CSS:
<style> .tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } </style>
HTML:
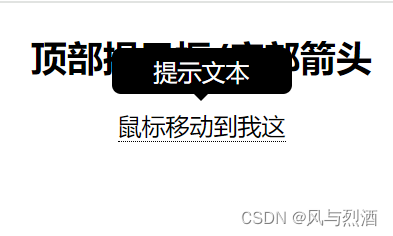
<body style="text-align:center;"> <h2>顶部提示框/底部箭头</h2> <div class="tooltip">鼠标移动到我这 <span class="tooltiptext">提示文本</span> </div> </body>
这是一个鼠标放上去就可以显示提示信息的。






















 5436
5436











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








