<span>加上display:block属性后,后面的div不能另外换行的解决办法
原代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style>
#first span{display:block; float:left;}
#second{background:#996666; border:1px solid #003366;}
</style>
</head>
<body>
<div id="first">
<span>标题一</span>
<span>标题二</span>
<span>标题三</span>
</div>
<div id="second">sdfsdfsdf</div>
</body>
</html>
效果图如下:
ID为second的层的内容老是跑到跟ID为first的层的内容相同位置。解决办法如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style>
#first span{display:block; float:left;}
#second{background:#996666; border:1px solid #003366;}
</style>
</head>
<body>
<div id="first">
<span>标题一</span>
<span>标题二</span>
<span>标题三</span>
<em>解决的重新就是你啦Em</em>
</div>
<div id="second">sdfsdfsdf</div>
</body>
</html>
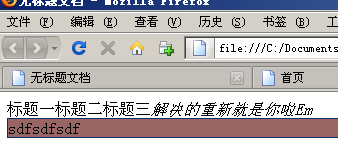
效果图如下:

注意红色部分。多加个Em元素下去就OK了。。。。。很郁闷,不理解。不过记起咋用就行了。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








