百度链接 react
链接: https://pan.baidu.com/s/12qewDxDSGiEiV650UX5QWw?pwd=myf2 提取码: myf2
百度链接 vue 已实现为组件 传入数据即可
链接: https://pan.baidu.com/s/1BKqblxM5wh0uZsM3nZ_RDA?pwd=vx27 提取码: vx27
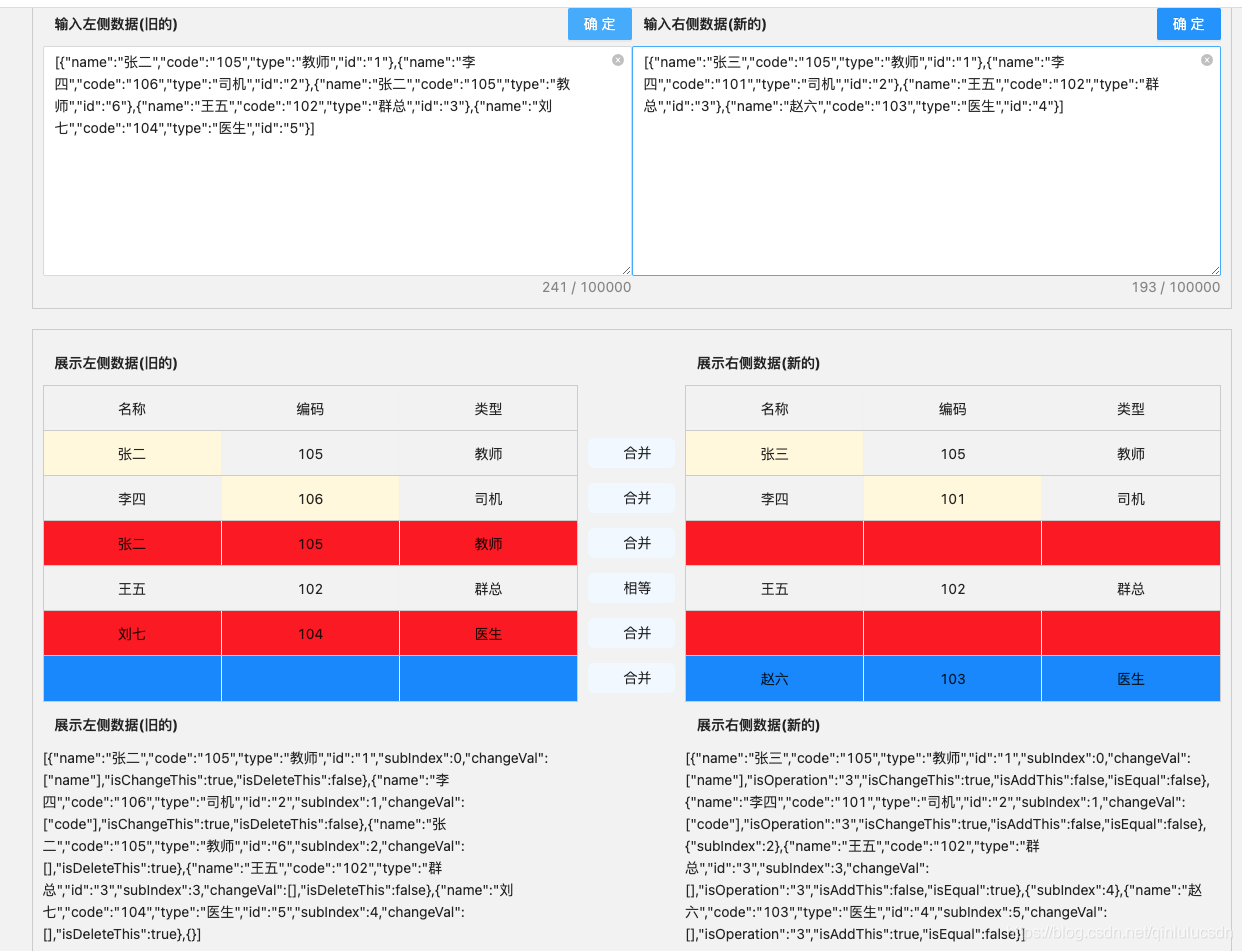
字段解释
- 默认展示合并按钮
- 点击合并 数据合并 按钮展示撤销合并
- 点击撤销合并 数据恢复
- isDeleteThis 被删除
- isAddThis 新增
- isChangeThis 数据有被修改
- changeVal 被修改的具体字段
- isEqual 数据是否一致(未被修改)
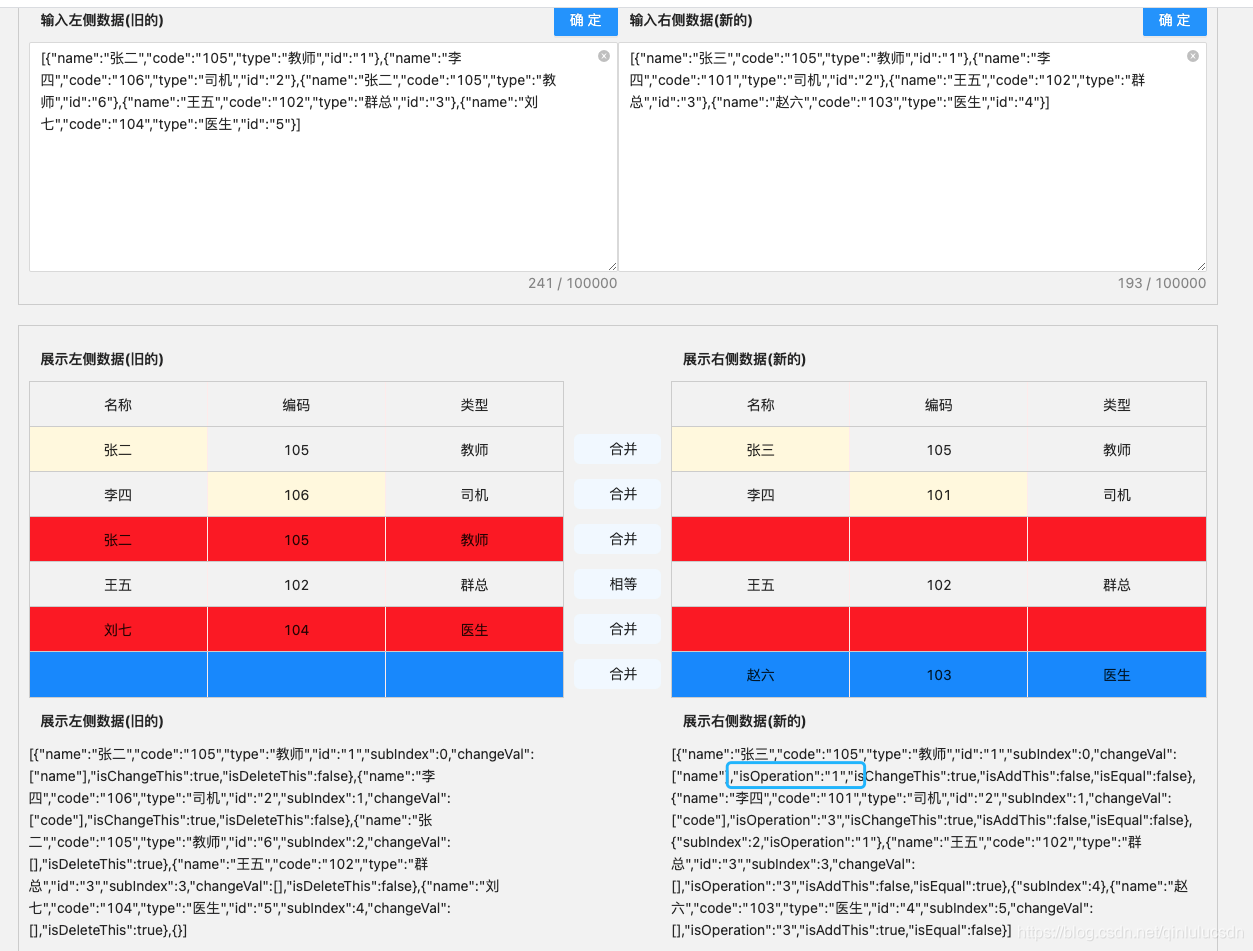
- isOperation 3 未作处理 1 被撤销 2 被合并
- 色值 红色 被删除 蓝色被新增 另一个 被修改的字段
对比

合并之后

撤销之后






















 992
992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








