如下:


四、跳转–onGenerateRoute+参数
配置App的参数onGenerateRoute,实现参数的传递
class RoutePageApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
title: "路由demo",
routes: {
'/': (context) => RoutePageA(),
// '/pageB':(context) => RoutePageB('33333'),
},
onGenerateRoute: (settings){
//得到路由名称
var routeName = settings.name;
//拦截/pageB
if(routeName == '/pageB'){
var args = settings.arguments;
return MaterialPageRoute(builder: (context){
return RoutePageB(args);
},settings: settings);
}
},
initialRoute: '/');
}
}
配置onGenerateRoute。
1、界面A
class RoutePageA extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Scaffold(
appBar: AppBar(
title: Text('RoutePageA--pushNamed'),
),
body: Center(
child: RaisedButton(
//异步等待结果回调
onPressed: () async{
var result = await Navigator.pushNamed(context, '/pageB',arguments:'onGenerateRoute参数');
print(result);
},
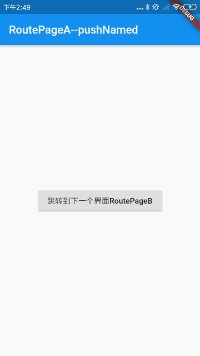
child: Text('跳转到下一个界面RoutePageB'),
),
),
);
}
}
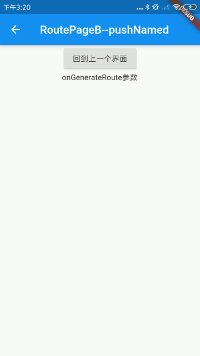
2、界面B
class RoutePageB extends StatelessWidget {
var args;
RoutePageB(this.args);
@override
Widget build(BuildContext context) {
//接收参数
var arguments = ModalRoute.of(context).settings.arguments;
return Scaffold(
appBar: AppBar(
title: Text('RoutePageB--pushNamed'),
),
body: Column(
children: <Widget>[
Center(
child: RaisedButton(
onPressed: () {
//回调结果
Navigator.pop(context,'我是界面B回调的参数');
},
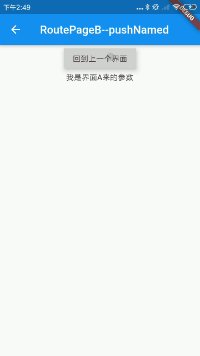
child: Text('回到上一个界面'),
),
),
Text(arguments)
],
));
}
}
界面B中提供有参方法。注意,onGenerateRoute与命名路由不能同时存在,如果在app中配置 ‘/pageB’:(context) => RoutePageB(‘33333’)。那么将会优先执行命名路由参数,onGenerateRoute将失去意义。效果如下:
























 815
815











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








