typeof
首先看一下大家熟知的typeof :
typeof 77 --------------"number"
typeof 'str77' --------------"string"
typeof ['a','b']--------------"object"
typeof function a(){var m=0}-------"function"
typeof null --------------"object"
typeof undifined--------------"undefined"
typeof {a:'a'} --------------"object"
可以看到typeof 数组和对象,结果都是object,检查不出来的。
那怎么检测是不是数组:
(1)jQuery.isArray()函数用于判断指定参数是否是一个数组。但这是jq里面的方法。
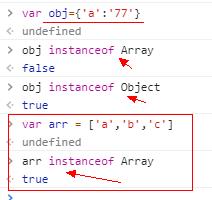
(2)instanceof : 面向对象中的知识点,可以检测对象的原型链是否是指向构造函数的prototype对象:
(3)constructor属性: 指向其构造函数,但他的属性可以变更
var arr = ['a','b','c']
arr.constructor ===Array //-----true
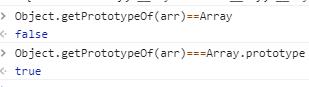
(3)Object.getPrototypeOf( obj ):返回的是参数obj的原型,如下:

原理是判断数组arr的原型是不是指向Array的原型,也可以这样:arr.__proto__ == Array.prototype
注意:返回的是原型,并且如果参数obj不是对象,会引发异常
(4)如上面第三点,arr.__proto__ === Array.prototype //结果为true
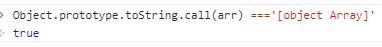
我们还可以使用toString(),结合call改变toString的this指向来检测arr的内部属性,并转化为字符串,与[object Array]来比较:
Object.prototype.toString.call(arr) ==='[object Array]'
关于constructor,instanceof详解请参看:https://www.cnblogs.com/haodawang/articles/5820032.html
小拓展:
jQuery.isEmptyObject()函数用于判断指定参数是否是一个空对象。jQuery.isPlainObject()函数用于判断指定参数是否是一个纯粹的对象。所谓"纯粹的对象",就是该对象是通过"{}"或"new Object"创建的。jQuery.isFunction()函数用于判断指定参数是否是一个函数。
jQuery.isNumeric()函数用于判断指定参数是否是一个数字值。
























 3712
3712

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








