Grunt是啥?
Grunt是一个带有内建的常用任务的基于任务的构建工具
这么说可能你会有点晕+_+
我们来通俗的说一下,平常我们的项目中,可能需要不停的做一些重复的任务,例如压缩(minification)、编译、单元测试、查错(linting)等,如果我们有一款工具可以自动帮我们做这些,是不是就很爽了?Grunt就是这么生出来的
Grunt生态系统非常庞大,并且一直在增长。由于拥有数量庞大的插件可供选择,因此,你可以利用Grunt自动完成任何事,并且花费最少的代价。如果找不到你所需要的插件,那你也可以自己动手创造一个Grunt插件
安装Grunt
【前提】:安装好了node
这是前提,没得商量,没装好的可以查博客:node安装教程详解
【第一步】:安装grunt-CLI
这又是什么玩意?
“CLI”被翻译为“命令行”。要想使用grunt,首先必须将grunt-cli安装到全局环境中。
同时按下键盘win+R键,打开控制台窗口(注意:windows系统下请使用管理员权限打开)

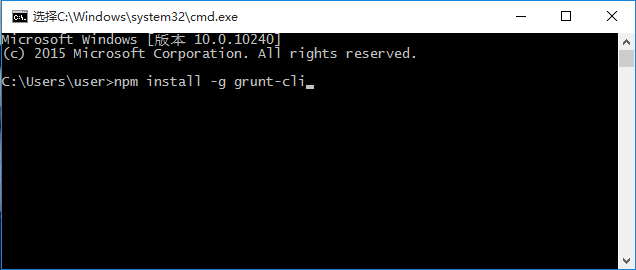
在窗口中输入“cmd”,按“回车键(Enter)”或点击“确定”,出现运行黑色窗口,在窗口中输入以下命令
注:mac os 系统、部分linux系统中,在这句话的前面加上“sudo ”指令。
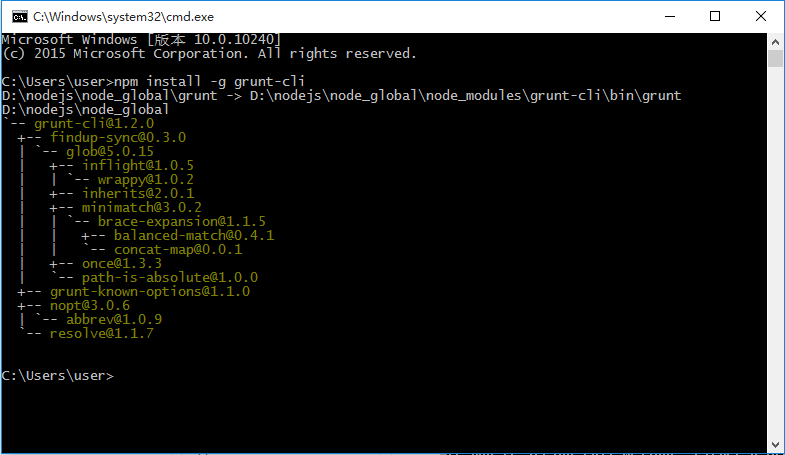
回车,命令行会出现一个转动的小横线,表示正在联网加载。加载的时间看你网速的快慢,不过这个软件比较小,一般加载时间不会很长,稍一会儿,就加载完了。你会看到以下界面
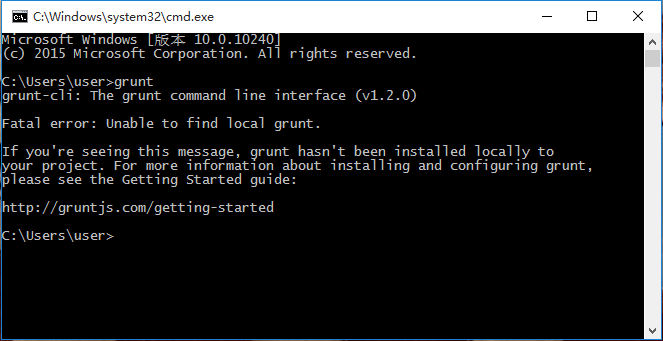
这时候要验证一下grunt-cli是否安装完成并生效,你只需要继续在命令行中输入“grunt”命令即可。如果生效,则会出现以下结果
注:安装grunt-cli并不等于安装了 Grunt!
Grunt CLI的任务很简单:调用与Gruntfile在同一目录中 Grunt。
这样带来的好处是,允许你在同一个系统上同时安装多个版本的 Grunt。这样就能让多个版本的 Grunt 同时安装在同一台机器上。
【第二步】:用express来创建项目
因为grunt要安装在本地,而不是全局中去,所以我们先用express来创建个项目
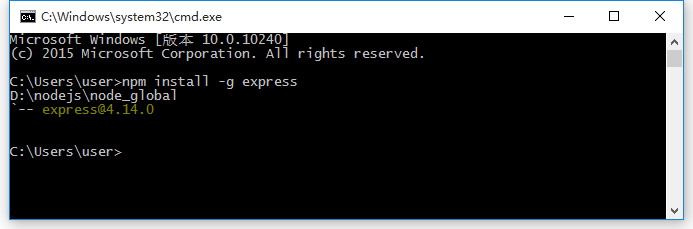
先在node中安装express
- 1
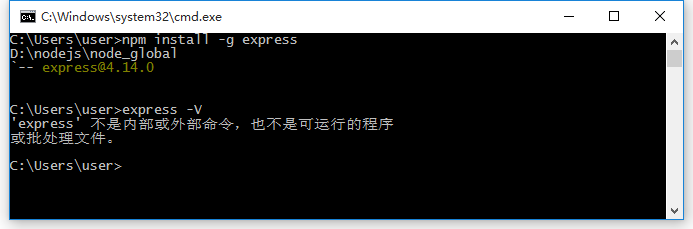
这个时候,我们来查看一下express是否安装成功
- 1
注:这个“V”是大写!
发现他报错了!真是吓死宝宝了~
别急,这是因为express在4.0以后把命令工具单独分出来了,所以安装完express后,还得再安装express-generator
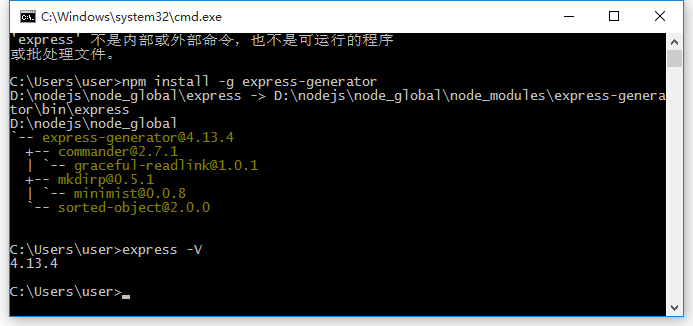
得,您是大爷,我们来安装express-generator
- 1
安装完毕后我们来执行查看版本的代码
- 1
OK,总算是装好了
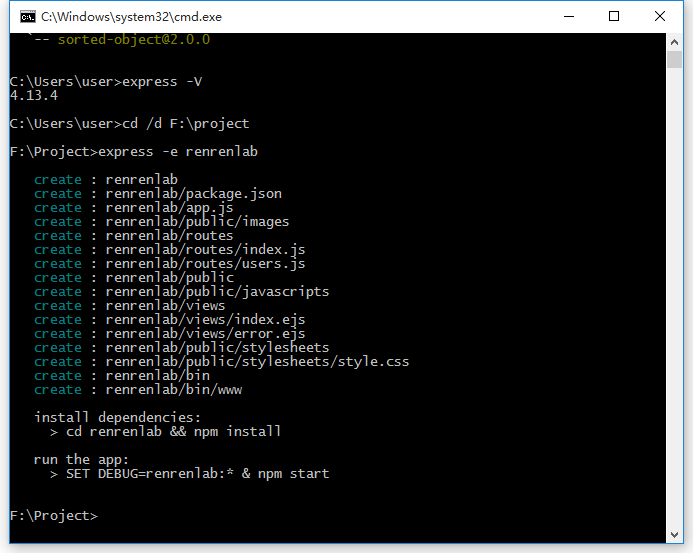
那么接下来,我们用express来创建一个项目
我们先切换到我们的项目所在的目录下,然后建立一个新的项目,在这里,我是建在了F盘的Project文件夹下,项目名字叫renrenlab
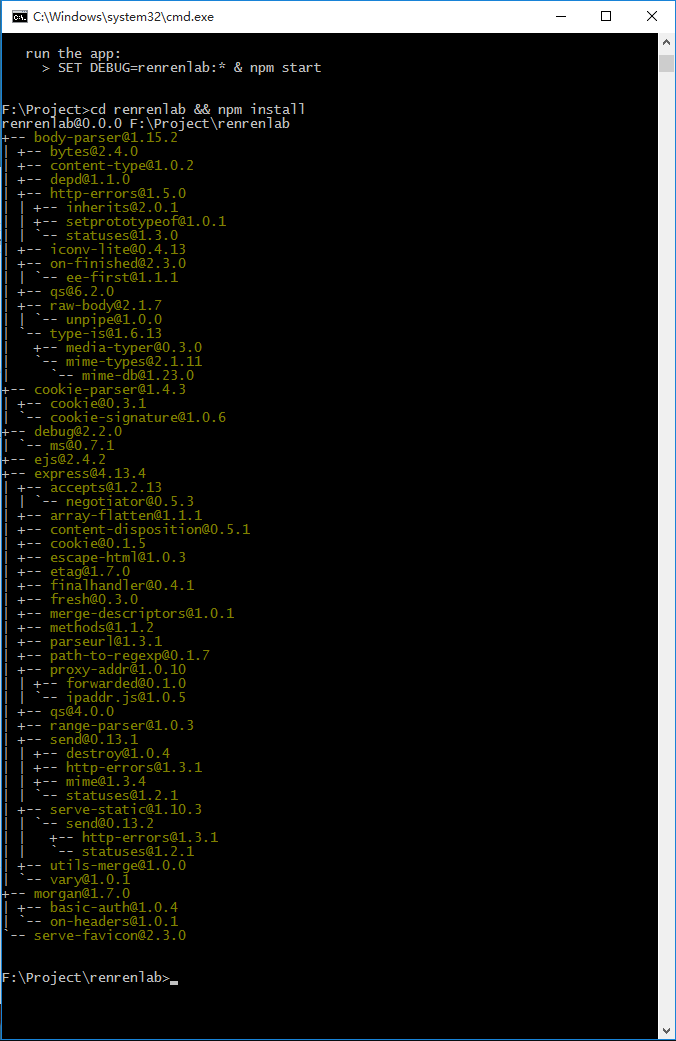
- 1
- 1
我们看到了,他需要我们装一些依赖包,OK,我们按照系统提示走
- 1
好了,项目创建完毕,我们来启动一下模版项目
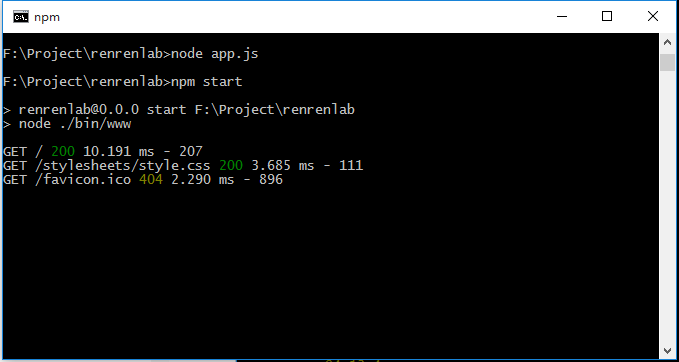
- 1
这里要说明一下,我们看到,我们按照之前的写法“node app.js”启动项目,已经毫无反应了,这是因为在express4.0版本已经废弃了这种写法,我们可以按照下面的写法来启动
- 1
- 2
- 3
- 4
- 5
此时,大功告成,我们在浏览器中输入“localhost:3000”回车
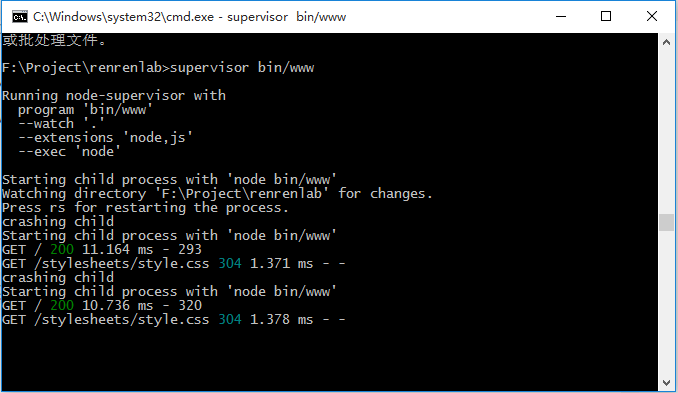
这时候还不算完美,因为如果我们修改代码的话,刷新并没有改变,就得我们不停的重启,但是如果我们安装一个工具之后,它就可以自动重启了
- 1
这个时候,我们再修改的话,浏览器只要刷新就能看到我们修改后的样式了
- 1
注:退出监听的方法,ctrl+c
扯远了,囧 Orz…
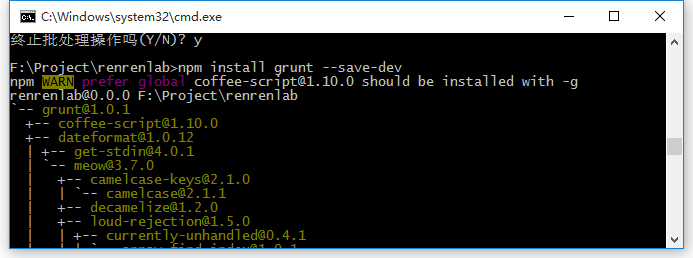
言归正传,我们来安装grunt
【第三步】:安装grunt
在我们的项目路径下
- 1
不一会就装好了
注:“—save-dev”的意思是,在当前目录安装grunt的同时,顺便把grunt保存为这个目录的开发依赖项。
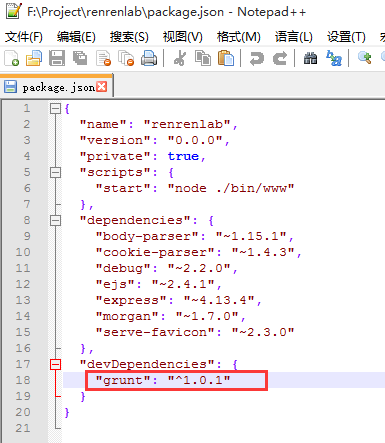
我们打开项目目录下的package.json,可以看到,“devDependencies”多了一行“grunt”及其版本
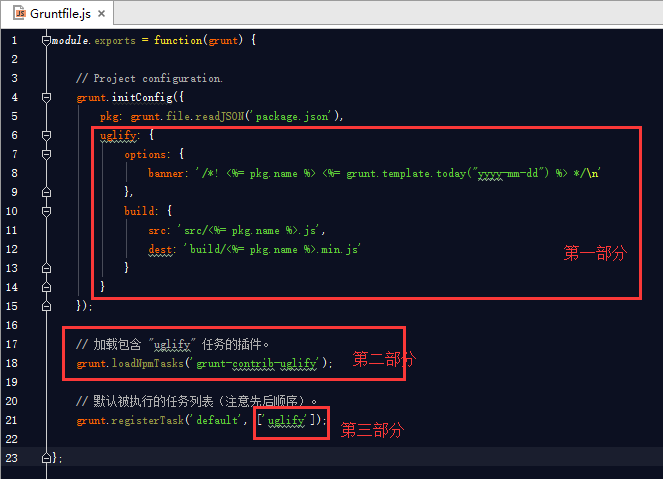
下面,我们需要在项目目录下创建一个Gruntfile.js文件,文件内容如下
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
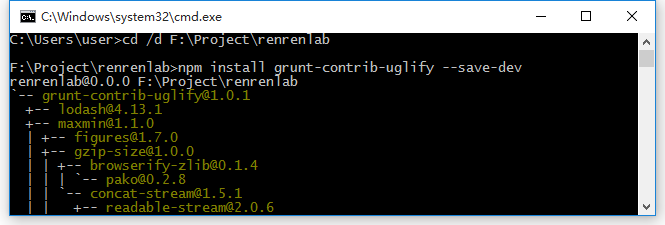
保存之后,我们先来用grunt安装第一个插件uglify,这个插件的作用是压缩js文件
- 1
接下来,我们要在Gruntfile做一些配置,以便我们添加的插件可以为我们所用
其中第一部分的代码
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
“options”中规定允许生成的压缩文件带banner,即在生成的压缩文件第一行加一句话说明。注意,其中使用到了pkg获取package.json的内容。
“build”中配置了源文件和目标文件。即规定了要压缩谁?压缩之后会生成谁?注意,我们这里将目标文件的文件名通过pkg的name和version来命名。
这样的好处是:例如,对文件版本的管理,你只需要在package.json中修改即可,grunt会自动根据最新的版本号生成相应版本的文件,你不用手动去修改文件的文件名。
第二部分的代码
- 1
用处是在 grunt.initConfig 方法之后,要让grunt去加载这一个插件,插件只有加载了,才能使用
第三部分代码
- 1
用处是当你在终端输入“grunt”时执行的操作是什么。上面缩写的就是要去给我执行uglify插件,将我的js文件进行压缩,如果输入grunt时不想让其操作,那就在中括号里去掉即可,注意里面包含的各种插件是有顺序的。
接下来我们再安装一个插件jshint,这个插件的作用是检测js语法错误
安装过程不在赘述,跟上面一样
- 1
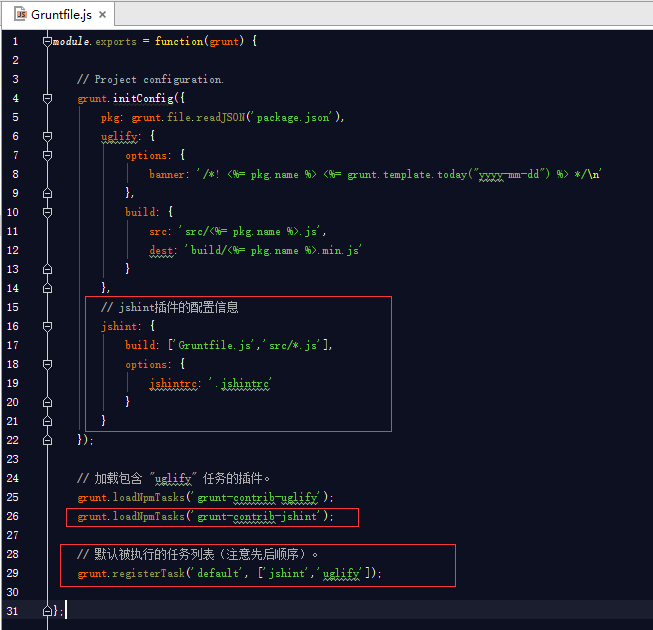
我们需要在Gruntfile做如下配置
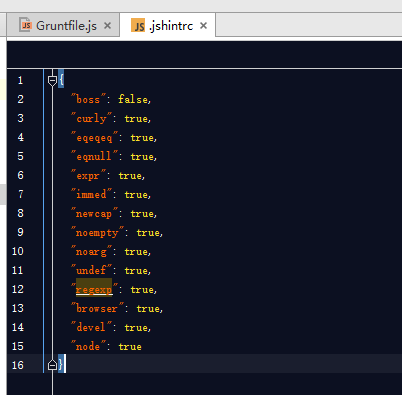
并且要建立一个名为“.jshintrc”的文件来说明检测规则
我在前端项目中经常需要concat,所以需要下这个插件
npm install grunt-contrib-concat --save-dev
把开发目录下的所有js,合并到dist目录保存为main.js
Gruntfile.js改为
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
concat: {
dist: {
// the files to concatenate
src: ['src/*.js'],
// the location of the resulting JS file
dest: 'dist/main.js'
}
},
uglify: {
dist: {
files: {
'dist/main.min.js': ['<%= concat.dist.dest %>']
}
}
},
jshint:{
build:['Gruntfile.js','src/*.js'],
options:{
jshintrc:'.jshintrc'
}
},
watch: {
build: {
files: ['src/*.js','src/*.css'],
tasks: ['jshint','uglify'],
options: {spawn: false}
}
}
});
grunt.loadNpmTasks('grunt-contrib-uglify');
grunt.loadNpmTasks('grunt-contrib-concat');
grunt.loadNpmTasks('grunt-contrib-jshint');
grunt.loadNpmTasks('grunt-contrib-watch');
grunt.registerTask('default', ['jshint','concat','uglify']);
};








































 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








