FCKeditor的使用
++YONG原创,转载请注明
引:最近在做一个BLOG演示程序,用到了在线文本编辑器,以前一直用eWebEditor。后来发现FCKeditor是开源的,所以就转用这个了,这篇文章介绍了FCKeditor-2.4.3及FCKeditor.java-2.3.2的基本使用。
新发现:原来CSDN博客系统的在线文本编辑器用的也是FCKeditor。不过不太厚道,把人家的“关于”也去掉了.
一、
FCKeditor
介绍
FCKeditor 这个开源的HTML 文本编辑器可以让web 程序拥有如MS Word 这样强大的编辑功能。FCKeditor 支持当前流行的浏览器如IE 5.5+, Firefox 1.0+, Mozilla 1.3+与Netscape 7+等。基本上我们需要的编辑功能它都能够实现,包括粘贴word格式的文档,上传图片,设置图片与文字的各种格式,预览。最重要是它不但完全免费,而且是多国语言的,对中文的支持也非常好。
FCKeditor官方网址:
http://www.fckeditor.net/。写此文档时的最新版本是2.4.3。
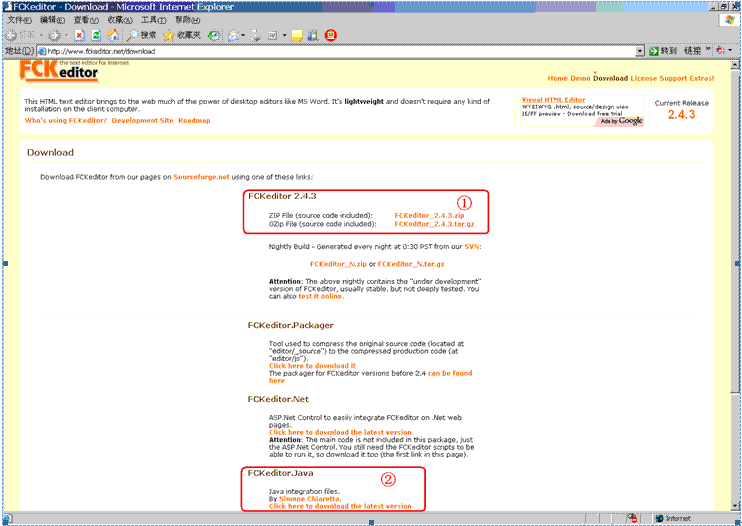
下图中①为此开源包的主文件下载地址。

二、在JAVA项目中使用FCKeditor在线编辑器:
FCKeditor不能直接在JSP项目中使用,需要FCKeditor.java库的支持。FCKeditor.java是针对在JAVA中使用FCKeditor而开发的一套整合包(由Simone Chiaretta开发)。FCKeditor官方网址上提供了此包的下载,如
上图②为此包的下载地址(当前最新版本是2.3)
1. 新建一个java web应用程序。
2.
解压
FCKeditor_2.4.3.zip包:
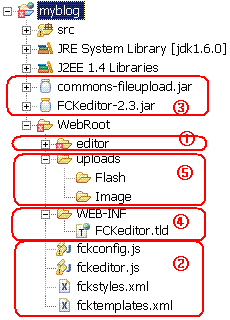
将其中的 edit 文件夹挎贝到项目中的根目录下(
下图中①),将其中的 fckconfig.js、fckeditor.js、fckstyles.xml、fcktemplates.xml 文件也挎贝到项目中的根目录下(
下图中②)。
3. 解压 FCKeditor.java-2.3.zip 包:
将其中的 /web/WEB-INF/lib 下的两个 jar 文件挎贝到项目的WEB-INF/lib 目录下(
下图③),把/src 下的 FCKeditor.tld 文件挎贝到项目的 WEB-INF目录下(
下图④)。
4. 完成后的目录如下:

5. 上图⑤中的文件夹是为保存上传的图片、flash准备的。
6. 修改WEB-INF/web.xml文件:
加入FCKeditor的配置信息,如下:
|
<
display-name
>
FCKeditor
在线文本编辑器的使用配置
</
display-name
>
<
servlet
>
<
servlet-name
>
Connector
</
servlet-name
>
<
servlet-class
>
com.fredck.FCKeditor.connector.ConnectorServlet
</
servlet-class
>
<
init-param
>
<
param-name
>
baseDir
</
param-name
>
<!--
此为文件浏览路径
-->
<
param-value
>
/uploads/
</
param-value
>
</
init-param
>
<
init-param
>
<
param-name
>
debug
</
param-name
>
<
param-value
>
true
</
param-value
>
</
init-param
>
<
load-on-startup
>
1
</
load-on-startup
>
</
servlet
>
<
servlet
>
<
servlet-name
>
SimpleUploader
</
servlet-name
>
<
servlet-class
>
com.fredck.FCKeditor.uploader.SimpleUploaderServlet
</
servlet-class
>
<
init-param
>
<
param-name
>
baseDir
</
param-name
>
<!--
此为文件上传路径,需要在
WebRoot
目录下新建
UserFiles
文件夹
-->
<!--
根据文件的类型还需要新建相关的文件夹
Image
、
Flash -->
<
param-value
>
/uploads/
</
param-value
>
</
init-param
>
<
init-param
>
<
param-name
>
debug
</
param-name
>
<
param-value
>
true
</
param-value
>
</
init-param
>
<
init-param
>
<!--
此参数为是否开启上传功能
-->
<
param-name
>
enabled
</
param-name
>
<
param-value
>
true
</
param-value
>
</
init-param
>
<
init-param
>
<
param-name
>
AllowedExtensionsFile
</
param-name
>
<
param-value
></
param-value
>
</
init-param
>
<
init-param
>
<!--
此参数为文件过滤,以下的文件类型都不可以上传
-->
<
param-name
>
DeniedExtensionsFile
</
param-name
>
<
param-value
>
php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi
</
param-value
>
</
init-param
>
<
init-param
>
<
param-name
>
AllowedExtensionsImage
</
param-name
>
<
param-value
>
jpg|gif|jpeg|png|bmp
</
param-value
>
</
init-param
>
<
init-param
>
<
param-name
>
DeniedExtensionsImage
</
param-name
>
<
param-value
></
param-value
>
</
init-param
>
<
init-param
>
<
param-name
>
AllowedExtensionsFlash
</
param-name
>
<
param-value
>
swf|fla
</
param-value
>
</
init-param
>
<
init-param
>
<
param-name
>
DeniedExtensionsFlash
</
param-name
>
<
param-value
></
param-value
>
</
init-param
>
<
load-on-startup
>
1
</
load-on-startup
>
</
servlet
>
<
servlet-mapping
>
<
servlet-name
>
Connector
</
servlet-name
>
<
url-pattern
>
/editor/filemanager/browser/default/connectors/jsp/connector
</
url-pattern
>
</
servlet-mapping
>
<
servlet-mapping
>
<
servlet-name
>
SimpleUploader
</
servlet-name
>
<
url-pattern
>
/editor/filemanager/upload/simpleuploader
</
url-pattern
>
</
servlet-mapping
>
|
7. 在需使用FCKeditor的jsp页面中加入:
|
// 文件开头处加入
<%@ taglib uri="
http://fckeditor.net/tags-fckeditor" prefix="FCK" %>
//要使用的地方加入(id=”content”为此组件的标识)
<FCK:editor id="
content" basePath="/你的web应用程序名/"
imageBrowserURL="/你的web应用程序名/editor/filemanager/browser/default/browser.html?Type=Image&Connector=connectors/jsp/connector"
linkBrowserURL="/你的web应用程序名/editor/filemanager/browser/default/browser.html?Connector=connectors/jsp/connector"
flashBrowserURL="/你的web应用程序名/editor/filemanager/browser/default/browser.html?Type=Flash&Connector=connectors/jsp/connector"
imageUploadURL="/你的web应用程序名/editor/filemanager/upload/simpleuploader?Type=Image"
linkUploadURL="/你的web应用程序名/editor/filemanager/upload/simpleuploader?Type=File"
flashUploadURL="/你的web应用程序名editor/filemanager/upload/simpleuploader?Type=Flash"> </FCK:editor>
|
在java web程序中要获取此编辑器中编辑好的文本就用以下代码:
|
//注意这个"
content"就是在<FCK:editor>中设置的id。
request.getParameter("
content");
|
另外,此标签的几个较常用的属性(其它属性的使用可看tld文件):
l width="100%" :宽度,默认值为100%
l height="200":高度,默认值是200
l skinPath="skins/default/":工具条的皮肤。除了默认值,还有这两个值:skins/silver/和skins/office2003。
l toolbarSet="Default":工具集名称,即出现在页面上的工具条上的工具按钮,参考fckconfig.js,默认值是Default。默认的工具集中很多的工具条都用不上。可以在fckconfig.js中添加自定义的工具集,如下:
|
FCKConfig.ToolbarSets[
"qiujyDefault"
] = [
[
'Source'
,
'Templates'
],
[
'Cut'
,
'Copy'
,
'Paste'
,
'PasteText'
,
'PasteWord'
],
[
'Find'
,
'Replace'
,
'-'
,
'SelectAll'
,
'RemoveFormat'
,
'Table'
],
[
'Bold'
,
'Italic'
,
'Underline'
,
'StrikeThrough'
,
'-'
,
'Subscript'
,
'Superscript'
,
'-'
,
'Outdent'
,
'Indent'
],
[
'OrderedList'
,
'UnorderedList'
,
'JustifyLeft'
,
'JustifyCenter'
,
'JustifyRight'
,
'Link'
,
'Unlink'
],
[
'TextColor'
,
'BGColor'
],
[
'Image'
,
'Flash'
,
'Rule'
,
'Smiley'
,
'-'
,
'Form'
,
'Checkbox'
,
'Radio'
,
'TextField'
,
'Textarea'
,
'Select'
,
'Button'
,
'-'
,
'About'
],
[
'Style'
,
'FontFormat'
,
'FontName'
,
'FontSize'
]
] ;
FCKConfig.ToolbarSets[
"qiujyBasic"
] = [
[
'Bold'
,
'Italic'
,
'Underline'
,
'StrikeThrough'
,
'-'
,
'OrderedList'
,
'UnorderedList'
,
'Rule'
,
'-'
,
'JustifyLeft'
,
'JustifyCenter'
,
'JustifyRight'
,
'JustifyFull'
,
'-'
,
'Link'
,
'Unlink'
,
'-'
,
'TextColor'
,
'BGColor'
,
'-'
,
'Smiley'
,
'About'
]
] ;
|
8. 给FCKeditor瘦瘦身:
l 将FCKeditor目录下及子目录下所有以“_”下划线开头的文件夹删除
l 还可以将editor/skins目录下的皮肤文件删除,只留下default一套皮肤(如果你不需要换皮肤的话)
l 还可以将editor/lang目录下文件删除,只保留en.js, zh-cn.js, zh.js文件(英文,简体中文,繁体中文一般应该够用了)
9. 安全问题:
假如在前台让普通用户也能使用FCKEditor,要注意相关安全问题。在前台使用时,不要使用默认的工具集,可用如上自定义的工具集
qiujyBasic
,即在jsp页面的<FCK:editor>上添加属性toolbarSet="qiujyBasic"。






















 779
779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








