目录
Node.js - 初体验
定义:Node.js是一个跨平台JavaScript运行环境,使开发者可以搭建服务器端的JavaScript应用程序。
作用:使用Node.js编写服务器端程序
- 编写数据接口,提供网页资源浏览功能等等
- 前端工程化:为后续学习Vue和React等框架做铺垫,Node.js是前端工程化的基础(因为Node.js可以主动读取前端代码内容)
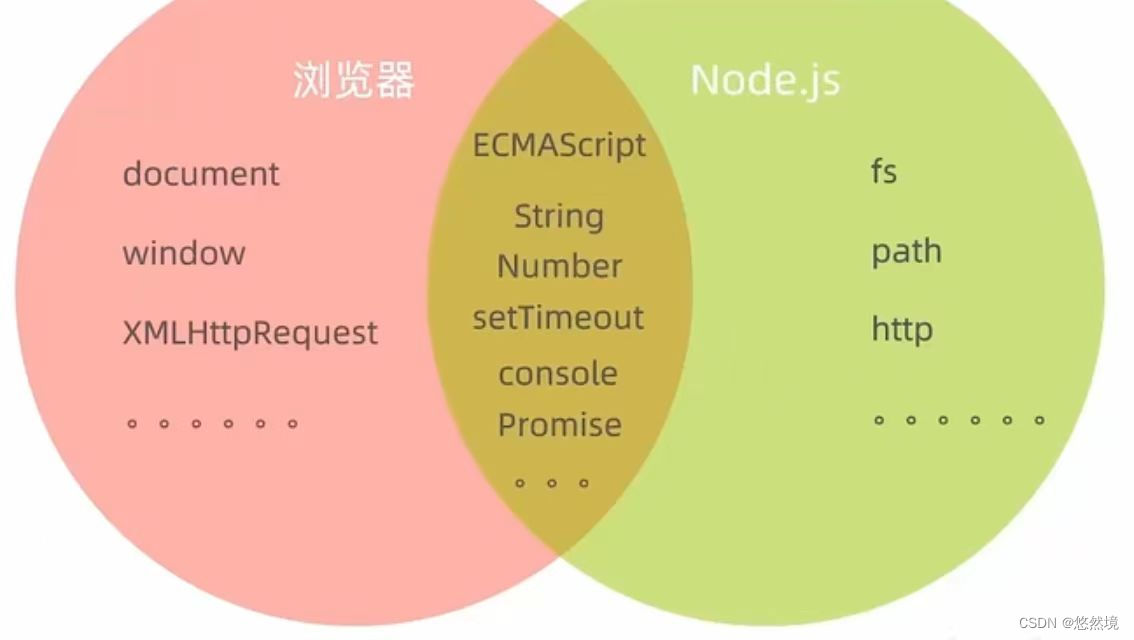
Node.js - 为何能执行JS?
首先:浏览器能执行JS代码,依靠的是内核中的V8引擎(C++程序)
其次:Node.js是基于Chrome V8引擎进行封装(运行环境)
区别:都支持ECMAScript标准语法,Node.js有独立的API
注意:Node.js环境没有DOM和BOM等

Node.js - 安装
推荐下载:node-v16.19.0.msi安装程序(指定版本:兼容vue-admin-template模板)
安装过程:默认下一步即可
注意:
- 安装在非中文路径下
- 无需勾选自动安装其他配套软件
成功验证:打开cmd终端,输入 node -v 命令查看版本号,成功则会输出版本号,如下图:

Node.js - 使用
接下来我们通过下书需求初步完成Node.js的使用
需求:新建JS文件,并编写代码后,在node环境下执行
命令:在VSCode集成终端中,输入node xxx.js,回车即可执行
接下来使用VSCode进行代码操作:
// 目标:编写 js 代码,在 Node 环境下使用 node 命令来独立执行
console.log('Hello, Node.js')
for (let i = 0; i < 3; i++) {
console.log(6)
}终端输入:node 文件名.js->
![]()
Node.js - 模块
fs模块 - 读写文件
模块:类似拆按,封装了方法/属性
fs模块:封装了与本机文件系统进行交互的方法/属性
语法:
- 加载fs模块文件
- 写入文件内容
- 读取文件内容
接下来我们使用fs模块实现写入/读取文件内容:
写入代码如下:
/**
* 目标:基于 fs 模块读写文件内容
* 1. 加载 fs 模块对象
* 2. 写入文件内容
* 3. 读取文件内容
*/
// 1. 加载 fs 模块对象
const fs = require('fs')
// 2. 写入文件内容
fs.writeFile('./test.txt', 'hello, Node.js', (err) => {
if (err) console.log(err)
else console.log('写入成功')
})
// 3. 读取文件内容
fs.readFile('./test.txt', (err, data) => {
if (err) console.log(err)
// data 是 buffer 16 进制数据流对象
// .toString() 转换成字符串
else console.log(data.toString())
})结果->

path模块 - 路径处理
问题:Node.js代码中,相对路径是根据终端所在路径来查找的,可能无法找到你想要的文件
例如如下代码,我们输入的路径是../text.txt,但是在终端中输入node命令会找不到文件,这是因为node命令的相对路径是基于终端路径的
/**
* 目标:在 Node.js 环境的代码中,应使用绝对路径
* 原因:代码的相对路径是以终端所在文件夹为起点,而不是 Vscode 资源管理器
* 容易造成目标文件找不到的错误
*/
const fs = require('fs')
fs.readFile(path.join(__dirname, '../text.txt'), (err, data) => {
if (err) console.log(err)
else console.log(data.toString())
})
建议:在Node.js代码中,使用绝对路径
补充:__dirname内置变量(获取当前模块目录-绝对路径)
注意:path.join()会使用特定于平台的分隔符,作为界定符,将所有给定的路径片段在一起
语法:
- 加载path模块
- 使用path.join方法,拼接路径
接下来我们就用path模块解决上述的问题:
/**
* 目标:在 Node.js 环境的代码中,应使用绝对路径
* 原因:代码的相对路径是以终端所在文件夹为起点,而不是 Vscode 资源管理器
* 容易造成目标文件找不到的错误
*/
const fs = require('fs')
// 1. 引入 path 模块对象
const path = require('path')
// 2. 调用 path.join() 配合 __dirname 组成目标文件的绝对路径
console.log(__dirname)
fs.readFile(path.join(__dirname, '../text.txt'), (err, data) => {
if (err) console.log(err)
else console.log(data.toString())
})
案例 - 压缩前端html
为了提高我们的网页在浏览器中的加载效率,我们通常会通过压缩html的方式提高效率
需求:把回车符\r和换行符\n去掉后,写入到新html文件中
步骤:
- 读取源html文件内容
- 正则替换字符串
- 写入到新的html文件中
源html文件内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>时钟案例</title>
<style>
html,
body {
margin: 0;
padding: 0;
height: 100%;
background-image: linear-gradient(to bottom right, red, gold);
}
.box {
width: 400px;
height: 250px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 6px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 10px #fff;
text-shadow: 0px 1px 30px white;
display: flex;
justify-content: space-around;
align-items: center;
font-size: 70px;
user-select: none;
padding: 0 20px;
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0%, transparent), to(rgba(250, 250, 250, .2)));
}
</style>
</head>
<body>
<div class="box">
<div id="HH">00</div>
<div>:</div>
<div id="mm">00</div>
<div>:</div>
<div id="ss">00</div>
</div>
<script>
window.addEventListener('load', function () {
clock();
setInterval(clock, 1000);
});
function clock() {
let dt = new Date();
let HH = dt.getHours();
let mm = dt.getMinutes();
let ss = dt.getSeconds();
console.log(dt, HH, mm, ss);
document.querySelector('#HH').innerHTML = padZero(HH);
document.querySelector('#mm').innerHTML = padZero(mm);
document.querySelector('#ss').innerHTML = padZero(ss);
};
function padZero(n) {
console.log(n);
return n > 9 ? n : '0' + n;
}
</script>
</body>
</html>压缩js代码如下:
/**
* 目标1:压缩 html 代码
* 需求:把回车符 \r,换行符 \n 去掉,写入到新 html 文件中
* 1.1 读取源 html 文件内容
* 1.2 正则替换字符串
* 1.3 写入到新的 html 文件中
*/
// 1.1 读取源 html 文件内容
const fs = require('fs')
const path = require('path')
fs.readFile(path.join(__dirname, 'public/index.html'), (err, data) => {
if (err) console.log(err)
else {
const htmlStr = data.toString()
// 1.2 正则替换字符串
const resultStr = htmlStr.replace(/[\r\n]/g, '')
console.log(resultStr)
// 1.3 写入到新的 html 文件中
fs.writeFile(path.join(__dirname, 'dist/index.html'), resultStr, err => {
if (err) console.log(err)
else console.log('写入成功')
})
}
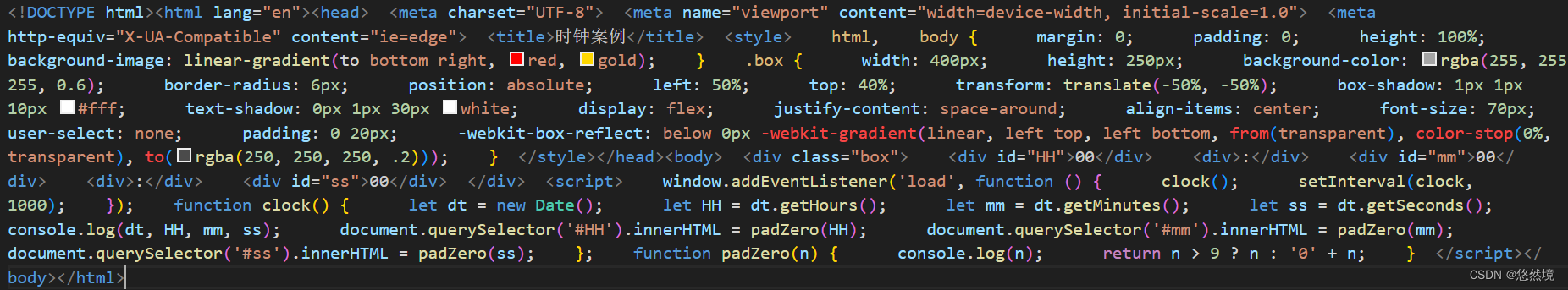
})压缩后的html代码如下:

http模块 - 创建Web服务
需求:创建Web服务并响应内容给浏览器
步骤:
- 加载http模块,创建Web服务对象
- 监听request请求事件,设置响应头和响应体
- 配置端口号并启动Web服务
- 浏览器请求://localhost:3000测试(localhost:固定代表本机的域名)
代码如下:
/**
* 目标:基于 http 模块创建 Web 服务程序
* 1.1 加载 http 模块,创建 Web 服务对象
* 1.2 监听 request 请求事件,设置响应头和响应体
* 1.3 配置端口号并启动 Web 服务
* 1.4 浏览器请求(http://localhost:3000)测试
*/
// 1.1 加载 http 模块,创建 Web 服务对象
const http = require('http')
const server = http.createServer()
// 1.2 监听 request 请求事件,设置响应头和响应体
server.on('request', (req, res) => {
// 设置响应头-内容类型-普通文本以及中文编码格式
res.setHeader('Content-Type', 'text/plain;charset=utf-8')
// 设置响应体内容,结束本次请求与响应
res.end('欢迎使用 Node.js 和 http 模块创建的 Web 服务')
})
// 1.3 配置端口号并启动 Web 服务
server.listen(3000, () => {
console.log('Web 服务启动成功了')
})浏览器访问->

Node.js - 模块化
在Node.js中,每个文件都被视为一个单独的模块
概念:项目是由很多个模块文件组成的
好处:提高代码复用性,按需加载,独立作用域
使用:需要标准语法导出和导入进行使用
Node.js支持的2种模块化标准:
CommonJS标准语法(默认):一般应用在Node.js项目环境中
ECMAScript标准语法:一般应用在前端工程化项目中
CommonJS标准
需求:定义utils.js模块,封装基地址和求数组总和的函数
使用:
- 导出:module.exports = {}
const baseURL = 'http://hmajax.net' const getArraySum = arr => arr.reduce((sum, val) => sum += val, 0) module.exports = { 对外属性名1: baseURL. 对外属性名2: getArraySum } - 导入:require('模块名或路径')
const obj = require('模块名或路径') //obj就等于module.exports导出的对象- 模块名或路径:
- 内置模块:直接写名字(例如:fs,path,http)
- 自定义模块:写模块文件路径(例如:./utils.js)
- 模块名或路径:
代码实现:
utils.js文件:
/**
* 目标:基于 CommonJS 标准语法,封装属性和方法并导出
*/
const baseURL = 'http://hmajax.itheima.net'
const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)
// 导出
module.exports = {
url: baseURL,
arraySum: getArraySum
}index.js文件:
/**
* 目标:基于 CommonJS 标准语法,导入工具属性和方法使用
*/
// 导入
const obj = require('./utils.js')
console.log(obj)
const result = obj.arraySum([5, 1, 2, 3])
console.log(result)ECMAScript标准
ECMAScript标准 - 默认导出和导入
需求:定义utils.js模块,封装基地址和求数组总和的函数
使用:
- 导出:export default = {}
const baseURL = 'http://hmajax.net' const getArraySum = arr => arr.reduce((sum, val) => sum += val, 0) export default = { 对外属性名1: baseURL. 对外属性名2: getArraySum } - 导入:import 变量名 from '模块名或路径'
import obj from '模块名或路径' //obj就等于module.exports导出的对象- 模块名或路径:
- 内置模块:直接写名字(例如:fs,path,http)
- 自定义模块:写模块文件路径(例如:./utils.js)
- 模块名或路径:
注意:Node.js默认支持CommonJS标准语法
如需使用ECMAScript标准语法,在运行模块所在的文件夹新建package.json文件,并设置{"type":"module"}
代码实现:
package.json文件:
{
"type": "module"
}utils.js文件:
/**
* 目标:基于 ECMAScript 标准语法,封装属性和方法并"默认"导出
*/
const baseURL = 'http://hmajax.itheima.net'
const getArraySum = arr => arr.reduce((sum, item) => sum += item, 0)
// 默认导出
export default {
url: baseURL,
arraySum: getArraySum
}index.js文件:
/**
* 目标:基于 ECMAScript 标准语法,"默认"导入,工具属性和方法使用
*/
// 默认导入
import obj from './utils.js'
console.log(obj)
const result = obj.arraySum([10, 20, 30])
console.log(result)ECMAScript标准 - 命名导出和导入
命名标准使用:
导出:export 修饰定义语句
export const baseURL = 'http://hmajax.net'
export const getArraySum = arr => arr.reduce((sum, val) => sum += val. 0)导入:import {同名变量} from '模块名或路径'
import { baseURL, getArraySum } from '模块名或路径'
// baseURL 和 getArraySum 是变量,值为模块内命名导出的同名变量的值如何选择:
按需加载,使用命名导出和导入
全部加载,使用默认导出和导入
包
包的概念:将模块,代码,其他资料聚合成一个文件夹
分类:
项目包:主要用于编写项目和业务逻辑
软件包:封装工具和方法进行使用
要求:根目录中,必须有package.json文件(记录包的清单信息)
注意:导入软件包时,引入的默认是index.js的模块文件/main属性指定的模块文件
package.json格式:
{
"name": "cz_utils", 软件包名称
"version": "1.0.0", 软件包当前版本
"description": "一个数组和字符串常用工具方法的包", 软件包简短描述
"main": "index.js", 软件包入口点
"author": "itheima", 软件包作者
"license": "MIT" 软件包许可证(商用后可以用作者名字宣传)
}npm - 软件包管理器
npm是Node.js标准的软件包管理器,在2017年1月时,npm仓库中就已有超过350000个软件包
使用:
- 初始化清单文件:npm init -y(得到package.json文件,有则略过此命令)
- 下载软件包:npm i 软件包名称
- 使用软件包
接下来通过实操体验一下
需求:使用dayjs软件包,来格式化日期时间
终端输入命令:
1、npm init -y
2、npm i dayjs
代码如下:
/**
* 目标:使用 npm 下载 dayjs 软件包来格式化日期时间
* 1. (可选)初始化项目清单文件,命令:npm init -y
* 2. 下载软件包到当前项目,命令:npm i 软件包名称
* 3. 使用软件包
*/
// 3. 使用软件包
const dayjs = require('dayjs')
const nowDateStr = dayjs().format('YYYY-MM-DD')
console.log(nowDateStr)npm - 安装所有依赖
由于自己用npm下载依赖比磁盘传递拷贝要快得多,所以在安装依赖时通常由我们自己解决(即node_modules)
命令: npm i
npm - 全局软件包 nodemon
软件包区别:
本地软件包:当前项目内使用,封装属性和方法,存在于node_modules
全局软件包:本机所有项目使用,封装命令和工具,存在于系统设置的位置
nodemon作用:替代node命令,检测代码更改,自动重启程序
使用:
1.安装:npm i nodemon -g(-g代表安装到全局环境中)
2.运行:nodemon待执行的目标js文件
npm - 删除软件包
命令:npm uni 软件包名






















 725
725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








