下载地址信息js:area.ui.js
地址:https://pan.baidu.com/s/1eSEShHo
密码:e2xh
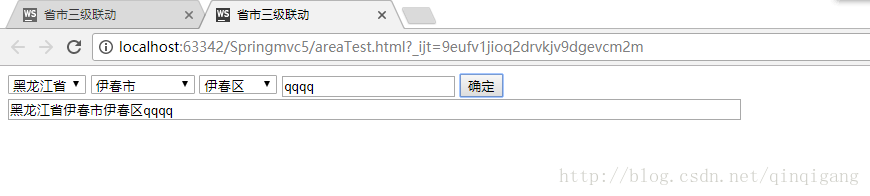
用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="js/jquery-3.2.1.js"></script>
<script type="text/javascript" src="js/area.ui.js"></script>
<title>省市三级联动</title>
</head>
<body>
<script type="text/javascript" >
$(function(){
$(document).area("s_province","s_city","s_county");//调用插件
$('.cancel').click(function(){/*
var pro = document.getElementById("s_province");
var city = document.getElementById("s_city");
var cou = document.getElementById("s_county");
var all = pro + city + cou ;
alert("aaaaa");*/
var str="";
$('#s_province').children().each(function(){
if($(this).prop('selected')==true){
str+=$(this).html();
}
});
$('#s_city').children().each(function(){
if($(this).prop('selected')==true){
str+=$(this).html();
}
});
$('#s_county').children().each(function(){
if($(this).prop('selected')==true){
str+=$(this).html();
}
});
str += document.getElementById('all').value;
$('#time').val(str);
});
});
</script>
<select id="s_province" name="s_province" ></select>
<select id="s_city" name="s_city" ></select>
<select id="s_county" name="s_county"></select>
<input type="text" id="all" value=""/>
<button class="cancel" id="can" value="2">确定</button>
<div >
<input type="text" id="time" size=100/>
</div>
</body>
</html>






















 1539
1539

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








