android实现二维码的生成和扫描
首先上网下载一个libzxing文件夹,网址为:https://github.com/xuyisheng/ZXingLib
接着把libzxing工程导入到工作空间中,步骤如下:
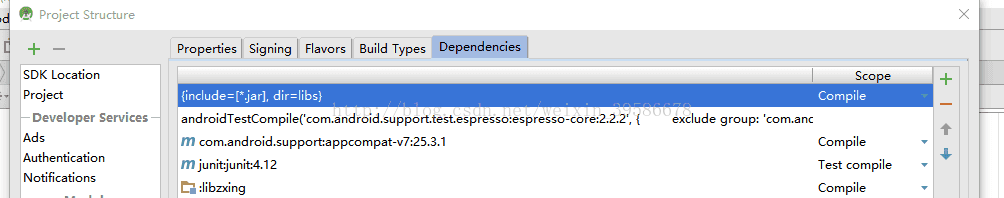
先点击file-->project-->选中新创建的工程-->dependencies-->点击“+”号-->选中第三个Module Dependency-->找到libzxing,选中-->ok
在androidstudio上导入libzing的Module,然后再app上把那个libzing添加上去,这样我们的app就关联了那个libzing库了
把build.gradle中的
注意一下,build.gradle中的
- defaultConfig {
- applicationId "com.bwie.erweimastudy"
- minSdkVersion 16
- targetSdkVersion 26
- versionCode 1
- versionName "1.0"
- }
minSdkVersion 必须在16以上
minSdkVersion然后我们就只在app这个工程下写代码就行了。
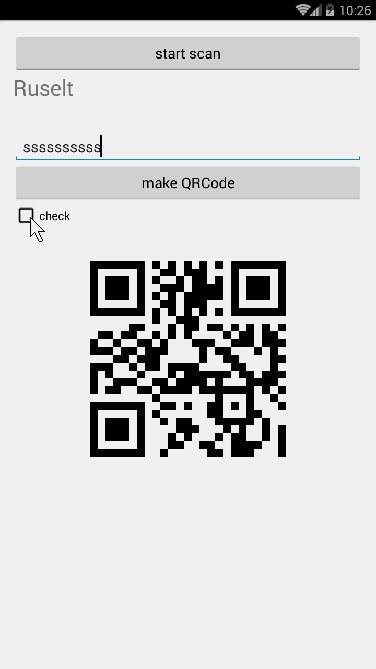
activity_main.xml布局如下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.qrcode.MainActivity"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="scan" android:text="扫描二维码" /> <TextView android:id="@+id/tv_ruselt" android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="26sp" /> <EditText android:id="@+id/et_text" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:onClick="make" android:text="生成二维码" /> <CheckBox android:id="@+id/is_logo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="check" /> <ImageView android:id="@+id/img" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@mipmap/ic_launcher" /> </LinearLayout>
Mainactivity.java
public class MainActivity extends AppCompatActivity { private TextView mTv_Ruslet; private EditText mInput; private ImageView mImg; private CheckBox isLogo; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mTv_Ruslet = (TextView) findViewById(R.id.tv_ruselt); mInput = (EditText) findViewById(R.id.et_text); mImg = (ImageView) findViewById(R.id.img); isLogo = (CheckBox) findViewById(R.id.is_logo); } /** * 生成二维码 */ public void make(View view) { String input = mInput.getText().toString().trim(); //生成二维码,然后为二维码增加logo Bitmap bitmap = EncodingUtils.createQRCode(input, 500, 500, isLogo.isChecked() ? BitmapFactory.decodeResource(getResources(), R.mipmap.ic_launcher) : null ); mImg.setImageBitmap(bitmap); } /** * 扫描二维码 */ public void scan(View view) { startActivityForResult(new Intent(MainActivity.this, CaptureActivity.class), 0); } @Override protected void onActivityResult(int requestCode, int resultCode, Intent data) { super.onActivityResult(requestCode, resultCode, data); if (resultCode == RESULT_OK) { Bundle bundle = data.getExtras(); String result = bundle.getString("result"); mTv_Ruslet.setText(result); mInput.setText(result); } else if (resultCode == RESULT_CANCELED) { mTv_Ruslet.setText("扫描出错"); } } }























 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








