

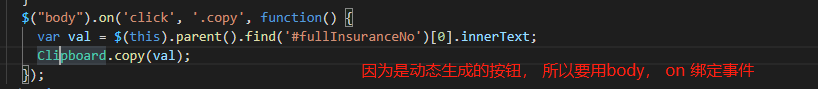
上面为在界面, 点击复制按钮直接复制 label 的 innerText 内容。
Clipboard 为复制的js 文件:
window.Clipboard = (function(window, document, navigator) {
var textArea,
copy;
// 判断是不是ios端
function isOS() {
return navigator.userAgent.match(/ipad|iphone/i);
}
//创建文本元素
function createTextArea(text) {
textArea = document.createElement('textArea');
textArea.innerHTML = text;
textArea.value = text;
textArea.readOnly = true
document.body.appendChild(textArea);
}
//选择内容
function selectText() {
var range,
selection;
if (isOS()) {
range = document.createRange();
range.selectNodeContents(textArea);
selection = window.getSelection();
selection.removeAllRanges();
selection.addRange(range);
textArea.setSelectionRange(0, 999999);
} else {
textArea.select();
}
}
//复制到剪贴板
function copyToClipboard() {
try{
if(document.execCommand("Copy")){
alert("成功复制到剪切板!");
}else{
alert("复制失败!请手动复制!");
}
}catch(err){
alert("复制错误!请手动复制!")
}
document.body.removeChild(textArea);
}
copy = function(text) {
createTextArea(text);
selectText();
copyToClipboard();
};
return {
copy: copy
};
})(window, document, navigator);效果如图:























 4384
4384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








