使用 vue.js 结合 bootstrap 开发的分页控件
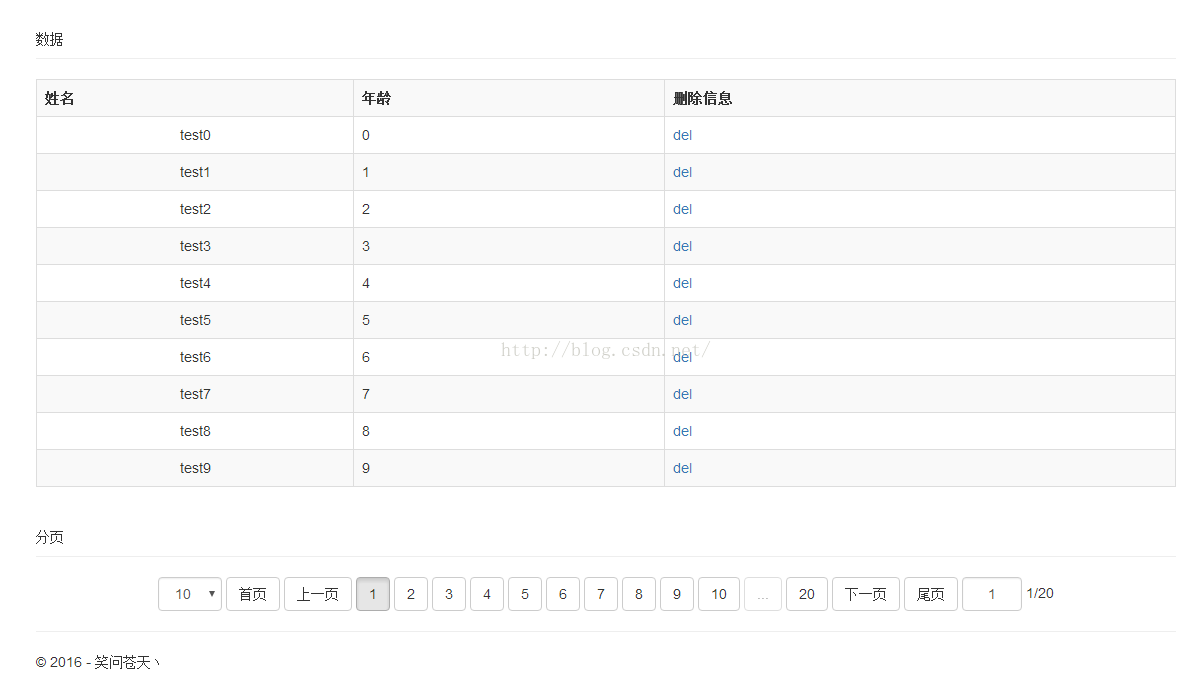
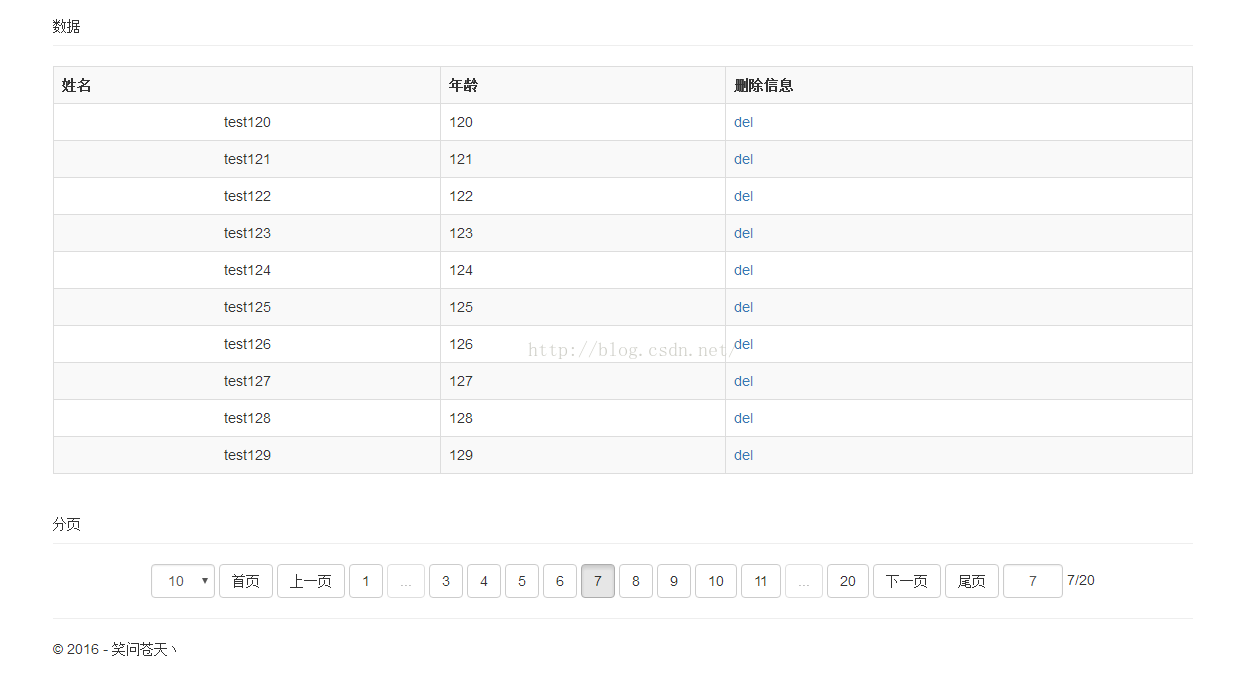
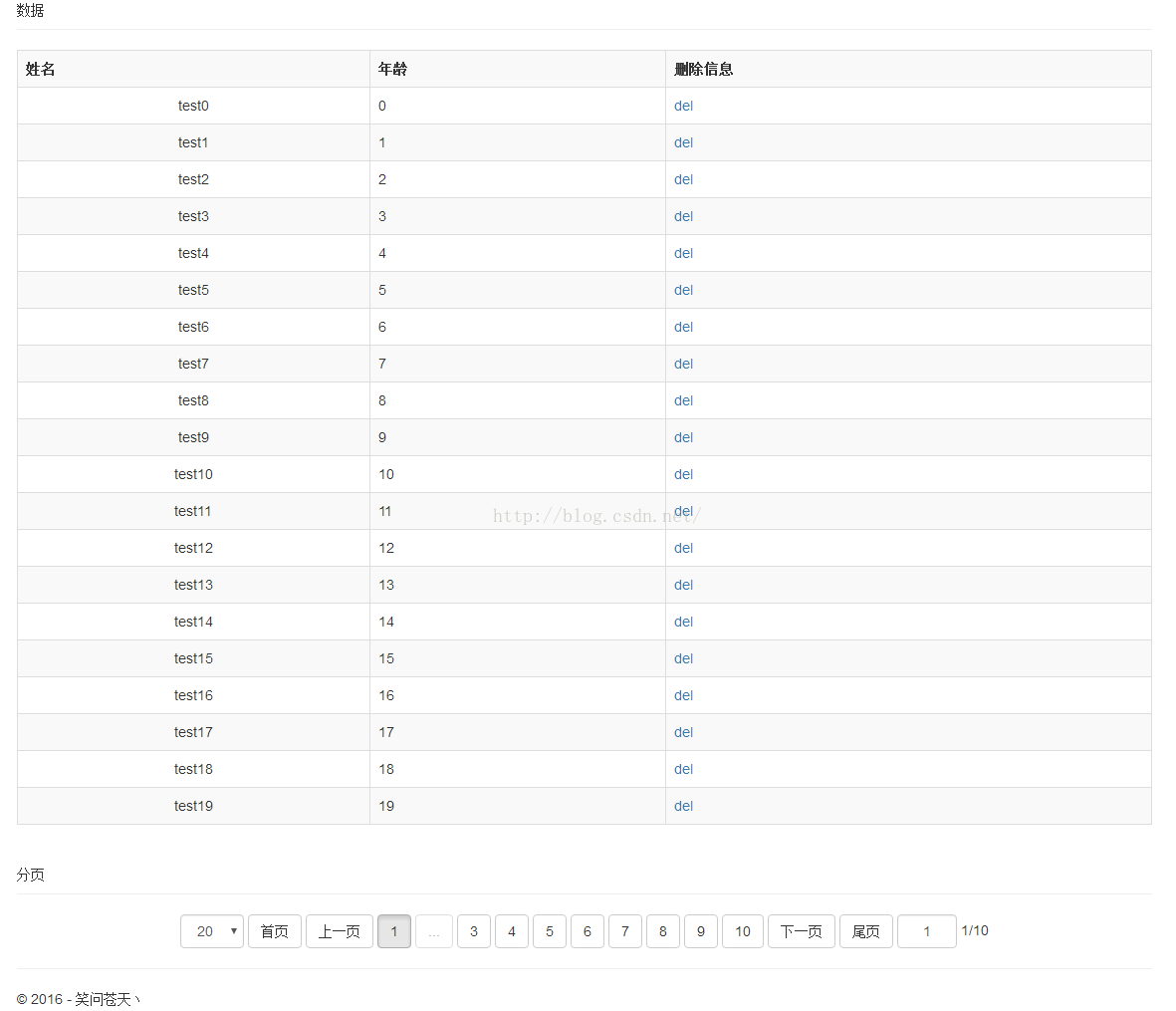
效果如下
实现代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> Vue-PagerTest</title>
<link rel="stylesheet" href="../lib/bootstrap/dist/css/bootstrap.css" />
</head>
<body>
<div class="container body-content">
<div id="test" class="form-group">
<div class="form-group">
<div class="page-header">
数据
</div>
<table class="table table-bordered table-responsive table-striped">
<tr>
<th>姓名</th>
<th>年龄</th>
<th>删除信息</th>
</tr>
<tr v-for="item in arrayData">
<td class="text-center">{
{item.name}}</td>
<td>{
{item.age}}</td>
<td><a href="javascript:void(0)" v-on:click="deleteItem($index,item.age)">del</a></td>
</tr>
</table>
<div class="page-header">分页</div>
<div class="pager" id="pager">
<span class="form-inline">
<select class="form-control" v-model="pagesize" v-on:change="showPage(pageCurrent,$event,true)" number&







 本文介绍如何利用Vue.js和Bootstrap构建一个分页控件,展示具体实现效果和相关代码。
本文介绍如何利用Vue.js和Bootstrap构建一个分页控件,展示具体实现效果和相关代码。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8275
8275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








