1、是什么?
模态对话框也叫模式对话框,是指用户想要对对话框以外的应用程序进行操作时,必须先对该对话框进行相应,windows应用程序中,对话框分为模态对话框和非模态对话框,二者的区别在于程序过程中,对话框打开时,能否允许用户进行其他对象的操作,简单理解为,主窗体是否能够进行操作;而模态对话框恰恰是无法进行操作的那一方;
应用场景:登录注册等具有先后次序的场景;
2、怎么用?
- 新建一个model页面,并在model页面下创建一个组件
ionic g component model/components/login
- 在model页面所在模块(module.ts)中引入刚创建的login组件并进行声明
//引入
import { LoginComponent} from './components/login/login.component';
//声明
@NgModule({
imports: [
CommonModule,
FormsModule,
IonicModule,
RouterModule.forChild(routes)
],
declarations: [ ModalPage , LoginComponent],
entryComponents: [LoginComponent] //必须有
})
- 在model页面(page.ts)中,引入创建的login组件,并且引入ModalController弹出模态对话框
//引入
import { LoginComponent} from './components/login/login.component';
//构造函数
constructor(public modalController: ModalController) {}
//方法;使用 关键字 async 来表示,在函数内部使用 await 来表示异步
async showModel() {
const modal = await this.modalController.create({
showBackdrop: true,
component: LoginComponent,
componentProps: { aid: 123, name: '二狗' } //传值
});
return await modal.present();
}
3、Model页面给弹出的组件传值,弹出组件关闭时传值
- 在model中page.ts中给弹出组件页面传值
async showModel(){
const modal = await this.modalController.create({
component: LoginComponent,
componentProps: { aid: 123,name:'亓亓' } //传值
});
//监听销毁事件
const {data} =await modal.onDidDismiss();
console.log(data);
- 弹出组件Login页面引入NavParams接收modal页面传值
// 接收modal页面传过来的值
import { NavParams } from '@ionic/angular';
constructor(public navParams: NavParams) {
console.log(this.navParams);
console.log(this.navParams.data.aid);
}
doClose() {
// 关闭模态对话框
this.navParams.data.modal.dismiss();
}
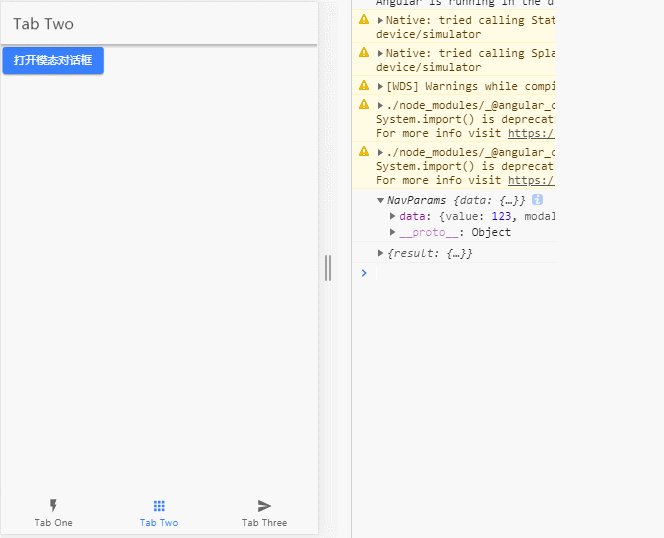
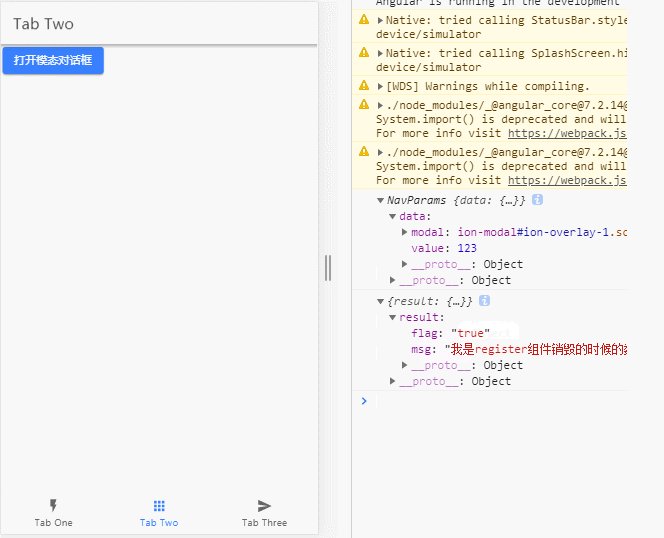
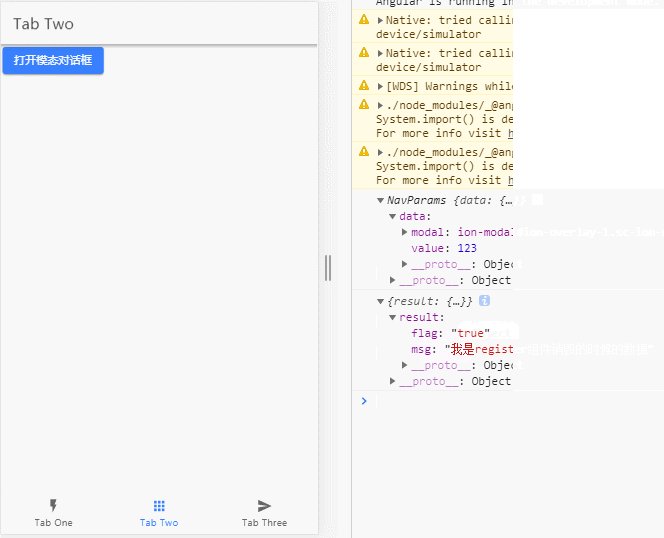
- 效果展示






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








