vue2官方网站:https://v2.cn.vuejs.org/
vue3官方网站:https://cn.vuejs.org/
vuecli网站:https://cli.vuejs.org/zh/guide/
初始化:
1、文件夹要求无中文名
2、cmd进入创建文件夹
3、通过npm init -y命令,创建package.json文件
4、通过cnpm i -D @vue/cli命令,安装vue局部脚手架
5、通过npx vue -V命令,查看局部脚手架是否安装成功及版本
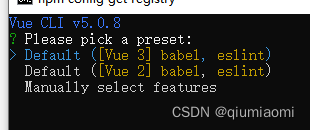
6、通过npx vue create 【项目名】命令,开始创建vue。例:npx vue create project,其中project代表创建对应的项目名。---------------------------或者通过npx vue ui,进入可视化界面创建
7、通过上下键切换需要版本,选中后回车

8、下载完成后,输入cd 【项目名】命令。例:cd project,解释同上
9、输入yarn serve命令。启动当前项目
yarn安装:
一、下载安装
npm install yarn -g
安装完成之后检查版本:
yarn --version
二、配置Yarn
配置源:
yarn config set registry https://registry.npm.taobao.org -g
yarn config set sass_binary_site https://npm.taobao.org/mirrors/node-sass/ -g
检查源:
yarn config get registry // https://registry.npm.taobao.org
yarn config get sass_binary_site // https://npm.taobao.org/mirrors/node-sass/
10、后可通过vscode打开新建的vue项目,npm run serve进行启动
11、在vue.config.js文件,修改为以下代码,可运行程序自动打开浏览器进入
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
devServer: {
open: true,
host: 'localhost'
}
})
切换VUE脚手架版本:
1、vue-cli版本切换
3版本及以上:npm i -D @vue/cli@4.5.15
3版本及以下:npm i -D vue-cli
局部-D,全局-g























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








