在学习CSS,学到了了定位,在写代码的时候发现了一个小问题关于固定定位的。
首先我阐述一下什么是定位,定位就是将盒子定在某一位置,自由的漂浮在其他盒子的上面(这些盒子包括标准流和浮动),定位的语法为:定位=定位模式+边位移。那么什么是固定定位了,固定定位是一种特殊的绝对定位,不占位置,只认浏览器的可视窗口为标准,不随滚动条发生变化。
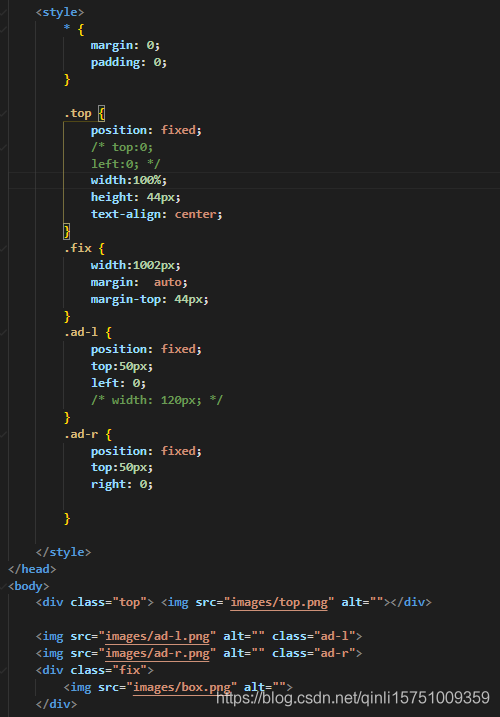
接下来直奔主题,就是我固定定位的时候只给除了position:fixed,而没给出边位移,代码如下:

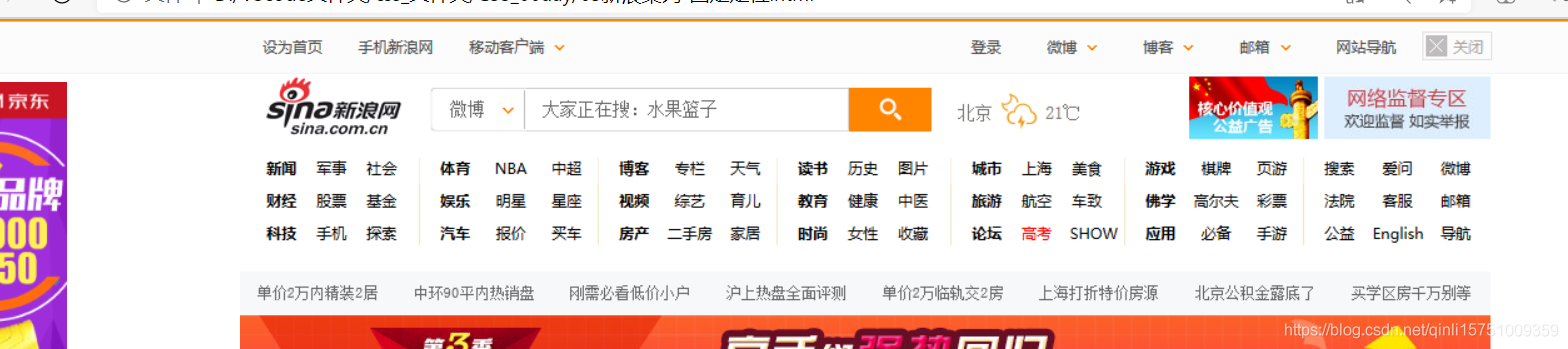
执行的结果如下图所示:

我想要的结果就是类top块元素div是固定定位在顶端,然后fix块元素显示整体,不要顶端被.top块元素压住,所以用了外边距margin-top,但是在类fix块元素中使用外边距margin-top后,使得整体都下移了,就出现了结果图中两个问题(1)顶端有空白的一行现象(2)没有达到预期的结果,就是标准流不被定位压在上面的视觉感。
经过前期学习与总结发现了问题所在,先来一一澄清:
(1)其实同时解决问题二,对于问题一存在的问题,标准解释就是,嵌套关系的外边距合并,准确说明可以为:body标签为父元素,在垂直方向上没有任何声明(比如顶边框),因此.fix类的div中声明顶部外边距会导致整体下移,解决方法有l两种分别如下:
(1)为父元素添加上边框,border-top:1px solid transparent;
(2) 为父元素定义上内边距
其实嵌套关系中还有个解决方法就是在父元素中加入overflow:hidden,但是在这个代码问题背景下,是不行的。
(2)对于问题二,其实同时解决问题一,原因就是固定定位是以body为标准,因此整体下移,所以定位的banner也会下移,解决方法很简单就是:
position:fixed;
top:0;
解决结果如下:






















 2470
2470











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








