一、电子时钟的设计与实现
1.1界面设计
本节主要完成电子时钟的网页布局和样式设计,使用了

图1-1简单电子时钟效果图
1.1.1.整体设计
首先直接使用区域元素
相关HTML5代码片段如下:

该代码为div元素定义了id=“clock”,以便可以使用css的id选择器进行样式设置。
在head首尾标签中声明对css文件的引用。相关HTML5代码片段如下:

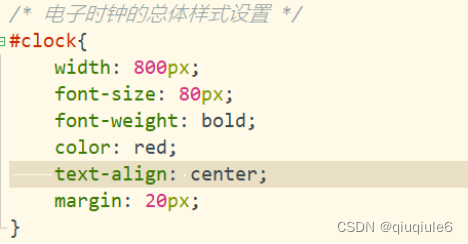
在css文件中为div标签设置样式,具体样式要求如下:

1.1.2.时分秒显示框设计
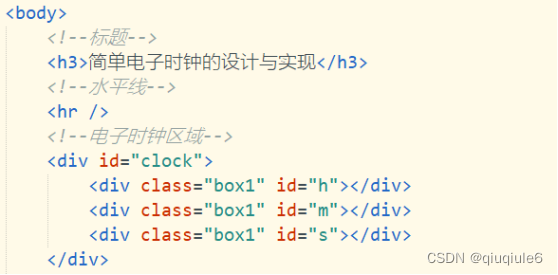
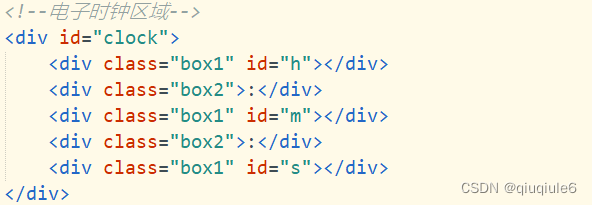
在id=”clock”的div元素内部添加3个div 子元素用于显示时分秒的具体数字,并为其分别设置自定义的id名称为h、m、s,相关HTML5代码片段如下:

该段代码为3个显示框定义了相同的类名称box1,以便在css样式表中可以使用类选择器为其设置统一样式。
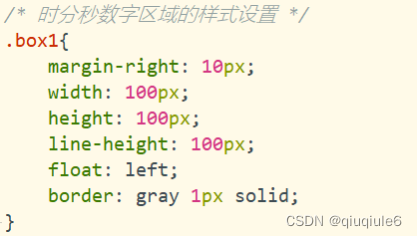
在css文件中为class=“box1”的div标签设置统一样式,相关css代码如下:

在3个显示框之间使用div元素插入两个分隔区域,用于显示时分秒数字之间的冒号。相关HTML5代码片段如下:

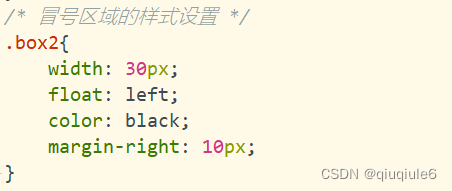
该代码为两个冒号区域定义了相同的类名称box2,以便在css样式中可以使用类选择器为其统一设置样式。
相关css代码如下:

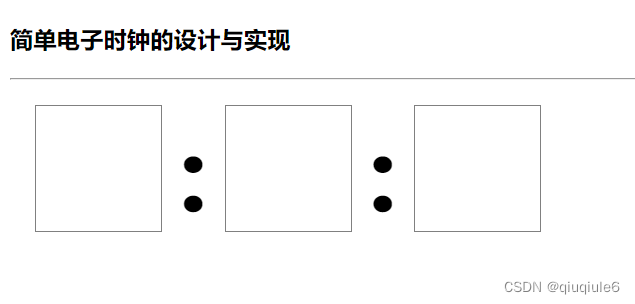
显示效果如图1-2所示。

图1-2电子时钟的样式效果图
由图1-2可见,电子时钟的总体样式已经初步完成。由于尚未获取当前时间,因此时间显示区域暂无内容。
1.2时钟动态效果实现
我们采用JavaScript代码的形式实现获取当前时间并且每秒钟更新一次数值内容的功能。
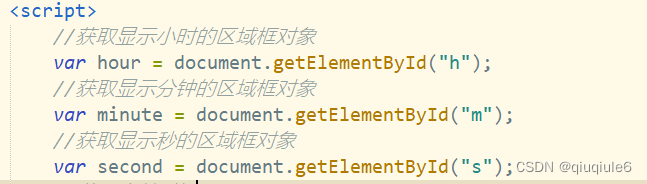
首先在body首尾标签内部添加script区域,并且使用document.getElementById()方法获取用于显示分秒的3个显示框对象。相关HTML5代码如下:

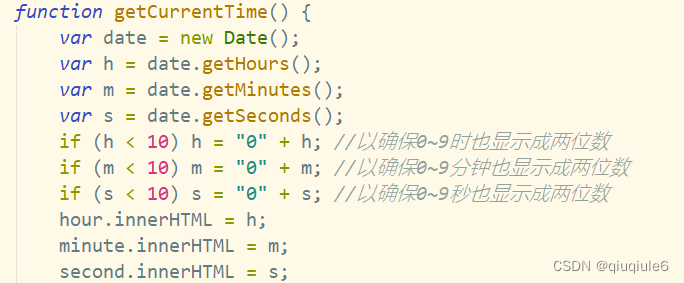
在JavaScript中创建自定义函数方法getCurrentTime(),用于获取当前时间并显示在页面中。相关JavaScript代码如下:

在该段代码中首先使用了JavaScript中的Date对象获取当前时间的时分秒具体数值,为确保每次均显示成两位数的效果,分别判断当前时分秒是否小于10,如果比10小则在前面加一个数字0,然后将修改后的数值使用innerHTML属性显示到对应的时间显示框中。
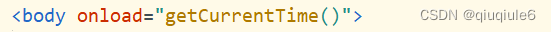
将getCurrentTime()函数添加到body标签的onload事件中,以确保每次打开页面就立刻显示当前时间。相关代码如下:

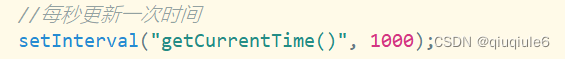
最后在JavaScript代母部分添加setInterval()方法,设置成每秒钟重新调整用一次获取当前时间并显示在页面上的getCurrentTime()函数。相关JavaScript代码如下:

其中第一个参数表示的是需要调用的函数名称;第2个参数表示的是间隔时间,其单位为毫秒,1000毫秒=1秒。
运行效果如图1-3所示。

图1-3(a)首页首次加载时效果

图1-3(b)时钟显示的数字动态变化的效果
由图1-3可见,时钟显示的内容动态变化的功能已实现,图(a)和图(b)已经把电子时钟的样式动态变化展示出来了。至此,电子时钟的制作已经全部完成。





















 2187
2187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








