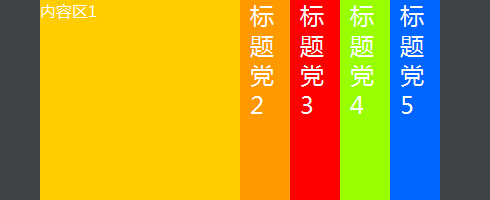
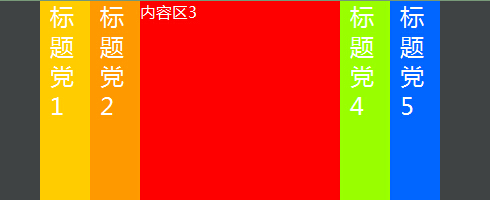
Accordion效果如图,点击标题党时展开相应的内容区,同时把标题党隐藏
Html代码:
<body>
<div class="accbg">
<div class="accdiv">
<ul>
<li class="li1">
<div class="title" style="display:none;">
<span class="tit">标题党1</span>
</div>
<div class="content" style="display:block;" >
<span>内容区1</span>
</div>
</li>
<li class="li2">
<div class="title">
<span class="tit">标题党2</span>
</div>
<div class="content" >
<span>内容区2</span>
</div>
</li>
<li class="li3">
<div class="title">
<span class="tit">标题党3</span>
</div>
<div class="content" >
<span>内容区3</span>
</div>
</li>
...
</ul>
</div>
</div>
</body>CSS代码:
body{margin:0px;font-family:微软雅黑;color:#FFFFFF;}
.accbg{width:100%;height:200px; background:#404344;margin:0px auto;overflow:hidden;}
.accdiv{width:450px;position:relative; overflow:hidden;}
.accdiv ul{margin:0px;display:block; list-style-type:none; list-style-position:outside;}
.accdiv ul li{display:inline;float:left;height:200px;cursor:pointer;position:relative;margin:0px;}
.accdiv ul li.li1{background:#FC0;}
.accdiv ul li.li2{background:#F90;}
.accdiv ul li.li3{background:#F00;}
.accdiv ul li.li4{background:#9F0;}
.accdiv ul li.li5{background:#06F;}
.accdiv .title{width:50px;height:100%;top:0px;left:0px;text-align:center;position:absolute;}
.accdiv .title .tit{width:10px;line-height:30px;font-size:24px;display:block;margin-left:10px;}
.accdiv .content{width:200px;height:100%;top:0px;left:0px;position:absolute;display:none;}jQuery代码:
<script type="text/javascript" >
$(".accdiv ul li").each(function() {
var title=$(this).find(".title");
if(title.is(":hidden")){
$(this).width(200);
}else{
$(this).width(50);
}
});
$(".accdiv ul li").click(function(){
$(this).animate({width:200},1000);
$(this).find(".title").hide();
$(this).find(".content").show();
$(this).siblings().animate({width:50},200);
$(this).siblings().find(".content").hide();
$(this).siblings().find(".title").show();
});
</script>第一个方法是用来初始化li的布局:
.each() 以每一个匹配的元素作为上下文来执行一个函数。
如果当前的title状态是hidden的li的宽度为200px,否则li的宽度为50px;
在class='li1‘中,title的样式单独设置了display:none
第二个方法是响应li点击的事件:
当点击当前的li时,当前li的width改为200,其title隐藏,content显示,同时,跟其同辈其他li的width改为50,content隐藏,title显示
注:要引用jquery.js代码
本文参考并学习自: http://down.admin5.com/demo/code_pop/19/661/
---------- 记录完毕 ----------------























 8568
8568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








