前后台数据交互一般都用json格式,后台可以直接将json对应转化为实体对象。方便以后的操作。jQuery向后台传数据的时候,我们会发现他会自动转化成查询字符串,不能真正传入一个json。而且用jquery对表单序列化的时候,返回的格式是一个数组,还需要作进一步转换。其实只要我们在ajax方法中配置一些东西就可以完成。代码如下:
<form id="ff">
<input type="text" name="test1"/>
<input type="text" name="test2"/>
<input type="text" name="test3"/>
<input type="text" name="test4"/>
<input type="button" id="save" value="save"/>
</form>$("#save").on("click", function () {
var params = $("#ff").serializeArray();
var j = {};
for (var item in params) {
j[params[item].name] = params[item].value;
}
$.ajax({
url:'index.html',
data:JSON.stringify(j),
type:'post',
dataType:'json',
headers:{
Accept:"application/json",
"Content-Type":"application/json"
},
processData:false,
cache:false
}).done(function (data) {
});
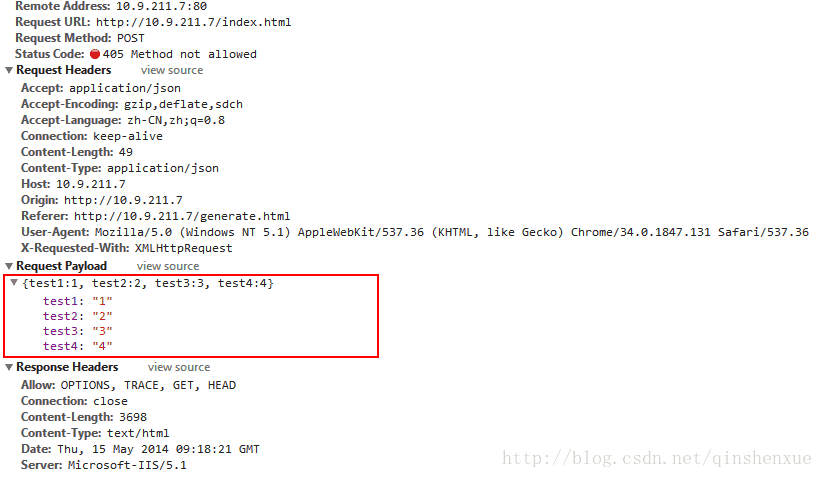
});如果在chrome看到如图的显示格式,说明传入到后台的就是json格式























 1585
1585

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








