-
post请求
请求的路径
http://localhost:9528/dev-api/admin/acl/user/save
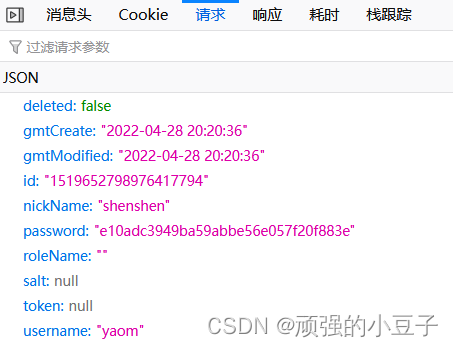
数据格式:form对象,数据在请求体里面


user.js文件中
export const reqAddUserInfo = (data) => request({
url: `${url}/save`,
method: 'post',
data
})let result = await this.$API.User.reqAddUserInfo(this.form);2.delete请求
请求路径:
http://localhost:9528/dev-api/admin/acl/user/batchRemove
数据格式:是数组,写在body里,用data接收


export const reqDeleteUserBatch = (data) => request({
url:`${url}/batchRemove`,
method: 'delete',
data
})let result = await this.$API.User.reqDeleteUserBatch(this.userIdList);3.put请求
请求路径:
http://localhost:9528//dev-api/admin/acl/user/update
数据格式:user对象,数据放到body体里面,用data接收


export const reqUpdateUserName = (user) => request({
url: `${url}/update`,
method: 'put',
data:user
})let result =await this.$API.User.reqUpdateUserName(this.user)
4.get请求
请求路径:
http://localhost:9528/dev-api/admin/acl/user/1/5
数据格式:两个字符串,直接拼到路径上

//写法一:
export const reqGetAllUserInfo = (page, limit) => request({
url:`${url}/${page}/${limit}`,
method: 'get'
})let result = await this.$API.User.reqGetAllUserInfo(
this.currentPage,
this.pageSize
);




















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








