HTML中的文档中可以添加注释来帮助自己阅读和理解,就需要注释标签
注释标签:”<!--"开头,以”-->结束“(快捷键:ctrl + /)
该代码不执行不显示到页面中,只给程序员看的,添加注释是为了更好地解释代码的功能,便于相关开发人员理解和阅读代码,程序不会执行,程序不会执行,程序不会执行(重要的事情说3遍)
这个表格我敲不出来,直接截的视频的,这个水印我不会去,有大佬能教教吗

空格、<、>等符号常用。
1实例+程序:
(1)相对路径:
以引用文件所在位置为参考,而建立出的目录路径,即图片相对于HTML页面的位置
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 无符号 | 图像文件位于HTML文件的同一级 |
| 下一级路径 | / | 图像位于HTML文件下一级 |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 |
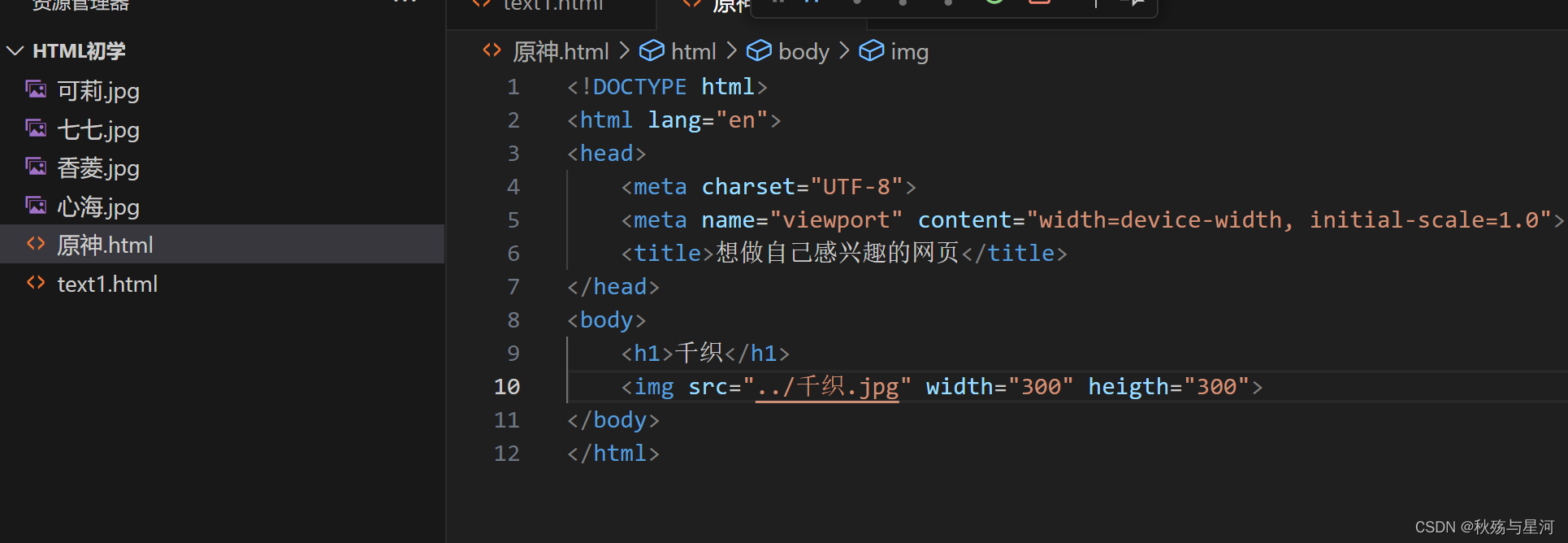
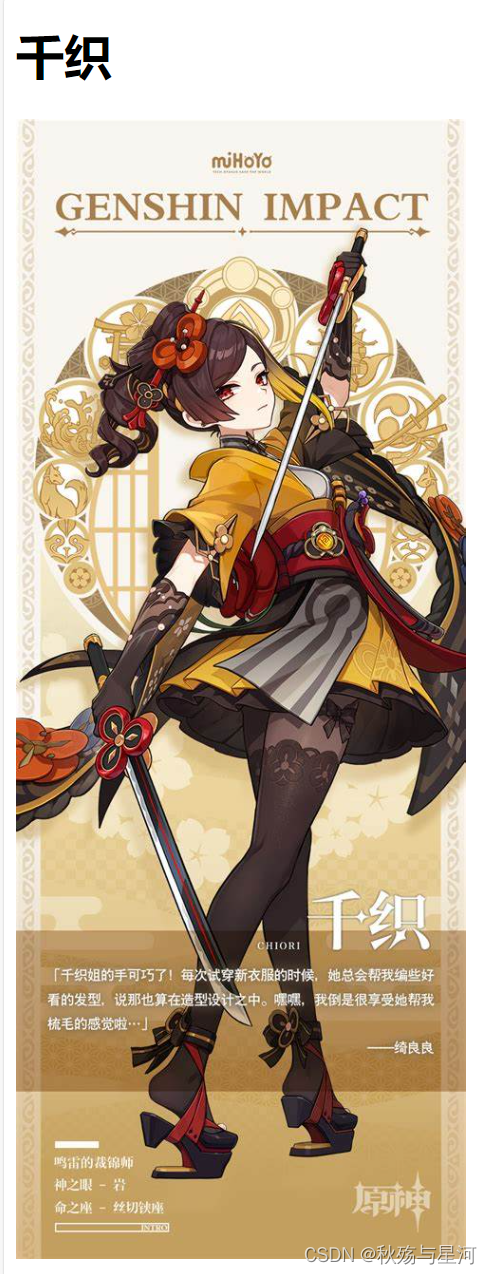
上一级路径例子:
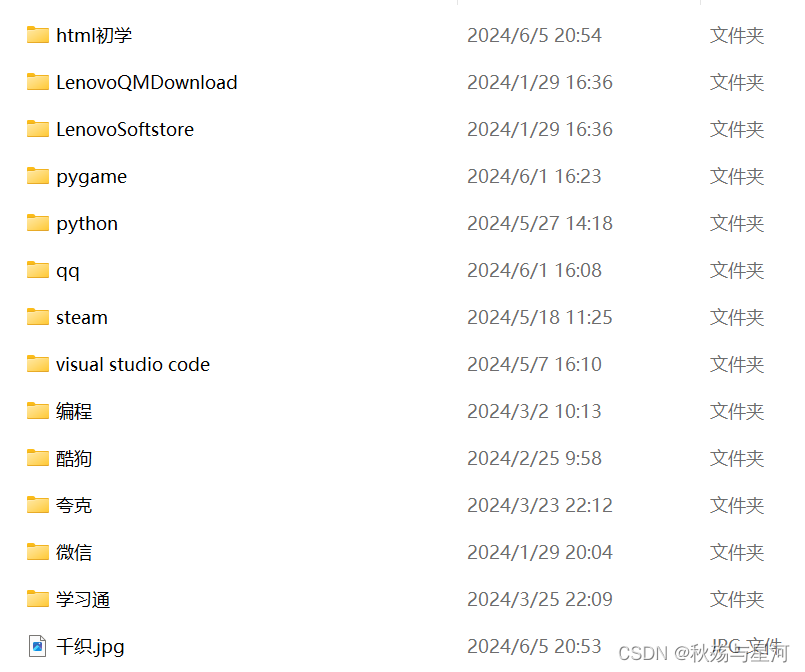
下面的截图可以看到千织.jpg并不在html.初学文件中,而是放在和html.初学一个位置,F盘的根目录



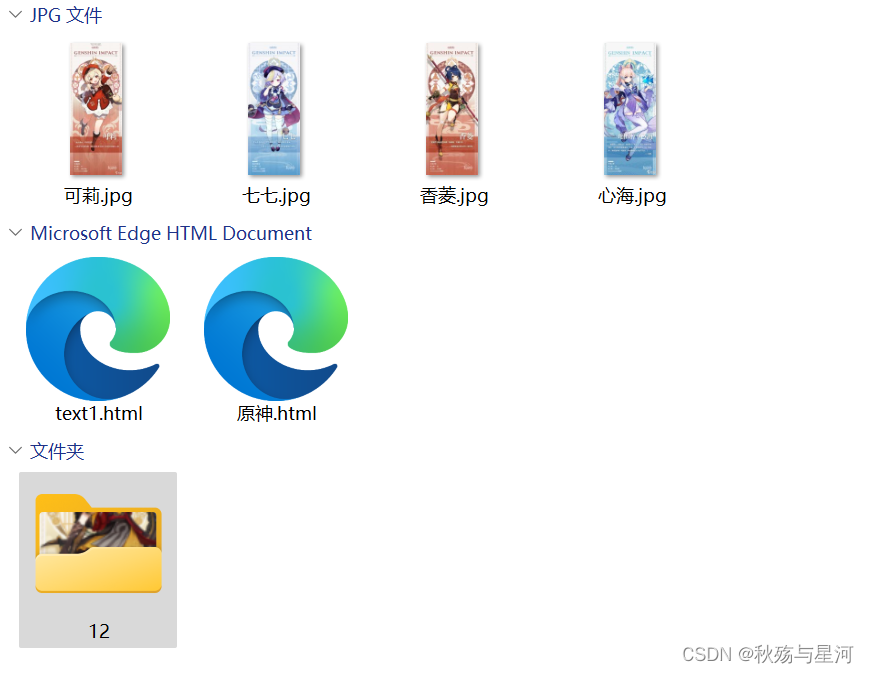
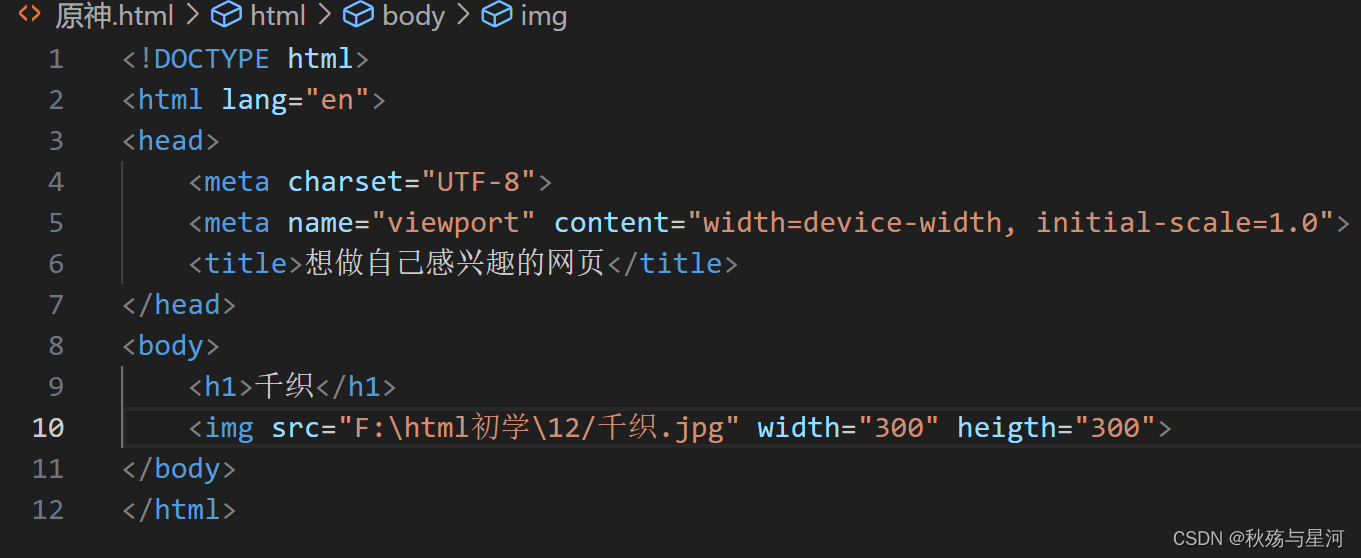
下一级路径(此时我将千织的图片放到了以12为名字的文件夹里,原先的图片被删除了):



(2)绝对路径:
是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径
其中F:\html初学\是文件的绝对位置


2总结:
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 无符号 | 图像文件位于HTML文件的同一级 |
| 下一级路径 | / | 图像位于HTML文件下一级 |
| 上一级路径 | ../ | 图像文件位于HTML文件上一级 |
相对路径:以引用文件所在位置为参考,而建立出的目录路径,即图片相对于HTML页面的位置
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








