<!DOCTYPE html>
<head>
<meta charset="utf-8" />
<title>Reveal Demo</title>
<!-- Attach necessary scripts -->
<!-- <script type="text/javascript" src="jquery-1.4.4.min.js"></script> -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.6.min.js"></script>
<style type="text/css">
body { font-family: "HelveticaNeue","Helvetica-Neue", "Helvetica", "Arial", sans-serif; }
.big-link { display:block; margin-top: 100px; text-align: center; font-size: 70px; color: #06f; }
</style>
</head>
<body>
<select id="idName01"></select>
<select id="idName02"></select>
</body>
<script type="text/javascript">
var aaa = getParam('val');
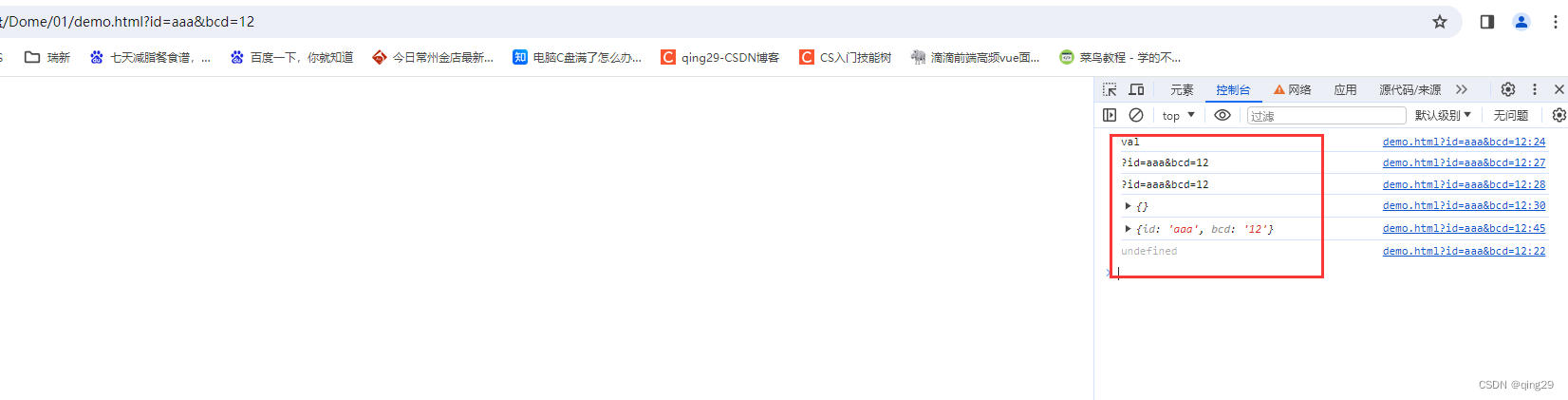
console.log(aaa);
function getParam(name) {
console.log(name);
var url = location.search;
var urla = window.location.search; //获取url中"?"符后的字串
console.log(url);
console.log(urla);
var theRequest = new Object();
console.log(theRequest);
if (url.indexOf("?") != -1) {
var str = url.substr(1);
if (str.indexOf("&") != -1) {
strs = str.split("&");
for (var i = 0; i < strs.length; i++) {
var strsName = strs[i].split("=")[0];
theRequest[strsName] = strs[i].split(strsName+"=")[1];
}
} else {
var key = str.substring(0, str.indexOf("="));
var value = str.substr(str.indexOf("=") + 1);
theRequest[key] = decodeURI(value);
}
}
console.log(theRequest);
return theRequest[name];
}
for(var i=0;i<5;i++){
var v_html = "";
v_html = "<option value='"+i+"'";
v_html += ">" + i+"</option>";
$("#idName01").append(v_html);
}
</script>
</html>









 本文介绍了如何在HTML页面中使用JavaScript动态创建下拉菜单,并通过函数getParam()解析URL中的查询参数。展示了如何处理单个参数和多个参数的情况。
本文介绍了如何在HTML页面中使用JavaScript动态创建下拉菜单,并通过函数getParam()解析URL中的查询参数。展示了如何处理单个参数和多个参数的情况。
















 225
225

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








