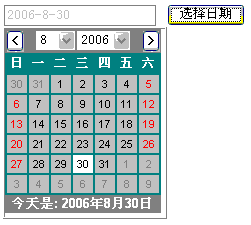
今天帮朋友做个网站,发现了一个很好用的日期控件,如图:

用法也相当简单,方法如下:
1.在网页中嵌入一个IFRAME和一段SCRIPT.
<IFRAME frameBorder=0 id=popFrame name=popFrame scrolling=no src="Calendar.htm" style="BORDER-BOTTOM: 2px ridge; BORDER-LEFT: 2px ridge; BORDER-RIGHT: 2px ridge; BORDER-TOP: 2px ridge; POSITION: absolute; VISIBILITY: hidden; Z-INDEX: 65535"></IFRAME>
<SCRIPT>document.οnclick=function() {document.getElementById("popFrame").style.visibility="hidden";}</SCRIPT>
2.插入一个窗体,其中包含一个文本框和一个按钮,注意按钮的类型(button),在按钮中插入单击事件.
<form name="form1" method="post" action="">
<input type="text" name="textfield" id="searchkey2" disabled="false">
<input type="button" name="Submit" value="选择日期" onClick="popFrame.fPopCalendar('searchkey2','searchkey2',event);">
</form>
3.OK,大功告成.
附控件代码如下,把代码存为Calendar.htm文件就可以了.
'以下为附件:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML><HEAD>
<META content="text/html; charset=gb2312" http-equiv=Content-Type>
<STYLE type=text/css>A:link {
TEXT-DECORATION: none
}
A:visited {
TEXT-DECORATION: none
}
TD {
TEXT-ALIGN: center; VERTICAL-ALIGN: middle
}
.CalHead {
COLOR: white; FONT: bold 8pt Arial
}
.CalCell {
CURSOR: hand; FONT: 8pt Arial
}
.HeadBtn {
FONT: 10pt Fixedsys; HEIGHT: 22px; VERTICAL-ALIGN: middle; WIDTH: 18px
}
.HeadBox {
FONT-SIZE: 10pt; FONT-STYLE: normal; FONT-VARIANT: normal; FONT-WEIGHT: normal; LINE-HEIGHT: normal; VERTICAL-ALIGN: middle
}
.Today {
COLOR: white; FONT: bold 10pt Arial
}
</STYLE>
<META content="MSHTML 5.00.3700.6699" name=GENERATOR></HEAD>
<BODY leftMargin=0 topMargin=0 marginwidth="0" marginheight="0">
<SCRIPT>
<!-- Begin Configurable Part
var giStartYear = 2001;
var giEndYear = 2010;
var giCellWidth








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








