从今天开始带领大家实现一款云开发版的校园二手商城小程序
技术选型
1,前端
- 小程序原生框架
- css
- JavaScript
2,管理后台
- 云开发Cms内容管理系统
- web网页
- 数据模型
3,数据后台
- 小程序云开发
- 云函数
- 云开发数据库(基于MongoDB)
- 云存储
云开发数据库是一个既可以在小程序端操作,也可以在云函数中操作的json类型的非关系型数据库。(基于MongoDB)
云开发相对于传统服务器的优势如下表

详细的云开发可以去参考我的另外一篇文章:
https://xiaoshitou.blog.csdn.net/article/details/112391688
效果预览
1,小程序端
1-1,首页
首页有以下几个功能点
- 1,顶部轮播图
- 2,商品搜索
- 3,二手商城入口
- 4,新品推荐入口
- 5,客服
- 6,上门回收商户入口
- 7,热门商品推荐

1-2,发布二手商品页
这里可以上传二手商品图片,选择商品类型,选择商品所属的学校,输入商品信息,这里设置最多可以上传6张图片。

可以填写商品信息

1-3,二手商城页
- 商品属于那个学校或者商圈
- 商品分类
- 商品列表
- 购买数量
- 商品图片,名称,价格,剩余数量
- 底部购物车

1-4,购物车弹窗
首先列表页可以直接添加商品到购物车

购物车弹起后可以做如下操作
- 1,增删单个商品
- 2,清空购物车
- 3,删除商品

这些操作都和商品列表是联动的,也就是商品列表和购物车里增删个数,都是可以同步的。我会在项目预览章节的视频里做具体演示。
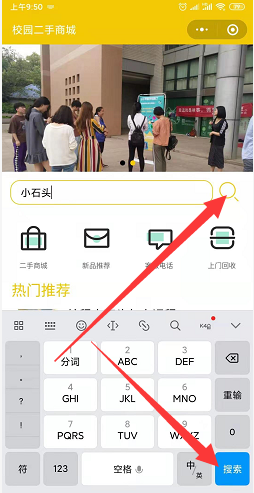
1-5,搜索功能
我们这里搜索有两个触发方式
- 1,直接点击搜索图标
- 2,点击键盘上的搜索键

1-6,搜索结果,支持模糊查询
如我这里只搜‘小’,那么商品中所有包含小 的都可以搜索到

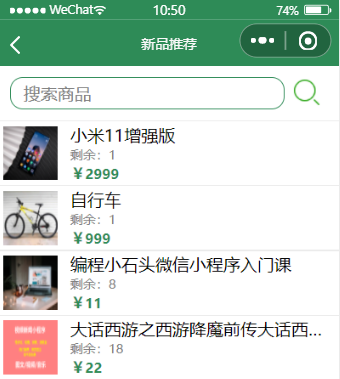
1-7,新品推荐列表页
会把最新发布的商品显示出来

1-8,商品详情页
商品详情页有顶部图片轮播,商品信息,添加购物车,商品描述,用户评价,底部购物车。

可以查看同一个卖家发布的其他商品

用户评价和评分,可以看出一个用户打了3分,一个打了5分,综合评分就是4分。

同样商品页添加商品也有一个和购物车联动的功能。

1-9,下单页
下单页就是确认订单后进行下单支付的。有以下功能
- 1,购物明细
- 2,价格计算
- 3,备注
- 4,收货地址
- 5,取货类型(上门自提和送货上门)

如果选择送货上门,选择好地址以后如下

1-10,收货地址管理页
我们这里用的是自带的地址管理,所以如果想查看必须用手机去扫码预览码,然后在手机上体验。
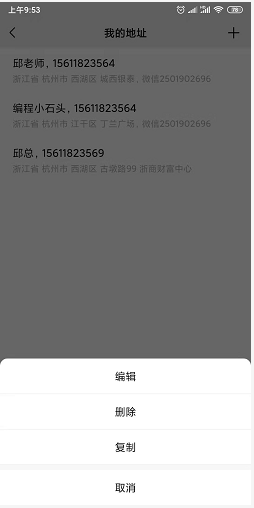
1-10-1,地址列表
可以选择默认地址,编辑地址,删除地址,复制地址。

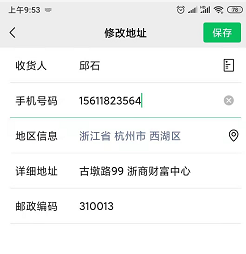
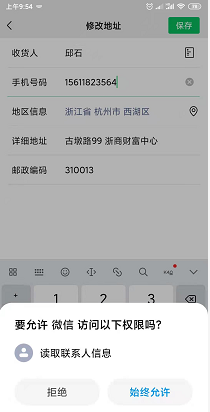
1-10-2,添加和修改地址

1-10-3,访问通讯录
我们填写联系方式的时候,可以直接从通讯录里读取。

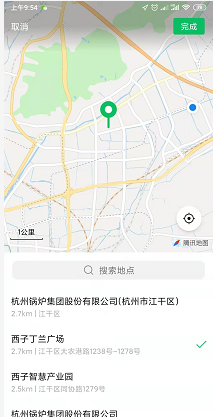
1-10-4,地图上选择地址
可以直接从地图上选择收货地址。

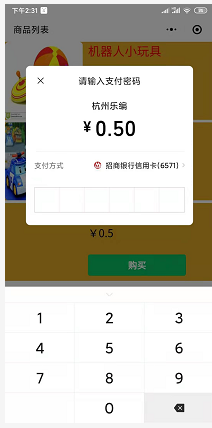
1-11,支付页
我们目前学习阶段,所以学习模拟支付版的就可以了
- 1,模拟支付
适合前期学习,毕业设计等演示类的场景。 - 2,真实支付
适合商用,但是使用支付必须要有营业执照,所以前期如果只是学习的话,建议使用模拟支付。所以我们的源码目前提供模拟支付版本,如果需要商业使用请联系石头哥。
模拟支付

真实支付(真实支付请联系石头哥开发)

1-12,我的订单页
我的订单页分以下几个状态
- 1,新下单待收货
- 2,已收货待评价
- 3,订单完成
- 4,订单取消
- 5,可以跳转商品详情页

可以看出我们既有确认收货,也有取消订单的功能。上门自取和送货上门的订单显示如下。

1-13,提交评论页
我们可以对商品进行评论。可以对商品和卖家服务进行打分

在已完成订单里可以查看评价。
1-14,评价列表页
可以查看所有评价,评价里还有自己的评分,并且可以从评价列表进入具体的商品详情页。

可以从评价列表里查看商品详情页,也可以看到客户具体的评分。

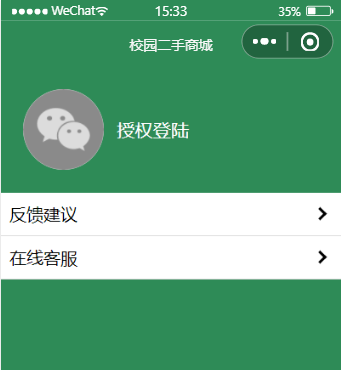
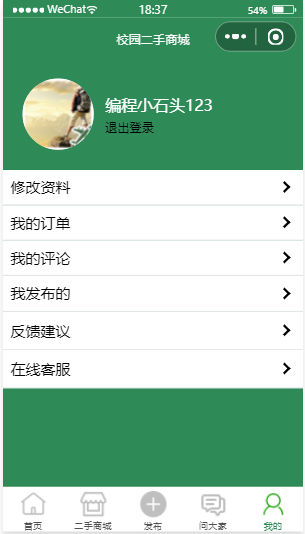
1-15,个人中心
个人中心分登录和未登录两种状态
未登录

已登录

登录成功后,也可以点击退出登录按钮来退出。
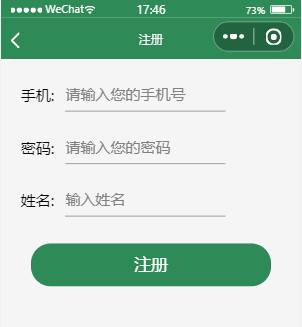
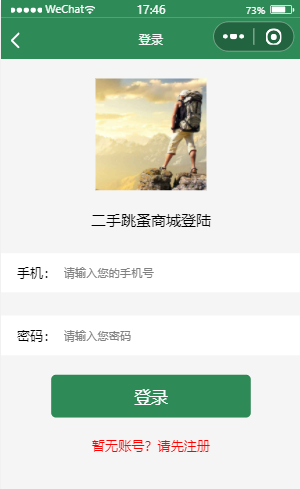
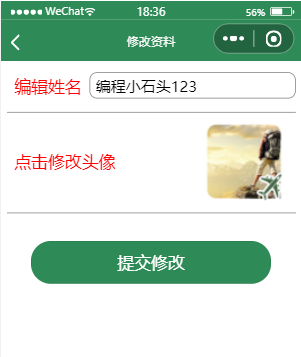
1-16,登陆注册和修改头像
我们登陆之前需要先注册

注册完成以后就可以去登陆了

修改姓名和头像页

1-17,回收商列表页(盈利变现)
我们可以通过这个回收商列表来展示回收商信息,进而收取回收商的广告费,也算一种盈利模式。后期用户量大了,还可以展示别的广告信息来收广告费,比如驾校啊,培训机构啊。

这里可以直接调起电话进行拨打,也可以直接复制联系方式。
1-18,在线客服
客户直接在小程序里发消息给客服

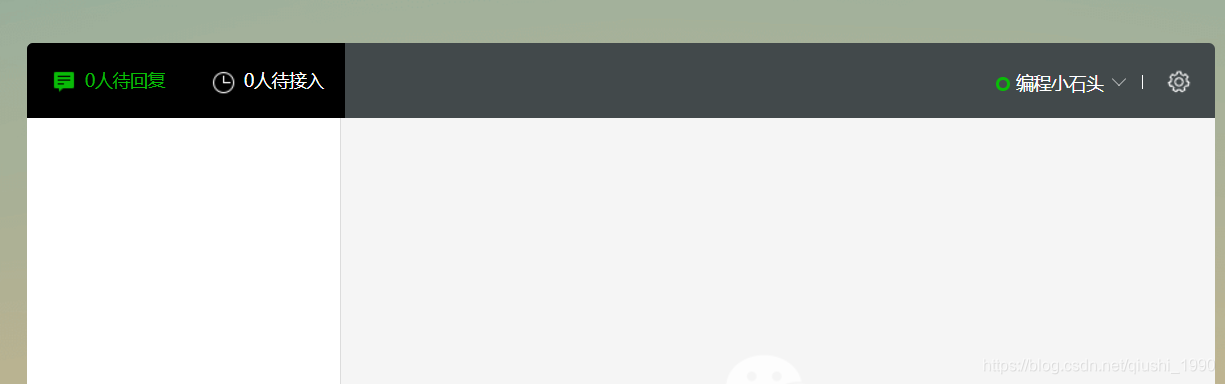
客服可以在网页端,或者小程序端管理消息

网页端客服

小程序端客服

1-19,意见反馈
客户可以直接在小程序端提建议,建议里可以添加图片








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 3842
3842

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








