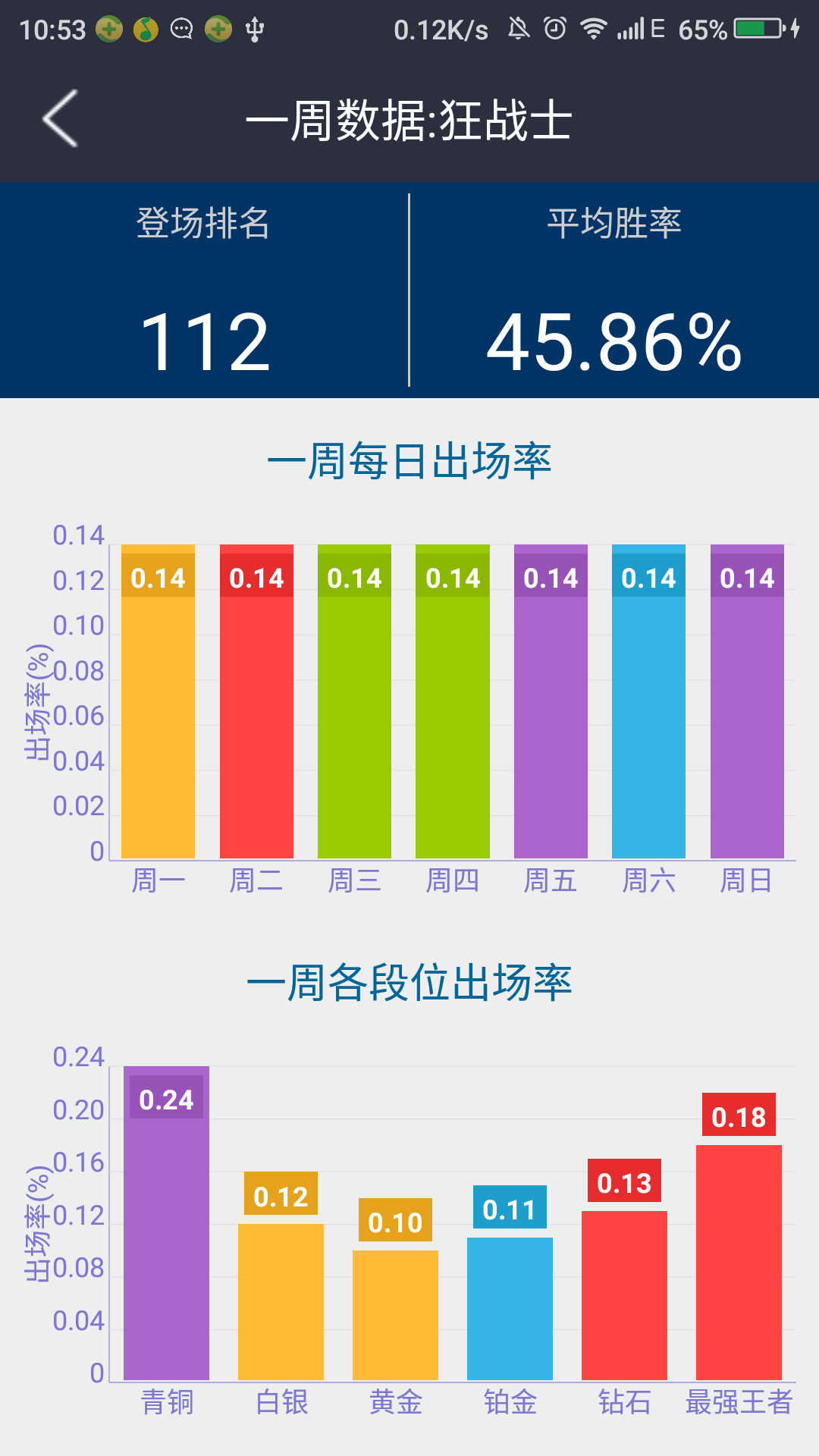
先看看最终效果
项目中涉及到了图表显示数据,之前听说过出名的图表库有MPAndroidChart和hellocharts,这次选用的是hellocharts。
项目地址https://github.com/lecho/hellocharts-android
使用:
- xml中
<lecho.lib.hellocharts.view.ColumnChartView
android:id="@+id/chart"
android:layout_width="match_parent"
android:layout_height="@dimen/dimen_350_dip"
android:layout_below="@id/tv_chart"
android:padding="@dimen/dimen_20_dip" />- 主要过程代码
public class HeroData_Activity extends BaseActivity {
private ColumnChartView chart;
private ColumnChartData data;
public final static String[] week = new String[]{"周一", "周二", "周三",
"周四", "周五", "周六", "周日"};
private List<Float> list = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_herodata);
initView();
initData();
}
@Override
protected void initView() {
super.initView();
chart= (ColumnChartView) findViewById(R.id.chart);
chart.setZoomEnabled(false);//禁止手势缩放
}
private void initData() {
list.addLL();把你获取到的或用到的数据填充到集合中
setChart();
}
}
private void setFirstChart() {
// 使用的 7列,每列1个subcolumn。
int numSubcolumns = 1;
int numColumns = 7;
//定义一个圆柱对象集合
List<Column> columns = new ArrayList<Column>();
//子列数据集合
List<SubcolumnValue> values;
List<AxisValue> axisValues = new ArrayList<AxisValue>();
//遍历列数numColumns
for (int i = 0; i < numColumns; ++i) {
values = new ArrayList<SubcolumnValue>();
//遍历每一列的每一个子列
for (int j = 0; j < numSubcolumns; ++j) {
//为每一柱图添加颜色和数值
float f = list.get(i);
values.add(new SubcolumnValue(f, ChartUtils.pickColor()));
}
//创建Column对象
Column column = new Column(values);
//这一步是能让圆柱标注数据显示带小数的重要一步 让我找了好久问题
//作者回答https://github.com/lecho/hellocharts-android/issues/185
ColumnChartValueFormatter chartValueFormatter = new SimpleColumnChartValueFormatter(2);
column.setFormatter(chartValueFormatter);
//是否有数据标注
column.setHasLabels(true);
//是否是点击圆柱才显示数据标注
column.setHasLabelsOnlyForSelected(false);
columns.add(column);
//给x轴坐标设置描述
axisValues.add(new AxisValue(i).setLabel(week[i]));
}
//创建一个带有之前圆柱对象column集合的ColumnChartData
data= new ColumnChartData(columns);
//定义x轴y轴相应参数
Axis axisX = new Axis();
Axis axisY = new Axis().setHasLines(true);
axisY.setName("出场率(%)");//轴名称
axisY.hasLines();//是否显示网格线
axisY.setTextColor(R.color.new_black);//颜色
axisX.hasLines();
axisX.setTextColor(R.color.new_black);
axisX.setValues(axisValues);
//把X轴Y轴数据设置到ColumnChartData 对象中
data.setAxisXBottom(axisX);
data.setAxisYLeft(axisY);
//给表填充数据,显示出来
chart.setColumnChartData(data);
}
}






















 4571
4571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








