学习CoordinatorLayout你需要知道的那些事
随着Android M的发布同时也带来了新的控件CoordinatorLayout.
想要你的各控件之间有很好的"联动性"动画效果,学会使用这个控件能帮你解决这个问题.
下面一步步的去了解CoordinatorLayout控件怎么用:
CoordinatorLayout
CoordinatorLayout的作用是什么?
CoordinatorLayout是用来协调其子view们之间动作的一个父view
- CoordinatorLayout须作为顶层父View
- 子View想要与CoordinatorLayout实现"联动性"效果的首要条件是这个View必须实现了NestedScrollingChild接口 RecyclerView,NestedScrollView等新的控件都实现这个接口,ListView这些旧的控件就无法使用了.
- 只有CoordinatorLayout的直接子View才会有效果,子View的子View无效
Behavior
Behavior的作用是什么?
Behavior用于当前控件的父控件CoordinatorLayout中的其他子控件的关系
使用Behavior的控件必须是直接从属于CoordinatorLayout,否者无效
自定义Behavior的时候必须覆盖下面的构造方法,因为通过反射实例化的时候用的就是该构造方法.
public MyBehavior(Context context, AttributeSet attrs) { super(context, attrs); }
AppBarLayout
AppBarLayout下的子View,注意是AppBarLayout如果设置了layout_scrollFlags="snap",但是Viewpager没有设置layout_behavior,View一样会自动隐藏,但是是动画形式,而不是跟随手机移动距离进行判断,并且AppBar控件会显示在ViewPager的上面挡住,Viewpager设置了layout_scrollFlags以后会恢复正常.
AppBarLayout的作用是什么?
作为一个容器把AppBarLayout内的所有子View"合并"成一个整体的View.

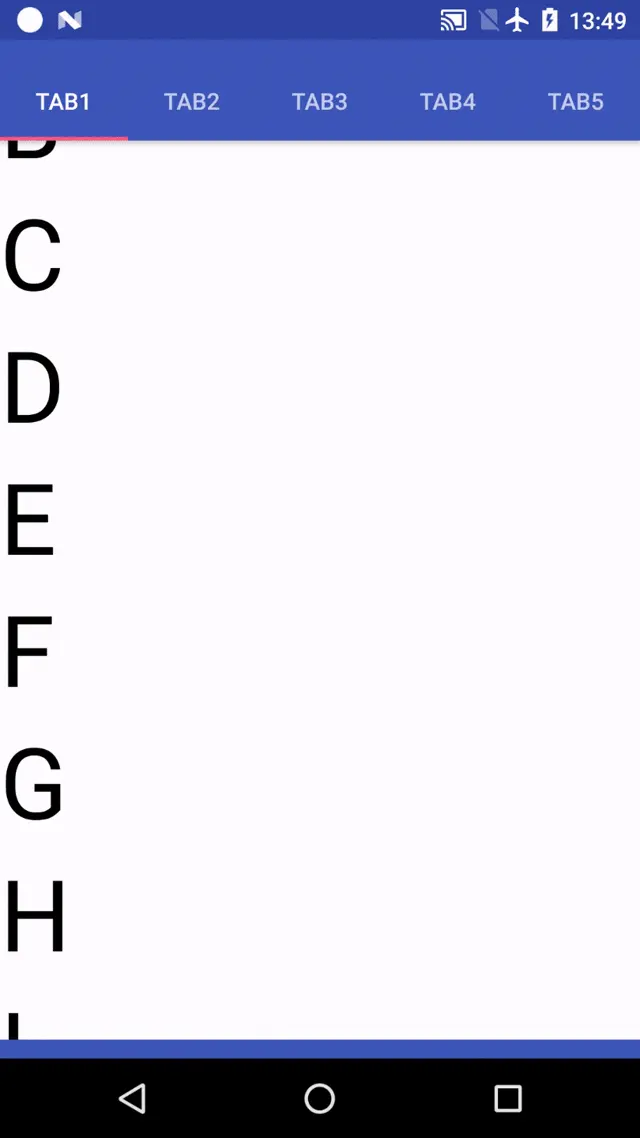
上图可以看到ToolBar和TabLayout是作为一个"整体存在的",他们都被父控件AppBarLayout包裹
有了上面CoordinatorLayout,Behavior,AppBarLayout的了解,现在来讲他们怎么配合使用
要执行嵌套滚动,三者需要配合使用,可以说三者是缺一不可.
layout_scrollFlags属性
AppBarLayout下的View想实现联动效果必须设置该属性,其中主要的参数包括下面几个:
- scroll - 想滚动就必须设置这个。
- EnterAlways - 当依赖的View向下滑动时,设置该属性的View以相同的方向滑动直到消失
- exitUntilCollapsed - 配合minHeight使用.假设view的Height是300px,minHeight是200px,控件展开的话高度是300px,收缩了后最小高度会停留在200px而不是完全隐藏
- enterAlwaysCollapsed:假设view的Height是300px,minHeight是200px,这时候依赖控件向下滑动,view会随着依赖view慢慢出现,直到view显示了200px后停止滑动.直到依赖控件滑到了顶部再次往下滑动剩下的100px才会出现.(有点类似下拉刷新,必须滑到第一个item再下拉才能刷新)
先来看源码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/behavior_demo_coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|enterAlways|snap"
>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/behavior_demo_recycler"
android:layout_width="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
android:layout_height="match_parent"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
android:background="@color/colorPrimary"
android:gravity="center"
app:layout_behavior="com.lipt0n.coordinatorlayout.MyBottomBarBehavior">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="底部菜单"
android:textColor="#ffffff"/>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
可以看到RecyclerView的属性指定了
'app:layout_behavior="@string/appbar_scrolling_view_behavior"'
作用是: 我们要让AppBarLayout与RecyclerView之间产生联动,需要在属性中添加app:layout_behavior这个属性,这样两者之间就有了关联.support library包含了一个特殊的字符串资源@string/appbar_scrolling_view_behavior,它指向的是就是AppBarLayout.ScrollingViewBehavior这个类,用来通知AppBarLayout,RecyclerView什么时候发生了滚动,让AppBarLayout计算出合适的值来配合RecyclerView产生联动.
需要注意的是,RecyclerView和AppBarLayout必须是同级的View,同时必须是为CoordinatorLayout下的子View才能产生联动效果.
大白话就是:当CoordinatorLayout发现RecyclerView中定义了app:layout_behavior="@string/appbar_scrolling_view_behavior"这个属性,它会搜索自己所包含的其他view
看看是否有view与这个behavior相关联。AppBarLayout.ScrollingViewBehavior描述了
RecyclerView与AppBarLayout之间的依赖关系。RecyclerView的任意滚动事件都将触发
AppBarLayout或者AppBarLayout里面view的改变(自动的,我们不需要去干预)
代码中的最下面还有一个LinearLayout里面包含了一个TextView,其中LinearLayout定义了app:layout_behavior="com.lipt0n.coordinatorlayout.MyBottomBarBehavior",也就是说我们自定义了一个behavior,接下来看一下代码:
自定义Behavior1
package com.lipt0n.coordinatorlayout;
import android.content.Context;
import android.support.design.widget.AppBarLayout;
import android.support.design.widget.CoordinatorLayout;
import android.util.AttributeSet;
import android.view.View;
public class MyBottomBarBehavior extends CoordinatorLayout.Behavior<View> {
public MyBottomBarBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 只要是CoordinatorLayout内的View的状态发送了变化,该方法就会执行
* @param parent 顶层父控件CoordinatorLayout
* @param child 我们设置这个Behavior的View
* @param dependency View的值会不断的变化,他会轮询CoordinatorLayout下所有所属的子View
* @return 我们需要在这里判断dependency所属的View是哪一个,如果是ture执行
onDependentViewChanged,否则不执行
*/
@Override
public boolean layoutDependsOn(CoordinatorLayout parent, View child, View dependency) {
听不懂dependency值的意思的可以去掉下面两行代码在控制台观察输出的结果
//System.out.println("child"+child.getClass());
//System.out.println("dependency"+dependency.getClass());
return dependency instanceof AppBarLayout;
}
/*参数和上面的一致*/
@Override
public boolean onDependentViewChanged(CoordinatorLayout parent, View child, View dependency) {
/*
*这里获取dependency的top值,也就是AppBarLayout的top,因为AppBarLayout
*在是向上滚出界面的,我们的因为是和AppBarLayout相反,所以取绝对值.
*/
float translationY = Math.abs(dependency.getTop());
child.setTranslationY(translationY);
return true;
}
}
自定义Behavior2
public class MyFabBehavior extends CoordinatorLayout.Behavior<View> {
private static final Interpolator INTERPOLATOR = new FastOutSlowInInterpolator();
private float viewY;//控件距离coordinatorLayout底部距离
private boolean isAnimate;//动画是否在进行
public MyFabBehavior(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 有嵌套滑动到来了,问下该Behavior是否接受嵌套滑动
*
* @param coordinatorLayout 当前的CoordinatorLayout
* @param child 该Behavior对应的View
* @param directTargetChild 我的理解是在CoordinateLayout下作为父View,而该View的子类是Tager的那个View,也就是Target的父View),因为我测试用ViewPager包裹了RecycleView后该参数返回Viewpager,如果没有包裹参数返回的是RecycleView
* @param target 具体嵌套滑动的那个子类
* @param nestedScrollAxes 支持嵌套滚动轴。水平方向,垂直方向,或者不指定
* @return 是否接受该嵌套滑动
*/
@Override
public boolean onStartNestedScroll(CoordinatorLayout coordinatorLayout, View child, View directTargetChild, View target, int nestedScrollAxes) {
System.out.println("child"+child);
System.out.println("target"+target);
System.out.println("directTargetChild"+directTargetChild);
if(child.getVisibility() == View.VISIBLE&&viewY==0){
//获取控件距离父布局(coordinatorLayout)底部距离
viewY=coordinatorLayout.getHeight()-child.getY();
}
//ViewCompat是一个兼容类,在android5.0之前的API为了实现新的效果
//避免出错使用ViewCompat.xxxx方法可以解决出现低版本错误的问题
return (nestedScrollAxes & ViewCompat.SCROLL_AXIS_VERTICAL) != 0;//判断是否竖直滚动
}
/**
* 在嵌套滑动的子View未滑动之前准备滑动的情况 (待修改)
*
* @param coordinatorLayout
* @param child 该Behavior对应的View
* @param target 具体嵌套滑动的那个子类
* @param dx 水平方向嵌套滑动的子View想要变化的距离
* @param dy 垂直方向嵌套滑动的子View想要变化的距离
* @param consumed 这个参数要我们在实现这个函数的时候指定,回头告诉子View当前父View消耗的距离 consumed[0] 水平消耗的距离,consumed[1] 垂直消耗的距离 好让子view做出相应的调整
*/
@Override
public void onNestedPreScroll(CoordinatorLayout coordinatorLayout, View child, View target, int dx, int dy, int[] consumed) {
//dy大于0是向上滚动 小于0是向下滚动
//System.out.println(dy);
if (dy >=0&&!isAnimate&&child.getVisibility()==View.VISIBLE) {
hide(child);
} else if (dy <0&&!isAnimate&&child.getVisibility()==View.INVISIBLE) {
show(child);
}
}
//隐藏时的动画
private void hide(final View view) {
ViewPropertyAnimator animator = view.animate().translationY(viewY).setInterpolator(INTERPOLATOR).setDuration(500);
animator.setListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
isAnimate=true;
}
@Override
public void onAnimationEnd(Animator animator) {
view.setVisibility(View.INVISIBLE);
isAnimate=false;
}
@Override
public void onAnimationCancel(Animator animator) {
show(view);
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
animator.start();
}
//显示时的动画
private void show(final View view) {
ViewPropertyAnimator animator = view.animate().translationY(0).setInterpolator(INTERPOLATOR).setDuration(500);
animator.setListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animator) {
view.setVisibility(View.VISIBLE);
isAnimate=true;
}
@Override
public void onAnimationEnd(Animator animator) {
isAnimate=false;
}
@Override
public void onAnimationCancel(Animator animator) {
hide(view);
}
@Override
public void onAnimationRepeat(Animator animator) {
}
});
animator.start();
}
}

两个自定义Behavior的效果都图都差不多,上图是Behavior2的效果,两者的区别是前者随着AppBarLayout的滑动一起滑动,后者是dy大于0执行隐藏动画 小于0执行显示动画
只要理解了各个控件的作用,其实用起来并不难.
TabLayout
TabLayout的作用是什么?
作用就是实现上一张gif图的效果,在Toolbar下面显示多个Tab.
直接看源码:
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff"
>
/*
* Google官方的侧滑菜单控件和本文知识点无法,可以无视.
*/
<android.support.design.widget.NavigationView
android:id="@+id/nv_left_content"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="left"
android:background="#696969"
app:headerLayout="@layout/fragment_navigation"
app:menu="@menu/left_home_botton"
/>
<android.support.design.widget.CoordinatorLayout
android:id="@+id/behavior_demo_coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#fff">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:actionBarSize"
app:layout_scrollFlags="scroll|enterAlways|snap"
app:title="CoordinatorLayout"
>
</android.support.v7.widget.Toolbar>
<android.support.design.widget.TabLayout
android:id="@+id/tablayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/colorAccent">
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="tab1"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="tab2"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="tab3"/>
<android.support.design.widget.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="tab4"/>
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
></android.support.v4.view.ViewPager>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
android:background="@color/colorPrimary"
android:gravity="center"
app:layout_behavior="com.lipt0n.coordinatorlayout.MyFabBehavior">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="底部菜单"
android:textColor="#ffffff"/>
</LinearLayout>
</android.support.design.widget.CoordinatorLayout>
</android.support.v4.widget.DrawerLayout>
看到上面的AppBarLayout部分的代码了?再次体现了AppBarLayout下子View作为一个整体的作用

注意点:可以看到TabLayout没有设置app:layout_scrollFlags属性,原因是我只希望ToolBar进行滑动隐藏,TabLayout只是跟随ToolBar滑动不隐藏.(看不懂文字的可以看gif图),想要让TabLayout也隐藏加上app:layout_scrollFlags属性.
代码部分简单讲一下:
就是先对ViewPager进行适配,然后实例化TabLayout,然后调用tablayout.setupWithViewPager(viewPager)让tablayout和Viewpager进行关联,这样滑动viewpager,tablayout的指示器就会跟着改变,点击tablayout的指示器,Viewpager也会切换.






















 1092
1092

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








