去官网下载docker
如果docker启动不起来就去官网安装下一个程序,在启动docker
链接: https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
1. 安装好之后cmd,输入docker

2. 输入一下命令进行配置
docker pull centos # 创建一个容器
docker pull nginx # 下载nginx镜像
docker run --name nginx -p 8080:80 -d nginx # 指定容器的名字并启动这个容器
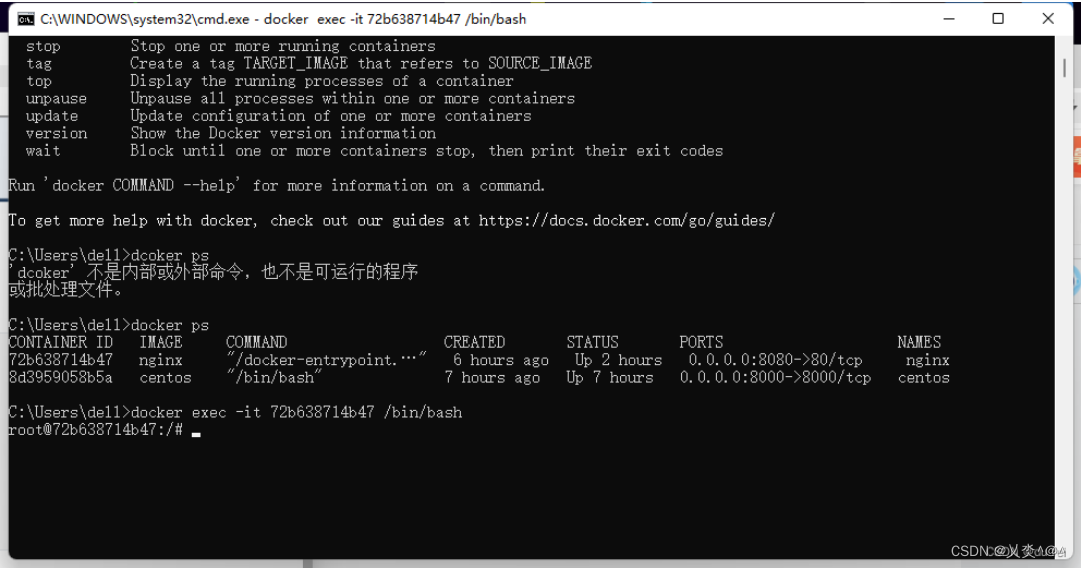
docker ps # 查询当前容器
docker exec -it 000000 /bin/bash # 000000自己的进项 进入容器

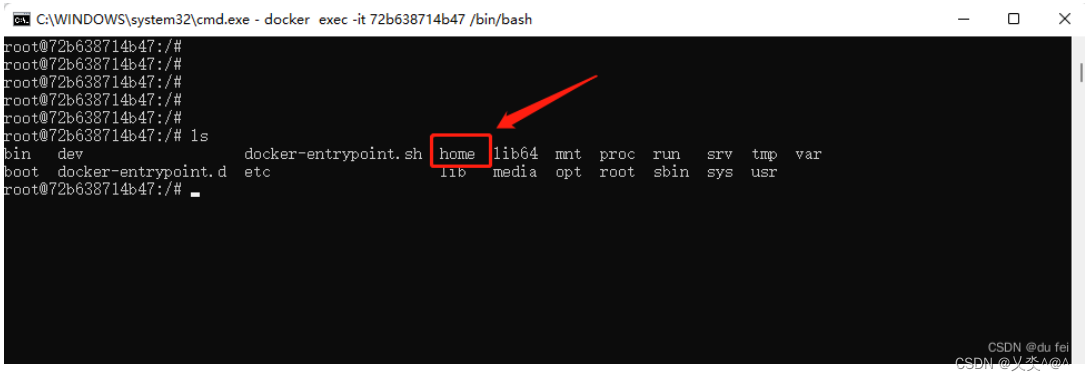
3. 在里面 ls 会有一个home文件;ls查看当前文件

ls # 查看当前文件夹
4. cd /home进入到文件里,mkdir创建一个ruiji文件夹
mkdir 文件名 # 创建文件
5. 退出文件路径,进入 、/etc/nginx/conf.d再安装命令
apt-get update # 安装update
apt-get install vim # 安装vim 使用时可以用vi
6. 在vue项目中cmd打开命令框

7. 在新打开的命令框部署vue项目 进行打包
npm run build # 进入项目的根路径,打包
8. 打包好之后进入会生成dist文件进入
cd dist
9. 可以进入之后退出去在进行上传
# docker cp 镜像文件目录 镜像:/home/flaskpro/
docker cp dist 000000:/home/ruiji #000000自己的进项 打包之后上传文件
10. 在原来的命令框里进入 /etc/nginx/conf.d/ 输入进入修改命令
vi default.conf
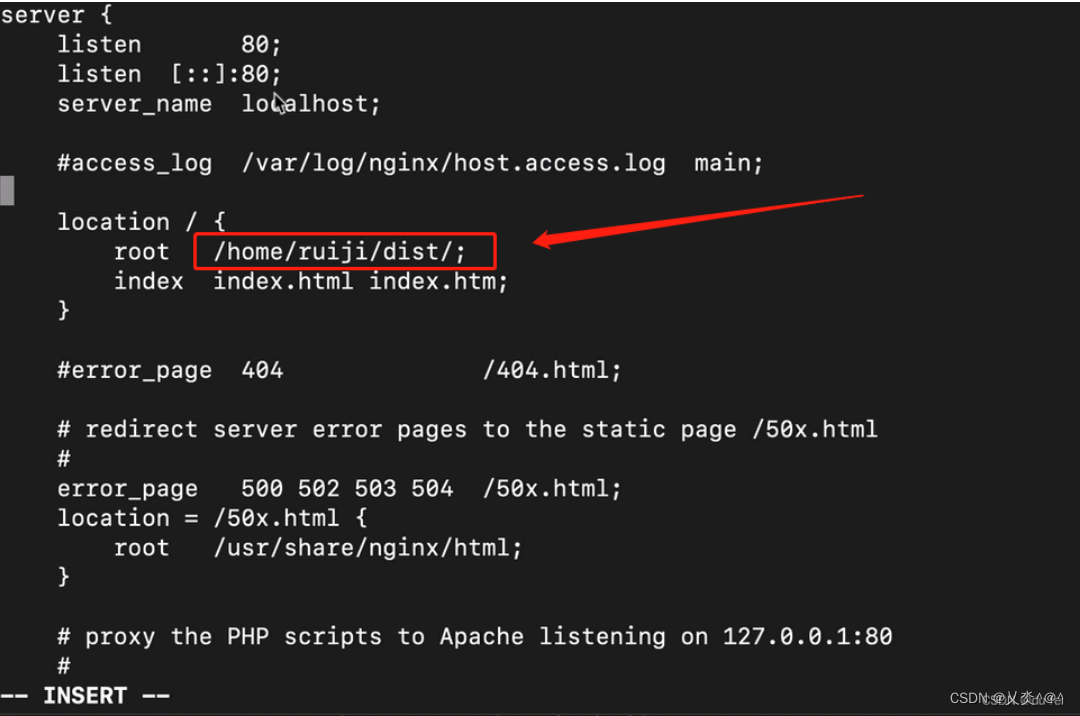
11. 进入之后将修改为一下如图,点击 i 进行修改

12. 修改好之后点击esc,输入一下代码
:q # 退出不保存
:wq # 退出保存
:wq! # wq不管用使用 强制保存
13. 运行命令查看
cat default.conf
14. 修改成功后需要重启
service nginx restart # 重启
docker ps # 查看
docker start nginx # 开启





















 4564
4564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








