一、首先界面使用elementui的form组件来创建,绑定数据formInfo,校验规则为rules
<el-form ref="form" :model="formInfo" :rules="rules"
label-width="100px" style="width:500px;">
<el-form-item label="身份证号" prop="idNumber">
<el-input v-model="formInfo.idNumber" />
</el-form-item>
<el-form-item label="出生日期">
<el-input v-model="formInfo.birthday" disabled />
</el-form-item>
<el-form-item label="年龄" prop="age">
<el-input v-model="formInfo.age" disabled />
</el-form-item>
<el-form-item label="性别" prop="sex">
<el-input v-model="formInfo.sex" disabled />
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">提交</el-button>
</el-form-item>
</el-form>二、身份证号的自定义验证规则
const { proxy } = getCurrentInstance()
const formInfo = reactive({
idNumber: '',
birthday: '',
age: '',
sex: ''
})
// 身份证号正则表达式
const IdNumberRule = /(^\d{8}(0\d|10|11|12)([0-2]\d|30|31)\d{3}$)|(^\d{6}(18|19|20)\d{2}(0[1-9]|10|11|12)([0-2]\d|30|31)\d{3}(\d|X|x)$)/
// 身份证号校验规则
const checkIdNumber = (rule, value, callback) => {
if (value === '') {
callback('请输入身份证号')
} else {
if (IdNumberRule.test(value)) {
// 验证通过则根据身份证号得到出生日期、年龄和性别
getBirthdayByIdNumber(value)
callback()
} else {
callback(new Error('请输入正确的身份证号'))
}
}
}
const rules = {
idNumber: [{ validator: checkIdNumber, trigger: 'blur' }] // 身份证号 自定义校验
}三、关键代码在这里,根据身份证号得出出生日期、年龄、性别的方法,如下所示:
// 根据身份证号得到出生日期、年龄和性别
function getBirthdayByIdNumber(number) {
// console.log('身份证号', number)
// 提取出生日期
var birthday = number.substring(6, 14)
var year = birthday.substring(0, 4)
var month = birthday.substring(4, 6)
var day = birthday.substring(6, 8)
// 计算年龄
var myDate = new Date()
var currentYear = myDate.getFullYear() // 本年
var currentMonth = myDate.getMonth() + 1 // 本月
var currentDay = myDate.getDate() // 本日
var age = currentYear - parseInt(year) - 1 // 年龄
// 如果出生年月日比当前日期小,则年龄+1
if (parseInt(month) < currentMonth || parseInt(month) == currentMonth && parseInt(day) <= currentDay) {
age++
}
birthday = year + '-' + month + '-' + day // 出生日期
// 判断性别
var sex = ''
if (number.substr(16, 1) % 2 == 1) {
sex = '男'
} else {
sex = '女'
}
// 出生日期、年龄、性别分别赋值给表单对应输入域
formInfo.birthday = birthday
formInfo.age = age
formInfo.sex = sex
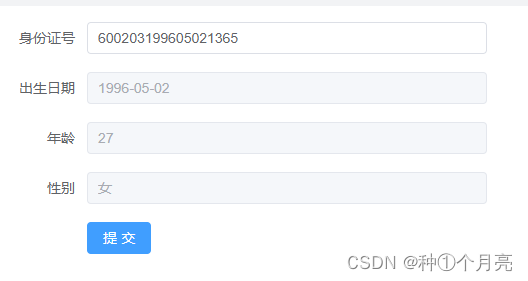
}四、看一下演示效果
身份证号输入不正确会有验证提示:

身份证号输入正确,显示出生日期、年龄和性别:





















 525
525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








