d=window.open(“about:blank”); // 打开新的浏览器标签页
return d.document.write(“”),this // 将截取的base64资源作为图片资源放置到新的浏览器标签页img标签中
}
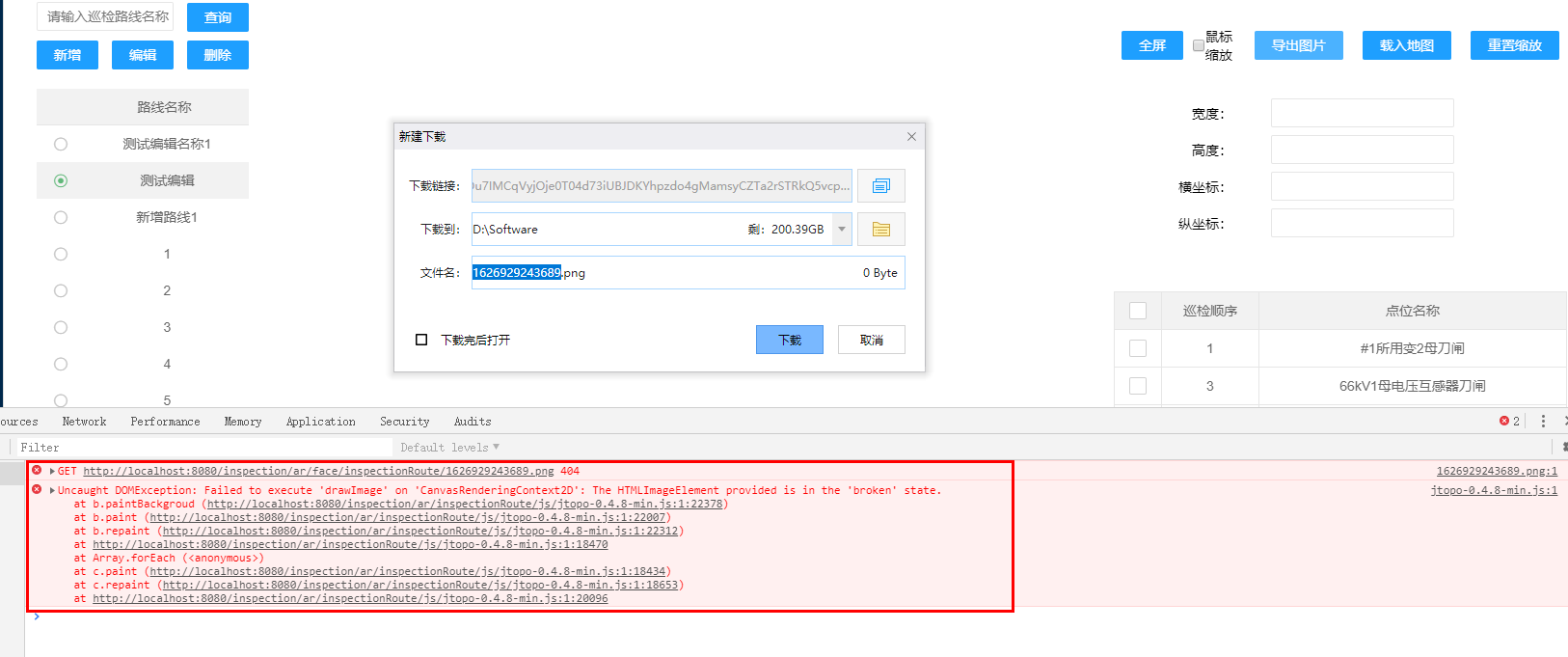
尝试二:对saveImageInfo进行改写(功能能用,但是会因为跨域问题污染canvas):
==============================================================================================================
于是,就需要对原有的方法进行扩展或者重写(功能虽然能用,但是会有bug):
// 重写JTopo下载源码,提供下载图片功能
function saveImage() {
let imgData = stage.eagleEye.getImage();
imgData = imgData.replace(“image/png”, “image/octet-stream”)
var save_link = document.createElementNS(‘http://www.w3.org/1999/xhtml’, ‘a’);
save_link.href = imgData;
// 保存的文件名
save_link.download = (new Date()).getTime() + ‘.png’;
scene.background = save_link.download
var event = document.createEvent(‘MouseEvents’);
event.initMouseEvent(‘click’, true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
save_link.dispatchEvent(event);
};

虽然改写后的方法确实能够做到将canvas的部分进行截图,但是因为跨域问题,原来绘制的canvas会被破坏。
====================================================================================
该尝试参考了文章https://www.cnblogs.com/xinchenhui/p/10886140.html
考虑到canvas的污染问题,于是思考不对原来的canvas进行操作,而是直接对整个浏览器进行区域截屏的方式,发现果然可用。
html部分:
开始截图
测试文字测试文字测试文字测试文字测试文字测试文字测试文字测试文字
测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试
好好好
跨域图片

核心js部分——screenshotsPrint.js:
function clipScreenshots(){
// 把body转成canvas
html2canvas(document.body, {
scale: 1,
// allowTaint: true,
useCORS: true //跨域使用
}).then(canvas => {
printClip(canvas, 10, 10, 100, 100)
});
}
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!**
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 2833
2833

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








