easyUI的form表单中有很多种类型的标签,easyui-validate、easyui-textbox、easyui-combox、easyui-datebox、easyUI-datetimebox等等。
在使用easyui-textbox时,想通过onblure()事件做一些处理,可是,事件总不被触发。一个最基本最简单的onblur(),怎么可能不执行?因为缓存?来回试了好多次,还是不能触发,于是,在别人那里试,结果还是不行。这下,不再轻视这个问题了,开始思考原因。最终,问题还是解决了,我们先来看两行代码,看完,你就知道答案了。
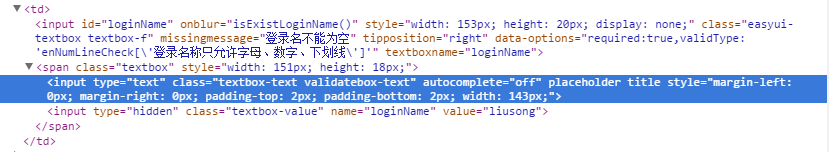
使用easyui-textbox:
- <input id="loginName"class="easyui-textbox" missingMessage="请填写登录名" data-options="required:true,validType:'length[1,5]'" onblur="isExistLoginName()">
<input id="loginName"class="easyui-textbox" missingMessage="请填写登录名" data-options="required:true,validType:'length[1,5]'" οnblur="isExistLoginName()">
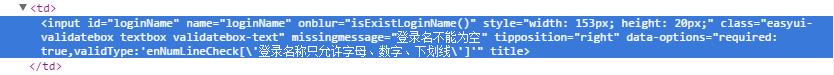
使用easyui-validatebox:
- <input id="loginName" class="easyui-validatebox" missingMessage="请填写登录名" data-options="required:true,validType:'length[1,5]'" onblur="isExistLoginName()">
<input id="loginName" class="easyui-validatebox" missingMessage="请填写登录名" data-options="required:true,validType:'length[1,5]'" οnblur="isExistLoginName()">
对比两个html,看出问题了吧?easyui-validatebox和easyui-textbox所生成的dom结构是不一样的。
easyui-validate类型的输入框,可以直接 触发onblure()事件,而easyui-textbox类型的输入框,onblur()事件需要换一种触发方式:
- $("input",$("#loginName").next("span")).blur(function(){
- alert("登录名已存在");
- })

























 3425
3425

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








