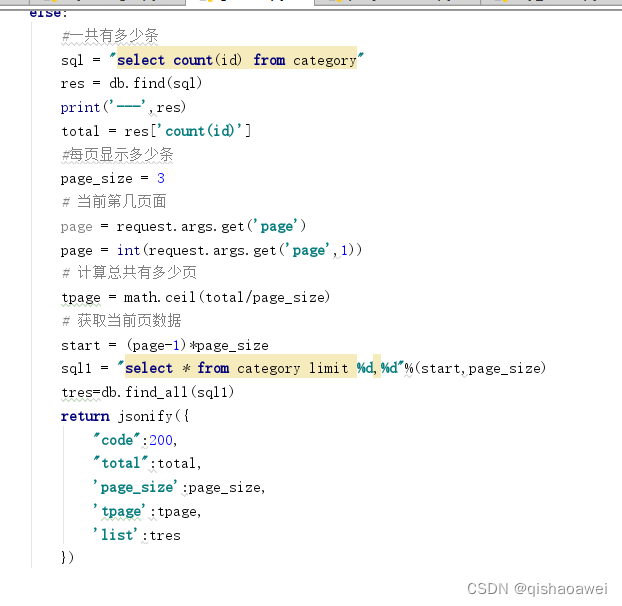
分页

ORM操作 蓝图实现
需要导包 import math #导包
import math #导包
import redis
from flask import Blueprint,jsonify
from flask_restful import Api,Resource,reqparse
from models.model import Usermodel
user_dp=Blueprint('user_dp',__name__)
api=Api(user_dp)
class Userview(Resource):
def get(self):
rsq=reqparse.RequestParser()
rsq.add_argument('page',default=1,type=int) #接收传过来的页面数
args = rsq.parse_args()
user_info = Usermodel.query.all()
user_data = []
for i in user_info:
a = {
'uid': i.uid,
'name': i.name,
'pid': i.pid
}
user_data.append(a)
total=len(user_data) #计算共有几条数据
# 接收传过来的每页有几条数据 也可以默认
# rsq.add_argument('pageSize',default=3)
#每页显示多少条 默认
pageSize=3
#计算共有多少页 #需要导包
tpage=math.ceil(total/pageSize)
#获取当前页面数据
start=(args['page']-1)*pageSize
#从第几条开始查询,限制输出3条 #获取第几页的数据
user_info2 = Usermodel.query.offset(start).limit(pageSize).all()
user_data2 = []
for i in user_info2: #序列化
a = {
'uid': i.uid,
'name': i.name,
'pid': i.pid
}
user_data2.append(a)
return jsonify({
'code':200,
'total':total, #数据总数
'page_size':pageSize, #每页显示多少条数据
'tpage':tpage, #当前有多少页 这个可以不传 没什么用
'list':user_data2 #
})
api.add_resource(Userview,'/user')
前端实现 element组件实现
<template>
<div>
<el-pagination
background
layout="prev, pager, next"
:total="total"
:page-size="pagesize"
:current-page="page"
style="text-align:center;margin-top:10px"
@current-change="fnGetPage"
>
<!--
@current-change="fnGetPage" 绑定chenge事件
:page-size="pagesize" 每页显示几条数据
:current-page="page" 显示第几页数据
:total="total" #总目录数
-->
</el-pagination>
{{ getlist }}
</div>
</template>
<script>
import axios from "axios";
export default {
data() {
return {
page:1, //第几页的数据 默认为1
pagesize: 3, //显示第几条
total:0, //默认为4
getlist: [],
};
},
mounted() {
this.getss(0); // 挂载函数
},
methods: {
getss(num) { //获取数据
axios
.get("/user", {
params: {
page: num ? num : this.page,
pageSize: this.pagesize,
},
})
.then((result) => {
this.getlist = result.data.list;
this.total=result.data.total
})
.catch((err) => {
console.log(err);
});
},
fnGetPage(num){ //change事件
this.page=num
this.getss(num)
}
},
};
</script>
<style></style>
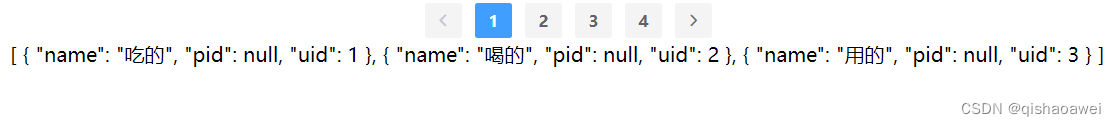
效果图 测验






















 317
317











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








