使用TemplateView快速运行一个bootstrap网页
1.百度搜索bootstrap模板或者在下面链接下载一个bootstrap模板
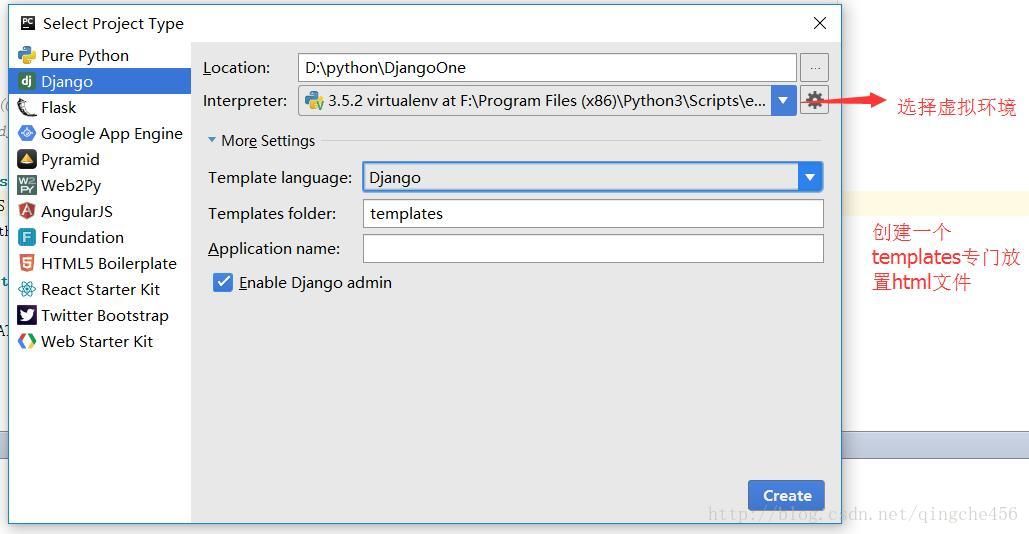
2.利用pycharm新建一个django项目
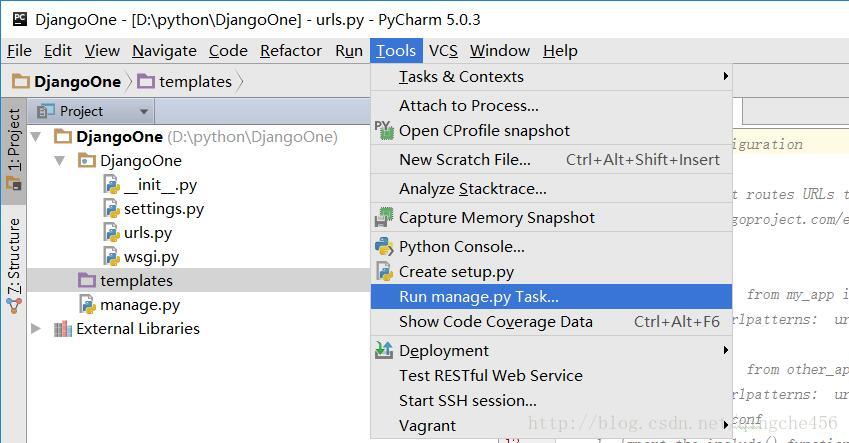
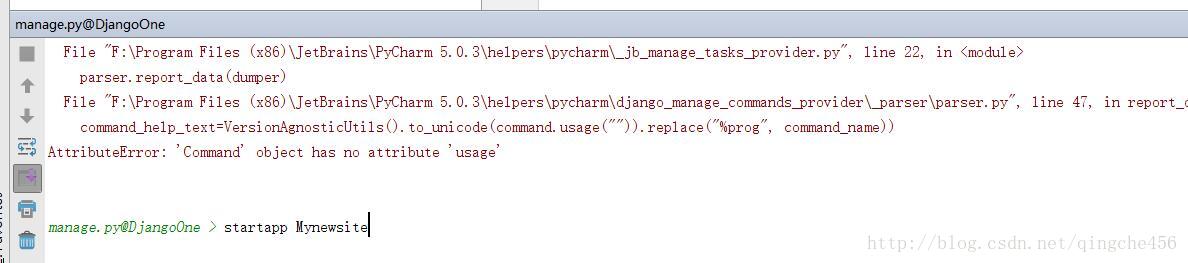
3.创建一个app

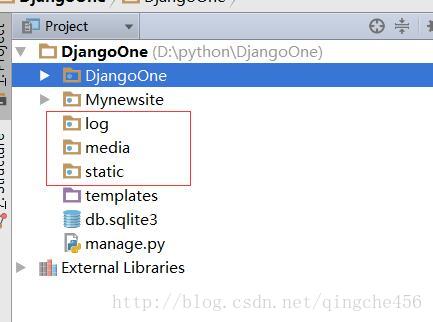
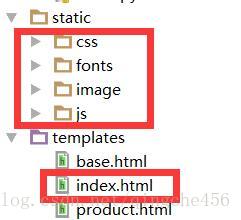
3.在项目中创建一个static文件夹
创建完后需要在setting文件中设置一下static,打开setting.py,拉到最后
STATIC_URL = '/static/'
STATICFILES_DIRS=(
os.path.join(BASE_DIR,"static"),
)找到INSTALLED_APPS =这个字段在下面添加新增的app
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'Mynewsite',
]
4. 解压刚才得bootstrap文件打开后找到index.html,把这个文件直接复制到template文件夹下,把css,js等夹放到static文件夹下面
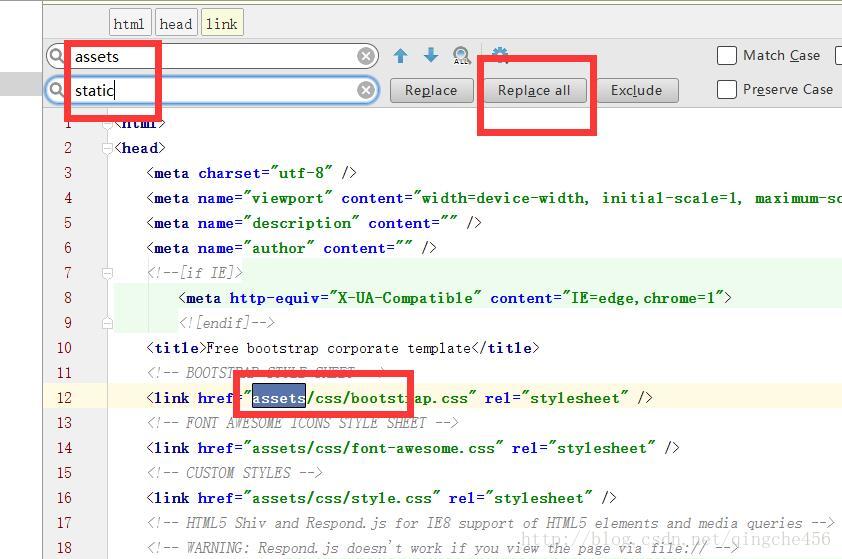
5.修改index.html文件中css,js等路径
6.修改urls.py文件
from django.conf.urls import url
from django.contrib import admin
#利用TemplateView
from django.views.generic import TemplateView
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^$', TemplateView.as_view(template_name="index.html"), name="index"),
]






























 1633
1633

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










