本文总结下jquery的each和map遍历方法,以及两者的区别。
一、jQuery的each静态方法遍历数组和伪数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>静态方法each方法</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
var arr = [1, 3, 5, 7, 9];
var obj = {0:1, 1:3, 2:5, 3:7, 4:9, length:5};
// 1.利用jQuery的each静态方法遍历数组
/*
第一个参数: 当前遍历到的索引
第二个参数: 遍历到的元素
注意点:
jQuery的each方法是可以遍历伪数组的
*/
console.log('遍历数组---------------')
$.each(arr, function (index, value) {
console.log(index, value);
});
console.log('遍历伪数组---------------')
$.each(obj, function (index, value) {
console.log(index, value);
});
</script>
</head>
<body>
</body>
</html>二、使用jQuery的map方法进行遍历
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>10-静态方法map方法</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
var arr = [1, 3, 5, 7, 9];
var obj = {0:1, 1:3, 2:5, 3:7, 4:9, length:5};
/*
第一个参数: 要遍历的数组
第二个参数: 每遍历一个元素之后执行的回调函数
回调函数的参数:
第一个参数: 遍历到的元素
第二个参数: 遍历到的索引
注意点:
和jQuery中的each静态方法一样, map静态方法也可以遍历伪数组
*/
// $.map(arr, function (value, index) {
// console.log(index, value);
// });
console.log('数组遍历---------------')
var res = $.map(obj, function (value, index) {
console.log(index, value);
return value + index;
});
console.log('伪数组遍历---------------')
var res2 = $.each(obj, function (index, value) {
console.log(index, value);
return value + index;
});
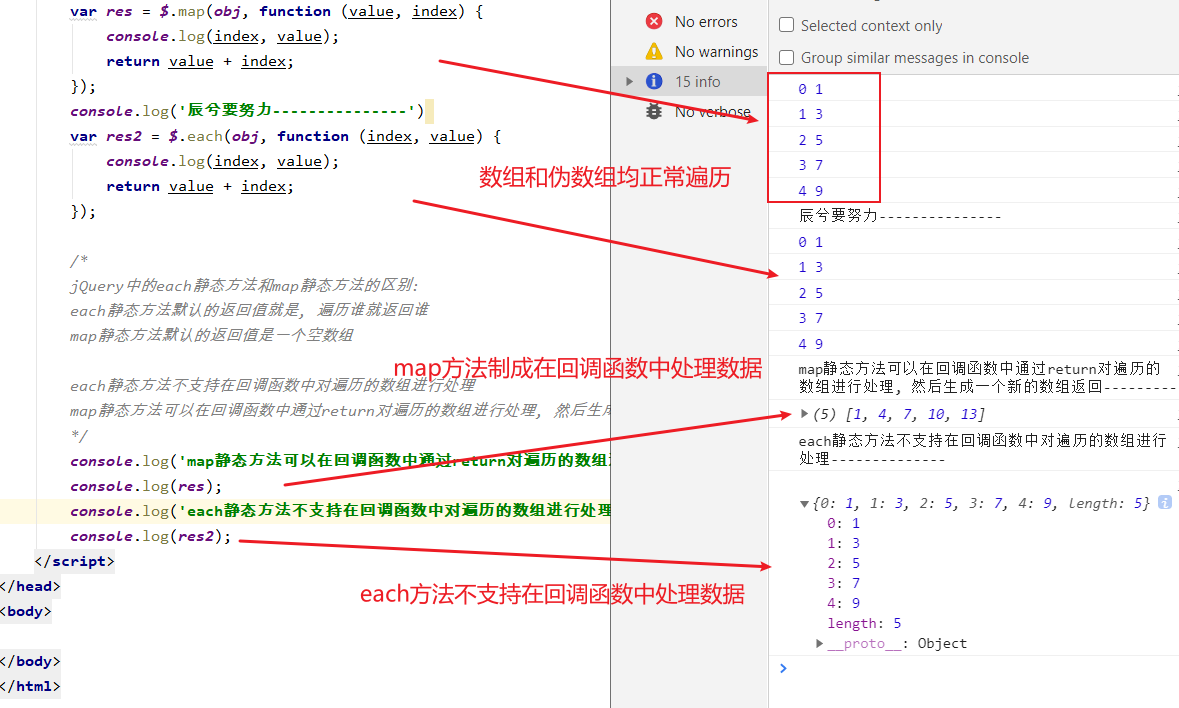
/*
jQuery中的each静态方法和map静态方法的区别:
each静态方法默认的返回值就是, 遍历谁就返回谁
map静态方法默认的返回值是一个空数组
each静态方法不支持在回调函数中对遍历的数组进行处理
map静态方法可以在回调函数中通过return对遍历的数组进行处理, 然后生成一个新的数组返回
*/
console.log('map静态方法可以在回调函数中通过return对遍历的数组进行处理, 然后生成一个新的数组返回--------------')
console.log(res);
console.log('each静态方法不支持在回调函数中对遍历的数组进行处理--------------')
console.log(res2);
</script>
</head>
<body>
</body>
</html>
三、两者区别:
jQuery中的each静态方法和map静态方法的区别:
each静态方法默认的返回值就是, 遍历谁就返回谁
map静态方法默认的返回值是一个空数组
each静态方法不支持在回调函数中对遍历的数组进行处理
map静态方法可以在回调函数中通过return对遍历的数组进行处理, 然后生成一个新的数组返回























 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










