转载至:http://blog.csdn.net/sinat_34693148/article/details/78212947
昨天在项目中使用了 react-native-svg 库,配置完成正在正常启动的时候,却出现四个错误,全部来源于app\build\intermediates\res\merged\debug\values-v24\values-v24.xml 文件。该文件的第三行和第四行的style项,试图删掉这两个文件,但删掉之后同步项目或直接运行的时候又自动加上了这两行,然后依然报错。
错误如下:
- 1
- 2
- 3
- 4
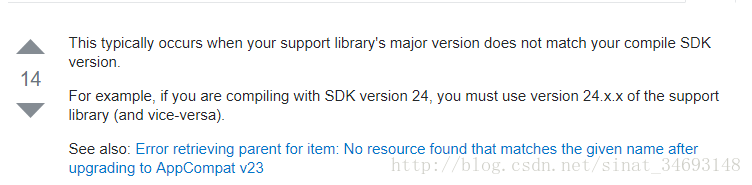
然后开始各种google,在stackoverflow上找到了答案: 此问题stackoverflow上的答案
截图如下:
上面的解决方案是将自己新加模块的SDK版本调整至和原有项目的SDK版本一致,是可行的方案。
所以主要原因是因为添加的模块的SDK版本和原有项目的SDK版本的不匹配,需要将原有项目的 compileSdkVersion,buildToolsVersion,以及dependencies中的appcompat-v7 版本与新加模块的这三个版本改成相同即可。
可以改新加模块的版本,也可以可以改原有项目的版本(但是项目版本一般不推荐改动)。
修改步骤:
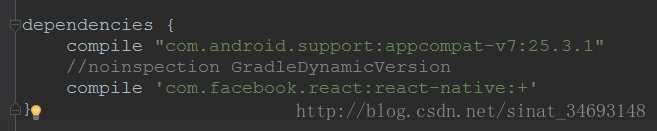
1-查看react-native-svg的android/build.gradle:
android{…}部分:
dependencies部分:

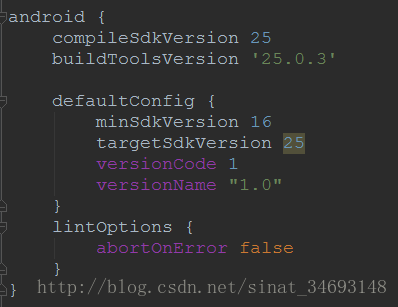
2-打开自己的项目的 build.gradle:
将compileSdkVersion,buildToolsVersion,以及dependencies中的appcompat-v7 版本与上面的react-native-svg的这三个版本改为一样,(也就是25,25.0.3,25.3.1)。重新同步项目就行了。



























 439
439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








