大家好,我是 ConardLi。
最近 Chrome 发布了 129 正式版本,其中包括了几项值得我们关注的更新,今天一起来学习下。
【Web API】scheduler.yield()
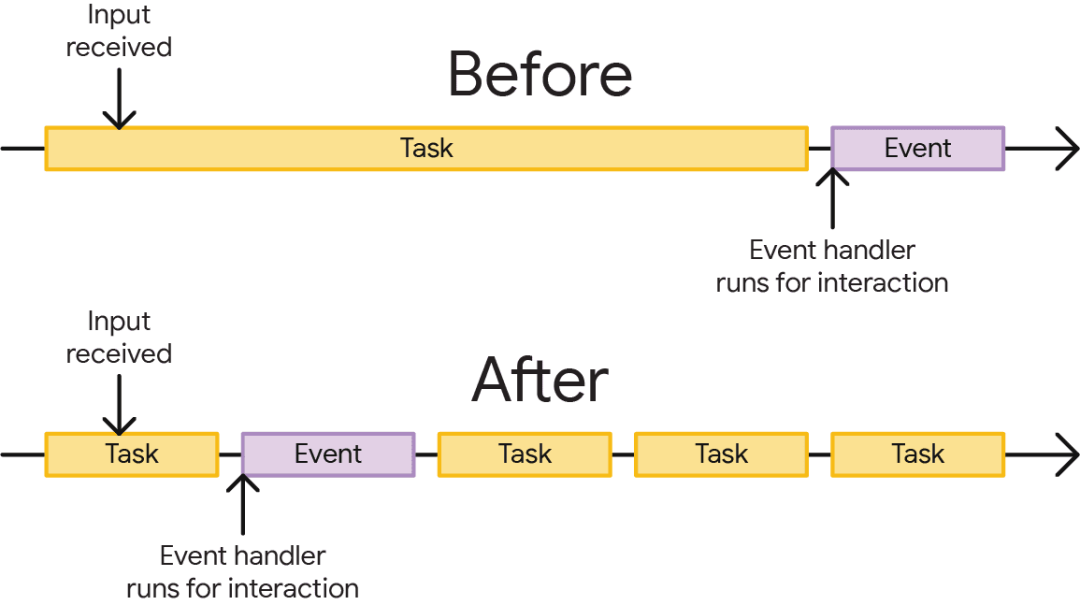
JS 执行耗时较长的任务会让浏览器响应用户输入的能力变得更慢,使人觉得网站卡顿,并影响 INP 等关键性能指标。
借助最新推出的 scheduler.yield(),我们可以将耗时较长的任务分解为较小的任务块,通过明确返回主线程来提高响应能力。
scheduler.yield() 在 Chrome 115 版本开始推出试用版,并在当前版本正式推出稳定版本。
开始试用时写过一篇关于
scheduler.yield()的详细介绍,感兴趣可看:浏览器也拥有了原生的 “时间切片” 能力!
直白点讲,scheduler.yield() 的作用就是告诉浏览器:
“我即将要做的工作可能需要很长一段时间,如果你需要渲染页面、响应用户输入或有其他更重要多任务,没关系,我可以等你们做完再继续!”

我们可以模拟一堆需要一定耗时的长任务:
// 示例任务函数
async function validateForm() {
// 模拟任务延迟
return new Promise(resolve => setTimeout(resolve, 500));
}
async function showSpinner() {
return new Promise(resolve => setTimeout(resolve, 500));
}
async function saveToDatabase() {
return new Promise(resolve => setTimeout(resolve, 500));
}
async function updateUI() {
return new Promise(resolve => setTimeout(resolve, 500));
}
async function sendAnalytics() {
return new Promise(resolve => setTimeout(resolve, 500));
}然后使用 scheduler.yield() 来保持主线程的响应性:
async function saveSettings() {
// 创建任务数组
const tasks = [
validateForm,
showSpinner,
saveToDatabase,
updateUI,
sendAnalytics
];
// 循环执行任务
while (tasks.length > 0) {
// 从任务数组中移除第一个任务
const task = tasks.shift();
// 运行当前任务
task();
// 记录任务执行
console.log(`${task.name} 已运行`);
// 调用调度器的让出机制以保持主线程的响应性
await scheduler.yield();
}
}
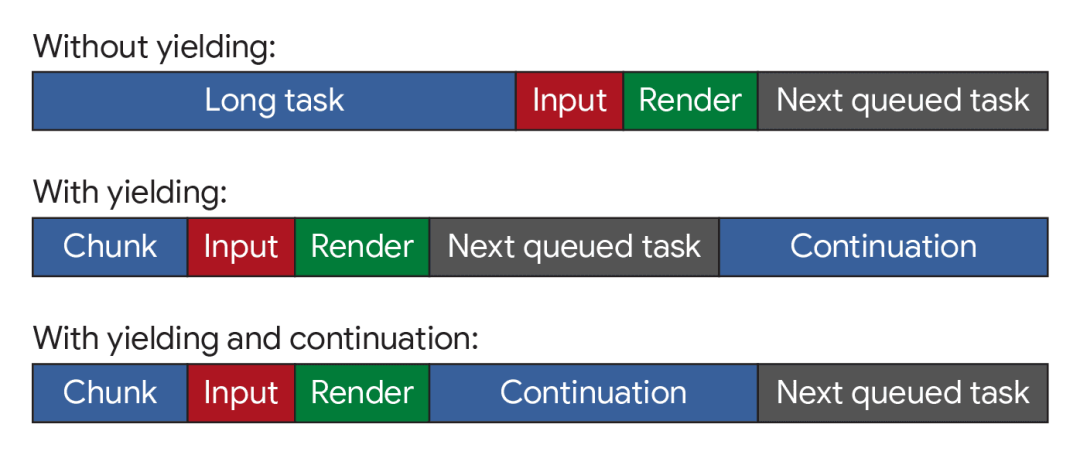
scheduler.yield() 的主要优势是 延续性,这意味着在一组任务中如果你使用 yield 暂停执行,其他已安排的任务将在 yield 点后继续按顺序执行。这可以避免第三方脚本的代码打乱你代码执行的顺序。
如果我们使用 scheduler.postTask() 且设定 priority: 'user-blocking' 也具有比较好的延续性,因为这种高优先级会让任务尽快执行,减少中断。这种方法可以作为当 scheduler.yield() 不可用时的替代方案。
使用 setTimeout() (或 scheduler.postTask() 且没有设定优先级或者设定为 priority: 'user-visible')会把任务安排到队列的尾部,让其他挂起的任务先运行,这样就不保证任务执行的延续性。
【Web API】Intl.DurationFormat
Intl 支持了一种新的格式化持续时间的方法,并支持多种语言环境:
const l = "fr-FR";
const d = {hours: 1, minutes: 46, seconds: 40};
const opts = {style: "long"};
new Intl.DurationFormat(l, opts).format(d);
// "1 heure, 46 minutes et 40 secondes"【CSS】interpolate-size 属性和 calc-size() 函数
CSS 可以实现很多非常酷炫的动画,但我们通常需要明确的指定尺寸,无法使用诸如 auto、min-content 或 fit-content 等内置的尺寸关键词。
interpolate-size CSS 属性可以让我们实现一种新的动画效果,当使用内置的尺寸关键词时,之前是无法实现的。
没有 interpolate-size 时,下面视频中的按钮没有过渡效果。

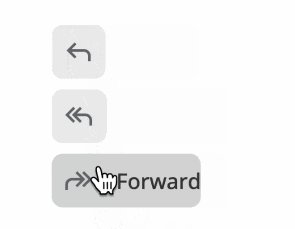
添加了 interpolate-size: allow-keywords 后,下面视频中的按钮可以拥有丝滑的过渡动画效果。

如果我们在 Root 元素上指定 interpolate-size: allow-keywords 会为整个页面都设置这种新行为。
:root {
interpolate-size: allow-keywords;
}
.item {
height: auto;
@starting-style {
height: 0;
}
}为了更精细地控制,类似于 calc() 的 CSS calc-size() 函数也支持对一个内在尺寸关键词进行操作。在执行布局计算时,尺寸关键词会根据 calc-size-basis 评估为原始尺寸。
nav a {
width: 17px;
overflow-x: clip;
transition: width 0.17s ease;
&:hover {
width: calc-size(auto, size);
}
}【CSS】锚点定位的变更
CSS 锚点定位在 Chrome 125 中已经实现:
详情可以看我之前的文章:Chrome 125:CSS 锚点定位来了!
但在 CSS 工作组内部进行了一些额外讨论后,锚点定位的规范和实现上有了一些更改。如果你已经在使用 CSS 锚定位,需要尽快更新你的代码。
首先,inset-area 已更名为 position-area。之所以更改名称,是因为 position- 这种表述更能帮助我们记住这个属性是应用于定位元素的,而不是锚点元素。
其次,position-try-options 已更名为 position-try-fallbacks。这能帮助我们记住这些只是主要位置的备选方案,主要位置是由基础样式决定的。
最后,inset-area() 函数语法从 position-try 中移除了。因此,请使用 position-try-fallbacks: top 代替 position-try-fallbacks: inset-area(top)。
了解变更详情:https://developer.chrome.com/blog/anchor-syntax-changes
最后
参考:
https://developer.chrome.com/release-notes/129
https://developer.chrome.com/blog/anchor-syntax-changes
- END -
如果您关注前端+AI 相关领域可以扫码进群交流

添加小编微信进群😊
关于奇舞团
奇舞团是 360 集团最大的大前端团队,非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。
























 5288
5288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








