每一个UIView内部都默认关联着一个CALayer,我们可以称这个Layer为Root Layer(根层)。所有的非Root Layer,也就是手动创建的对象,都存在着隐式动画。
当对非Root Layer的部分属性进行相应修改时,默认会自动产生一些动画效果,这些属性称为 Animatable Properties(可动画属性)。
列举几个常见的Animatable Properties:
bounds:用于设置CALayer的宽度和高度,修改这个属性会产生缩放动画。
backgroundColor:用于设置CALayer的背景颜色,修改这个属性会产生背景色渐变的动画。
position:用于设置CALayer的位置,修改这个属性会产生平移动画。
我们可以从官网查询Animatable Properties:
window --> Organizer
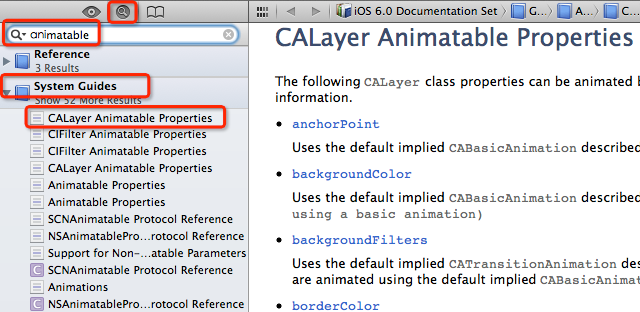
在搜索框输入 “animatable”即可
position 和 anchorPoint
position 和 anchorPoint 的属性都是CGPoint类型的。
position可以用来设置CALayer在父层中的位置,它是以父层的左上角为坐标原点(0,0)
anchorPoint 称为“定位点”。它决定着CALayer身上的那个点会在position属性所指的位置。它的x,y取值范围都是0~1,默认值为(0.5,0.5)。
创建一个CALayer,添加到控制器view的Layer中
CALayer *myLayer = [CALayer layer];
//设置层的宽度和高度(100*100)
myLayer.bounds = CGRectMake(0, 0, 100, 100);
//设置层的位置
myLayer.position = CGPointMake(100, 100);
//设置层的背景颜色:red
myLayer.backgroundColor = [UIColor redColor].CGColor;
//添加myLayer到控制器的view的layer中
[self.view.layer addSublayer:myLayer];
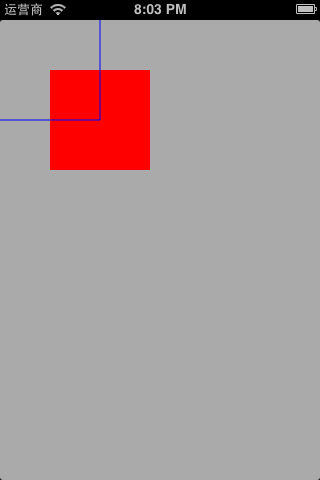
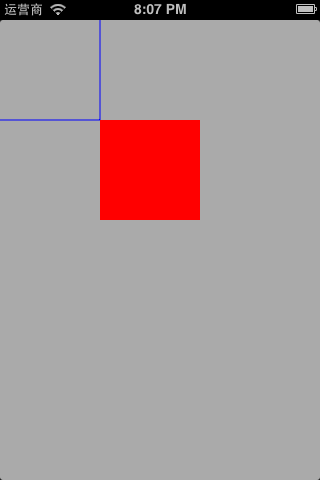
因为myLayer的position为(100,100),anchorPoint默认值为(0.5,0.5)。所以最后的效果是myLayer的中点在父层的(100,100)位置。
(*蓝色线是自己加上去的。*)
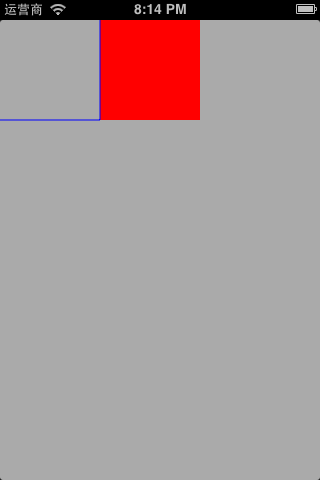
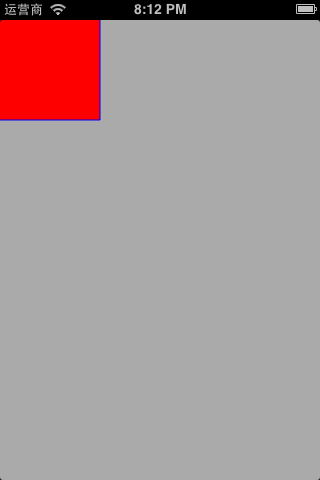
若将anchorPoint值改为(0,0),myLayer的左上角会在(100,100)位置。
myLayer.anchorPoint = CGPointMaker(0,0);
若将anchorPoint值改为(1,1),myLayer的右下角会在(100,100)位置。
myLayer.anchorPoint = CGPointMaker(1,1);
若将anchorPoint值改为(0,1),myLayer的左下角会在(100,100)位置。
myLayer.anchorPoint = CGPointMaker(0,1);

anchorPoint 决定着CALayer身上的哪个点会在position所指定的位置上。



























 109
109

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








