LinearLayout的layout_weight的使用
1.LinearLayout内的控件的layout_width设置为”wrap_content”
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ff0000"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="#00ff00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="3"
android:background="#0000ff"
android:gravity="center"
android:text="3"/>
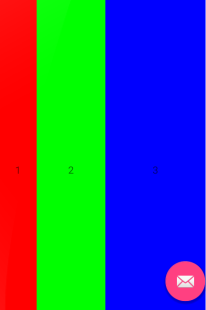
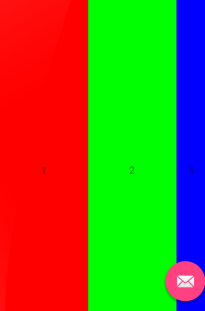
</LinearLayout>效果如下:
可以看到这三个TextView是按照1:2:3的比例进行显示的。
问题:
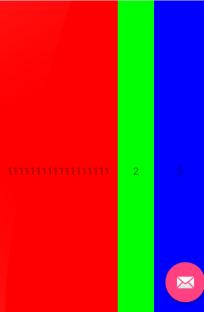
TextView的文本较长,TextView的宽度就会增加。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ff0000"
android:gravity="center"
android:text="111111111111111111"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="#00ff00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="3"
android:background="#0000ff"
android:gravity="center"
android:text="3"/>
</LinearLayout>效果如下:
解决方法
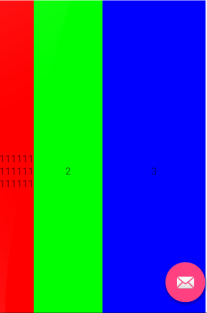
将控件的android:layout_width由”wrap_content”修改为”0dp”:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ff0000"
android:gravity="center"
android:text="111111111111111111"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="#00ff00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:background="#0000ff"
android:gravity="center"
android:text="3"/>
</LinearLayout>效果如下:
2.LinearLayout内的控件的layout_width设置为”match_parent”
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ff0000"
android:gravity="center"
android:text="1"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="2"
android:background="#00ff00"
android:gravity="center"
android:text="2"/>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="3"
android:background="#0000ff"
android:gravity="center"
android:text="3"/>
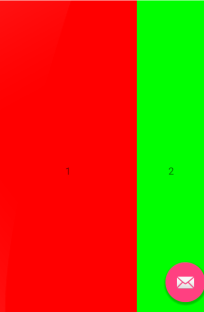
</LinearLayout>效果如下:
第三个TextView丢掉了。
把weight分别改为2,2,3,效果如下:
效果让人很困惑。
正确方法:
按比例显示LinearLayout内各个子控件,水平方向的设置android:layout_width=”0dp”,竖直方向的设置android:layout_height=”0dp”。在这种情况下某子个控件占用LinearLayout的比例为:本控件weight值 / LinearLayout内所有控件的weight值的和。



























 2982
2982

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








