<!DOCTYPE html>
<html>
<head>
<title>DIV布局1</title>
<style type="text/css">
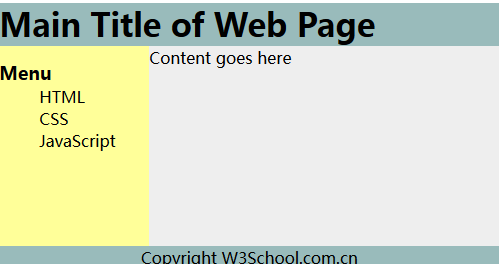
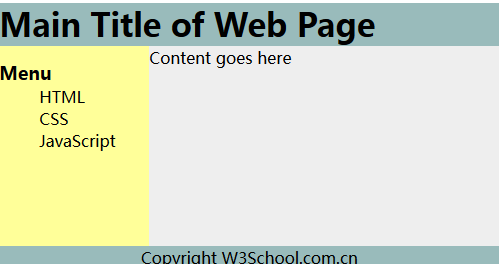
div#container{width:500px;}
div#header {background-color:#99bbbb;}
div#menu {background-color:#ffff99; height:200px; width:150px; float:left;}
div#content {background-color:#EEEEEE; height:200px; width:350px; float:left;}
div#footer {background-color:#99bbbb; clear:both; text-align:center;}
h1 {margin-bottom:0;}
h2 {margin-bottom:0; font-size:14px;}
ul {margin:0;}
li {list-style:none;}
</style>
</head>
<body>
<div id="container">
<div id="header">
<h1>Main Title of Web Page</h1>
</div>
<div id="menu">
<h2>Menu</h2>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
</div>
<div id="content">
Content goes here.
</div>
<div id="footer">
Copyright W3School.com
</div>
</div>
</body>
</html>
<img src="https://img-blog.csdn.net/20160611110658026?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/Center" alt="" />
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








