参考【百度地图】demo:地图JS API示例 | 百度地图开放平台
- 将地址整理后,粘贴至 adds 变量中
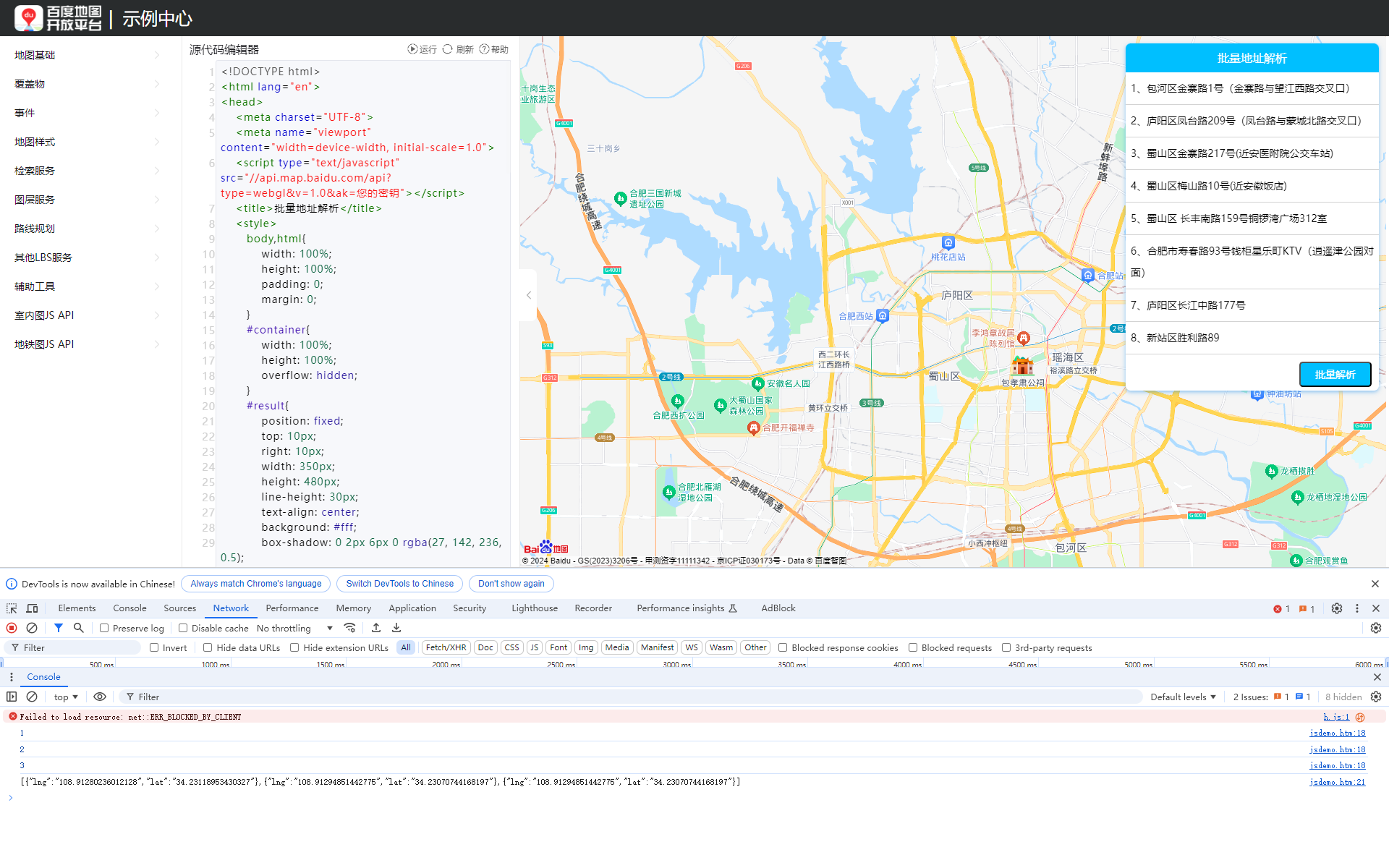
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="//api.map.baidu.com/api?type=webgl&v=1.0&ak=您的密钥"></script> <title>批量地址解析</title> <style> body,html{ width: 100%; height: 100%; padding: 0; margin: 0; } #container{ width: 100%; height: 100%; overflow: hidden; } #result{ position: fixed; top: 10px; right: 10px; width: 350px; height: 480px; line-height: 30px; text-align: center; background: #fff; box-shadow: 0 2px 6px 0 rgba(27, 142, 236, 0.5); border-radius: 7px; z-index: 99; } #result>div:first-child{ width: 100%; height: 40px; text-align: center; line-height: 40px; background: #00BFFF; border-radius: 7px 7px 0px 0px; color: #fff; } #result ul{ list-style-type: none; margin: 0; padding: 0; } #result ul li{ color: #000; padding: 7px; font-size: 14px; text-align: justify; border-bottom: 1px solid #D3D3D3 } #result>div:last-child{ display: flex; align-items: center; justify-content: flex-end; padding: 10px; } .btn{ width: 100px; height: 35px; color: #fff; font-size: 14px;; border-radius: 5px; background: #00BFFF; box-shadow: none; } .btn:hover{ cursor: pointer; } </style> </head> <body> <div id='container'></div> <div id='result'> <div>批量地址解析</div> <ul> <li>1、包河区金寨路1号(金寨路与望江西路交叉口)</li> <li>2、庐阳区凤台路209号(凤台路与蒙城北路交叉口)</li> <li>3、蜀山区金寨路217号(近安医附院公交车站)</li> <li>4、蜀山区梅山路10号(近安徽饭店)</li> <li>5、蜀山区 长丰南路159号铜锣湾广场312室</li> <li>6、合肥市寿春路93号钱柜星乐町KTV(逍遥津公园对面)</li> <li>7、庐阳区长江中路177号</li> <li>8、新站区胜利路89</li> </ul> <div> <button onclick='bdGEO()' class='btn'>批量解析</button> </div> </div> <script> var map = new BMapGL.Map('container'); map.centerAndZoom(new BMapGL.Point(117.269945,31.86713), 13); map.enableScrollWheelZoom(true); var myGeo = new BMapGL.Geocoder(); var adds = [ "陕西省西安市雁塔电子城街道博文路3号西安电子科技大学国家大学科技园智能大厦1号楼西安电子科技大学国家大学科技园智能大厦", "陕西省西安市雁塔电子城街道博文路3号西安电子科技大学国家大学科技园研发中心1号楼西安电子科技大学国家大学科技园研发中心", "陕西省西安市雁塔电子城街道博文路3号西安电子科技大学国家大学科技园孵化中心1号楼西安电子科技大学国家大学科技园孵化中心" ]; var index = 0; var list = []; function bdGEO(){ if (index < adds.length) { var add = adds[index]; geocodeSearch(add); index++; console.log(index); } else{ console.log(JSON.stringify(list)); } } function geocodeSearch(add){ if(index < adds.length){ setTimeout(window.bdGEO,400); } myGeo.getPoint(add, function(point){ if (point) { list.push({lng:point.lng.toString(),lat: point.lat.toString()}); }else{ list.push({lng:"异常",lat:"异常"}); } }, "陕西省"); } </script> </body> </html> - 将代码粘贴至百度地图demo的源代码编辑器中运行,f12打开开发者工具,点击批量解析,结果如下:

临时用的,期待有缘人继续优化
























 1260
1260

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








