Web页面的响应速度对一个网站至关重要,响应得快,用户的反馈肯定是好评;响应的慢,用户会敬而言之。性能黄金法则告诉我,用户响应时间的80%-90%花费在为页面加载脚本、样式表,以及图片。那么如果能够在这三个方面做出调整,那么页面响应速度就能够得到大幅度的提高。
1)CSS sprites
在我最初的认知里,我以为CSS sprites就是图片地图,但其实并不是这样。图片地图主要应用于在一张图片上链接多个URL。CSS sprites和图片地图有相似之处,那就是都需要把多个图片合并成一张。
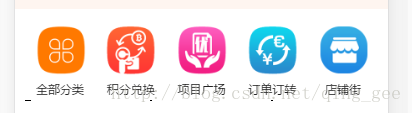
来看这样一张导航效果图,如图1。
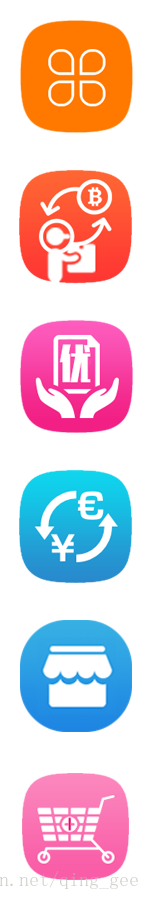
它的背景图片是这样的,如图2。
该怎么实现这样的效果呢?
来看页面导航条的HTML元素构成:
<ul>
<li class="nav_1"></li>
<li class="nav_2"></li>
<li class="nav_3"></li>
<li class="nav_4"></li>
<li class="nav_5"></li>
</ul>首先,需要为五个<li>标签指定 background-image,代码如下:
ul li {
background-image: url(../ec_good_index.png);
background-repeat: no-repeat;
display: block;
background-size: 63px 378px;
width: 63px;
height: 63px;
}background-size很重要,因为图2中的图片实际大小是150*900,比我们想要的背景图要大,如果不设置background-size,那么就无法取到想要的图片导航。
接着,我们为每个li标签指定background-position,它是CSS sprites的核心,通过background-position,可以将li标签放到背景图期望的位置上,代码如下:
ul li.nav_1 {
background-position: 0 0;
}
ul li.nav_2 {
background-position: 0 -63px;
}
ul li.nav_3 {
background-position: 0 -126px;
}
ul li.nav_4 {
background-position: 0 -189px;
}图片在y轴的向下的方向上递增,也就是说背景图上的第一个位置为0,0,那么第二个位置就是0,-63,也就是说第二张导航图在第一张的下方,偏移63像素,也就是第二章导航图的高度。第三张为-126,依次类推。
如果背景图上的图标是横向排列的,position坐标就有所不同,你可以实践一下。
CSS sprites是一种优秀的解决方案——更少的图片,更短的响应时间——对导航栏、链接等提供大量图片有很大的改善。在上例中,使用一张背景图,比使用5个背景图显然要少4次HTTP请求,很明显就可以缩短响应时间。
2)内联图片
通过使用data:URL模式可以在页面中展示图片还无需任何额外的HTTP请求,它的主要用例就是lazyload 的解决方案。在lazyload 中,图片在初始化时就使用的是data:URL的模式,请看的初始化参数,代码清单1。
$.fn.lazyload = function(options) {
var elements = this;
var $container;
var settings = {
event : "scroll",
effect : "show",
data_attribute : "original",
placeholder : "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC"
};
if ($self.is("img")) {
$self.attr("src", settings.placeholder);
}
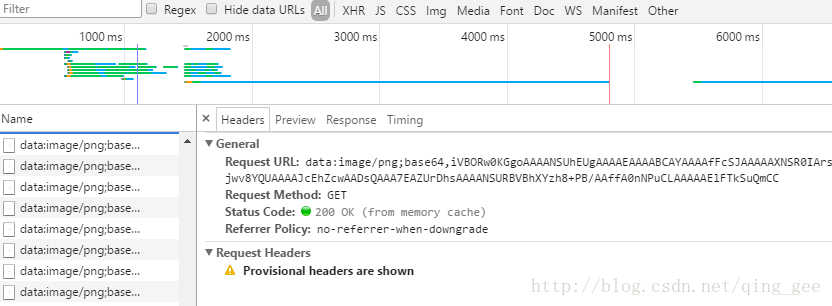
})(jQuery, window, document);lazyload 在初始加载时的请求,截图如下,可以看得出,并没有发送HTTP请求。
data:URL的好处就是数据就在其URL自身当中,一个image可以通过<img src="https://img-blog.csdnimg.cn/2022010616495128982.png"/>的方式进行表示——但,请尽量不要在表示大图片时使用它,因为base64编码后的内容也会比较大。
另外,比较遗憾的是,在我写这篇博客时,没有找到方法来通过Java代码把一个图片文件转成base64的字符串。
3)合并脚本和css
在我的传统观念里,代码一定要模块化,也就是说最好脚本、css要分开,通过不同的文件来减少代码之间的影响。但合并脚本和css后,网站的响应速度的确是有了大幅度的提升——我被迫接受把本和样式表合并在一起的观念,这很痛苦。
但经过尝试后,我发现,把很多脚本合并在一个脚本也能很好的保持代码的模块化,经过反复的调整,最终形成了自己并不完善的规范,但自我感觉还不错。
$(function() {
YUNM.init("/components/common/ec.frag.xml", {
debug : true, // 调试模式 【true|false】
callback : function() {
// 初始化页面中的组件
initEnv();
doBody();
// 共同的顶级的
doSome();
doSwiper();
quickNavigation();
// 放在最后,安卓的微信、在移动网络下会阻塞
// 微信朋友圈分享、发送给朋友、主动扫描二维码
// TODO 如果有主动分享的需求,减少签名的请求
weixinShare();
}
});
});对于css来说,关键的就是在写css时,一定要从dom书的顶级到子集一层层扩展。
.weui-cells_form .weui-cell__ft {
font-size: 12px
}好了,到此为此,三种做法是点到了,但文章写得很散漫。希望自己在接下来有时间的话,重新来整理这篇文章,为读者展示一个更好的阅读体验。
每一天都在进步,就感觉生活很有劲。


























 409
409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










