使用SenchaCMD搭建ExtJs5.1 MVVM开发环境
转摘请注明:http://blog.csdn.net/qiuzhping/article/details/43281547
百度百科说Ext功能丰富,无人能出其右。无论是界面之美,还是功能之强,ext的表格控件都高居榜首。早些年用过ExtJs3那个时候Ext还不是非常好,很多功能都没有实现了,最近关注了ExtJs发现版本都要5.1了,前面一段一段时间还在看ExtJs4.2,4版本的还没有看完,现在索性直接看到ExtJs5,因为Ext之间关联的还不是很大,ExtJs4开始直接就是支持MVC模式,到ExtJs5.1就加入MVVM模式,
“We upgraded to Ext JS 5 because it helped our dev team become significantly more efficient. With MVVM, Ext JS 5 delivers a modern architecture on top of unrivaled, high quality, proven component and data packages.”
— Rouslan Zenetl, Director of Application Development, National Hockey League,这句话是sencha官方网站说的,
下面我就简单介绍下搭建ExtJs 5.1 MVVM 的过程。
1.安装Ruby
Ruby,一种为简单快捷的面向对象编程(面向对象程序设计)而创的脚本语言,在20世纪90年代由日本人松本行弘(まつもとゆきひろ/Yukihiro Matsumoto)开发,遵守GPL协议和Ruby License。因为下面我搭建的也是GPL版本的ExtJs5.1,非GPL版本的ExtJs是收费的,也不知道从哪个版本开始ExtJs开始收费了,我印象中ExtJs3也不用收费的。Ruby主要是用来支持SenchaCmd的运行环境。
Ruby的版本是2.1.5的也是就是目前最新的版本。下载地址:http://rubyinstaller.org/downloads/,我的是Windows8.1的系统,所以下载的installer的版本。安装的时候记得勾选Add Ruby executables to you PATH,就是加入环境变量。如果所示。
2.安装SenchaCmd
安装SenchaCmd-5.1.1.39这是目前最新的版本,SenchaCmd主要是用来搭建ExtJs5.1 MVC开发环境。以前需要自己去配置的,现在由SenchaCmd帮我们快速的搭建MVC模式。下载地址:http://www.sencha.com/products/sencha-cmd/download/sencha-cmd-5.1.1/windows。安装过程都是Next没有什么好说的。检查是否安装成功在在CMD窗口输入sencha看看是否有Sencha相关提示,有下图提示说明安装成功了。
3.打包ExtJs5.1
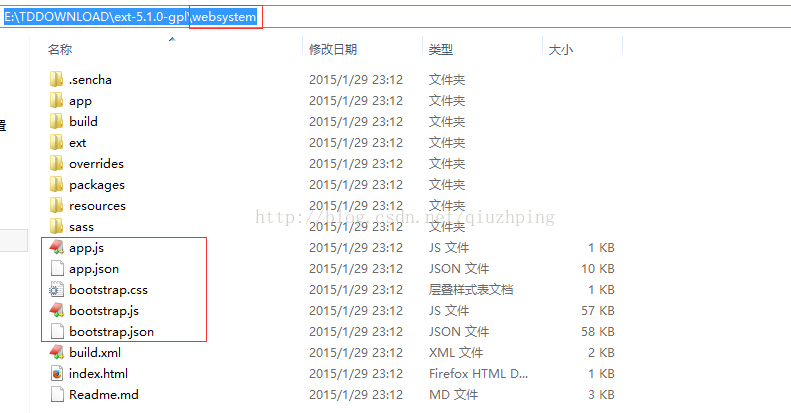
ExtJs5.1 GPL的下载地址:http://www.sencha.com/products/extjs/download/ext-js-5.1.0/3301 找到下载ExtJs5.1解压的根目录,然后运行Cmd,在输入sencha generate app websystem ../websystem 其中websystem是我自己名的名字,大家可以随意命名,如图所示:
百度百科说Ext功能丰富,无人能出其右。无论是界面之美,还是功能之强,ext的表格控件都高居榜首。早些年用过ExtJs3那个时候Ext还不是非常好,很多功能都没有实现了,最近关注了ExtJs发现版本都要5.1了,前面一段一段时间还在看ExtJs4.2,4版本的还没有看完,现在索性直接看到ExtJs5,因为Ext之间关联的还不是很大,ExtJs4开始直接就是支持MVC模式,到ExtJs5.1就加入MVVM模式, “We upgraded to Ext JS 5 because it helped our dev team become significantly more efficient. With MVVM, Ext JS 5 delivers a modern architecture on top of unrivaled, high quality, proven component and data packages.” — Rouslan Zenetl, Director of Application Development, National Hockey League,这句话是sencha官方网站说的, 下面我就简单介绍下搭建ExtJs 5.1 MVVM 的过程。
1.安装Ruby
Ruby,一种为简单快捷的面向对象编程(面向对象程序设计)而创的脚本语言,在20世纪90年代由日本人松本行弘(まつもとゆきひろ/Yukihiro Matsumoto)开发,遵守GPL协议和Ruby License。因为下面我搭建的也是GPL版本的ExtJs5.1,非GPL版本的ExtJs是收费的,也不知道从哪个版本开始ExtJs开始收费了,我印象中ExtJs3也不用收费的。Ruby主要是用来支持SenchaCmd的运行环境。
Ruby的版本是2.1.5的也是就是目前最新的版本。下载地址:http://rubyinstaller.org/downloads/,我的是Windows8.1的系统,所以下载的installer的版本。安装的时候记得勾选Add Ruby executables to you PATH,就是加入环境变量。如果所示。
2.安装SenchaCmd
安装SenchaCmd-5.1.1.39这是目前最新的版本,SenchaCmd主要是用来搭建ExtJs5.1 MVC开发环境。以前需要自己去配置的,现在由SenchaCmd帮我们快速的搭建MVC模式。下载地址:http://www.sencha.com/products/sencha-cmd/download/sencha-cmd-5.1.1/windows。安装过程都是Next没有什么好说的。检查是否安装成功在在CMD窗口输入sencha看看是否有Sencha相关提示,有下图提示说明安装成功了。
3.打包ExtJs5.1

点击index.html就会出现如图所示的样式,说明已经打包成功了,后续我会在业余时间继续搭建这个ExtJs5.1的项目。今天就洗洗睡吧。。。


























 1068
1068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








