


安装成功后,写index.js,可以测试Express是否正常Work.
index.js 内容如下:
const express = require('express') //引入express模块
const app = express() //实例化express
app.get('/',(req,res)=>res.seng('Hello, Jane')) //设定跟路由显示
app.listen(3000,()=>console.log('The port 3000 is listening now!')) //侦听3000端口
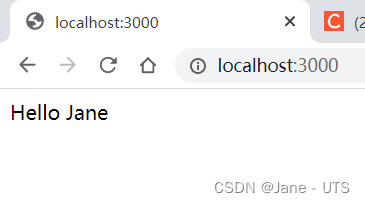
运行,测试;
命令行执行: node index.js

网页地址访问: http://localhost:3000/

3、安装验证VUE.JS
VUE.js的使用有两种方式:
(1)、通过CDN方式或引入静态文件;
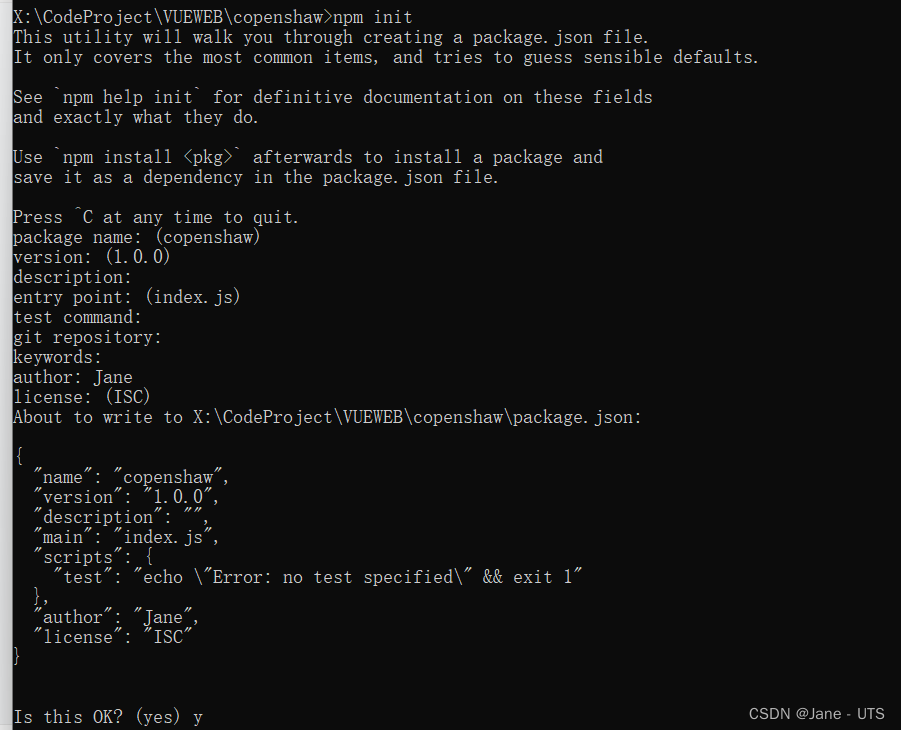
(2)、通过命令行安装;
npm install vue

安装完成后,文件目录中便有了"node_modules"文件夹
4、安装Webpack
执行如下一些命令:
npm install webpack
npm install webpack-cli
npm install vue
npm install vue-loader
npm install vue-template-compiler

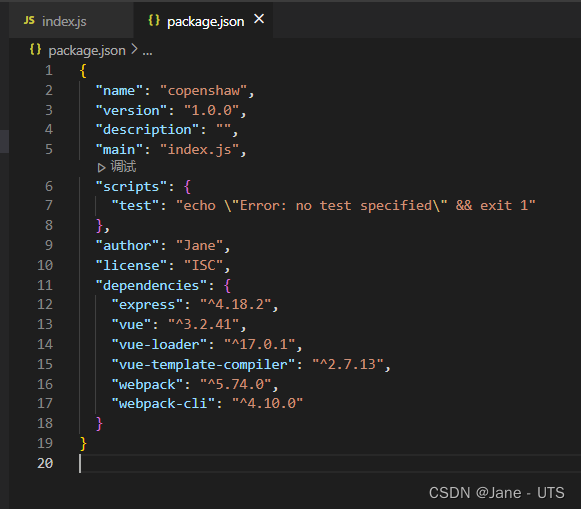
命令全部执行完成后,检查package.json文件:

刚才安装的依赖项已经全部加载。
概念解释:
1、Node.js:Javascript的运行环境;Javascript语言运行的一个壳,有了Node.js, Javascript
从原来只能运行在web浏览器中,现在可以运行在任何地方,可以和PHP,Python 等语言相媲美。
2、Express: 基于Node.js的一个后端框架,是对Node.js中的HTTP模块进行的一层抽象。
3、VUE.js: 用于构建Web用户界面的渐进式JavaScript前端框架。
基于标准HTML,CSS,和JavaScript构建,并提供了一套声明式的、组件化的编程 模型。
4、Webpack:打包工具,将*.vue文件编译成普通的JavaScript文件。
























 414
414











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








