在做私活的时候,有一个需求是要在页面上实现多层表头。一开始有点懵,不知道怎么来实现,我回想起在JFTT的时候,曾用过Flex版的多层表头,不过那离现在已经很久远了,久远到Flex已经被淘汰出局了。于是在网上折腾了好一会儿,终于找到一款用起来简单,效果又很不错的组件——Bootstrap-table。
Bootstrap-table还有很多强大的功能,但这篇文章我们把关注点只放在多层表头上,关注点确定后,这篇博客就很简单了,但我觉得还是很有必要推而广之——因为之前在看董卿主持的《诗词大会》,里面有很多基础的知识,竟然有很多人都答不上来,搞得我一度很“嚣张”,对老婆夸下海口说我也能过第一轮,但事实是我过不了——我也不会写“碧玉妆成一树高,万条垂下绿丝绦(tao)”中的tao字。
所以,文章不在于其难度,而在于其意义——在月球上迈上一小步和在地球上迈上一小步差别就在于“这是个人迈出的一小步,但却是人类迈出的一大步。”
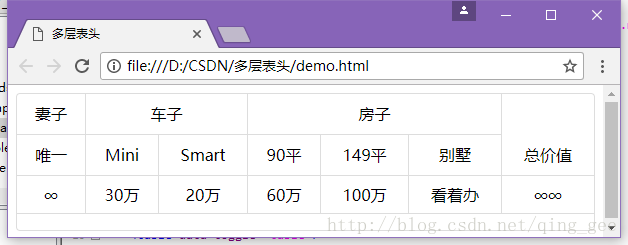
#0.效果图
#1.实现方法
<html>
<head>
<title>多层表头</title>
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet">
<style type="text/css">
.table td, .table th {
font-style: normal;
font-weight: normal;
text-align:center;
}
.bootstrap-table {
width: 100%;
}
</style>
</head>
<body>
<table data-toggle="table">
<thead>
<tr>
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th>
</tr>
<tr>
<th>唯一</th>
<th>Mini</th>
<th>Smart</th>
<th>90平</th>
<th>149平</th>
<th>别墅</th>
</tr>
</thead>
<tbody>
<tr>
<td>∞</td>
<td>30万</td>
<td>20万</td>
<td>60万</td>
<td>100万</td>
<td>看着办</td>
<td>∞∞</td>
</tr>
</tbody>
</table>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
</body>
</html>
#2.具体步骤
第一步,通过CDN引入jquery和bootstrap-table。
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
第二步,第一层表头;
<tr>
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th>
</tr>
通过data-colspan指定二级表头横向有多少个,纵向为1;
通过data-rowspan指定二级表头纵向有多少个,横向为1;
第三步,第二层表头;
<tr>
<th>唯一</th>
<th>Mini</th>
<th>Smart</th>
<th>90平</th>
<th>149平</th>
<th>别墅</th>
</tr>
注意data-rowspan="2"对应的第二层表头就不需要指定了。
第三步,启用bootstrap-table。
<table data-toggle="table">
</table>
嗯,不需要解释了。
文章很简单,意义却大不同。

























 1322
1322

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










