AJAX异步请求函数的封装及示例
++YONG原创,转载请注明
1. 封装函数:
封装的一个异步请求发送的函数和一个回调函数的模板:myAjax.js
|
//
定义
XMLHttpRequest
对象实例
var
http_request =
false
;
/*************************************************************************
*
方法说明:可复用的
http
请求发送函数
*
参数说明:
*
method
:请求方式
(GET/POST)
*
url
:目标
URL
*
content
:用
POST
方式发出请求时想传给服务器的数据,
*
数据以查询字串的方式列出,如:
name=value&anothername=othervalue
。
*
若用
GET
方式:请传
null
*
responseType
:响应内容的格式
(text/xml)
*
callback
:要回调的函数
*************************************************************************/
function
sendRequest(method, url, content, responseType, callback)
{
http_request =
false
;
//
开始初始化
XMLHttpRequest
对象
if
(window.XMLHttpRequest)
{
//Mozilla
浏览器
http_request =
new
XMLHttpRequest();
if
(http_request.overrideMimeType)
{
//
设置
MiME
类别
http_request.overrideMimeType(
"text/xml"
);
}
} else {
if
(window.ActiveXObject)
{
// IE
浏览器
try {
http_request =
new
ActiveXObject(
"Msxml2.XMLHTTP"
);
}
catch
(e)
{
try {
http_request =
new
ActiveXObject(
"Microsoft.XMLHTTP"
);
}
catch
(e)
{
}
}
}
}
if
(!http_request)
{
//
异常
,
创建对象实例失败
//"
不能创建
XMLHttpRequest
对象实例
"
window.alert(
"/u4e0d/u80fd/u521b/u5efaXMLHttpRequest/u5bf9/u8c61/u5b9e/u4f8b."
);
return
false
;
}
if
(responseType.toLowerCase() ==
"text"
)
{
http_request.onreadystatechange = callback;
} else {
if
(responseType.toLowerCase() ==
"xml"
)
{
http_request.onreadystatechange = callback;
}
else {
//"
响应类别参数错误
"
window.alert(
"/u54cd/u5e94/u7c7b/u522b/u53c2/u6570/u9519/u8bef/u3002"
);
return false
;
}
}
//
确定发送请求的方式和
URL
以及是否异步执行下段代码
if
(method.toLowerCase() ==
"get"
)
{
http_request.open(method, url,
true
);
} else {
if
(method.toLowerCase() ==
"post"
)
{
http_request.open(method, url,
true
);
http_request.setRequestHeader(
"Content-Type"
,
"application/x-www-form-urlencoded"
);
} else {
//http
请求类别参数错误
window.alert(
"http/u8bf7/u6c42/u7c7b/u522b/u53c2/u6570/u9519/u8bef/u3002"
);
return false
;
}
}
//
开始发起浏览请求
http_request.send(content);
}
/*************************************************************************
*
*
方法说明:回调函数
(
处理返回信息的函数
)
模板
*
*************************************************************************/
function
processResponse()
{
//
请求已完成
if
(http_request.readyState == 4)
{
//
信息已经成功返回,开始处理信息
if
(http_request.status == 200)
{
//
返回的是文本格式信息
alert(http_request.responseText);
//
返回的
XML
格式文档就用
alert(http_request.responseXML);
} else {
//
页面不正常
//"
您所请求的页面有异常
"
alert(
"/u60a8/u6240/u8bf7/u6c42/u7684/u9875/u9762/u6709/u5f02/u5e38/u3002"
);
}
}
}
|
注释写得很清楚了,不作过多解释,注意理解
sendRequest
方法。
2. 示例:
2.1. 创建一页面:index.jsp
主要解决调用以上封装的函数
|
<%@
page
language
=
"java"
pageEncoding
=
"utf-8"
%>
<
html
>
<
head
>
<
title
>
first AJAX demo
</
title
>
<
script
language
=
"JavaScript"
src
=
"js/myAjax.js"
></
script
>
</
head
>
<
body
>
请输入用户名:
<
input
type
=
"text"
name
=
"userName"
onblur
=
"myRequest()"
/>
<
label
id
=
"msg"
style
=
"color: red"
/>
</
body
>
<
script
type
=
"text/javascript"
>
//
请求函数
function
myRequest()
{
var
name;
if
(document.getElementById(
"userName"
) != undefined)
{
name = document.getElementById(
"userName"
).value;
}
//URL
未尾要加个随机数,以免请求不能再次提交
var
url =
"ajaxRequest.do?time="
+ Math.random();
//
要提交到服务器的数据
var
content =
"userName="
+ name;
//
调用异常请求提交的函数
sendRequest(
"POST"
,url,content,
"TEXT"
,processResponse);
}
//
回调函数
function
processResponse()
{
//
请求已完成
if
(http_request.readyState == 4)
{
//
信息已经成功返回,开始处理信息
if
(http_request.status == 200)
{
var
msg = document.getElementById(
"msg"
);
if
(msg != undefined)
{
//
返回的是文本格式信息
msg.innerText = http_request.responseText;
}
} else {
//
页面不正常
//"
您所请求的页面有异常
"
alert(
"/u60a8/u6240/u8bf7/u6c42/u7684/u9875/u9762/u6709/u5f02/u5e38/u3002"
);
}
}
}
</
script
>
</
html
>
|
如上页面中,当文本框失去焦点时,就会调用myRequest()函数,在这个函数中调用异常请求函数来发送数据到相应的Servlet中。
2.2. AJAXSevlet.java:
|
package
org.qiujy.web.controller;
import
java.io.IOException;
import
javax.servlet.ServletException;
import
javax.servlet.http.HttpServlet;
import
javax.servlet.http.HttpServletRequest;
import
javax.servlet.http.HttpServletResponse;
/**
*
处理异常请求
*
@author
qiujy
*
@version
1.0
*/
public
class
AJAXServlet
extends
HttpServlet {
public
void
doGet(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
this
.doPost(request, response);
}
public
void
doPost(HttpServletRequest request, HttpServletResponse response)
throws
ServletException, IOException {
System.
out
.println(
"AJAX
请求已经到达
Sevlet
。。。。
"
);
//
解决
AJAX
的中文问题
request.setCharacterEncoding(
"UTF-8"
);
response.setCharacterEncoding(
"UTF-8"
);
String name = request.getParameter(
"userName"
);
System.
out
.println(
"userName==="
+ name);
if
(name.matches(
"//w{6,20}"
)){
response.getWriter().write(
"
用户名:
"
+ name +
"
合法
!"
);
}
else
{
response.getWriter().write(
"
用户名:
"
+ name +
"
不合法
!"
);
}
}
}
|
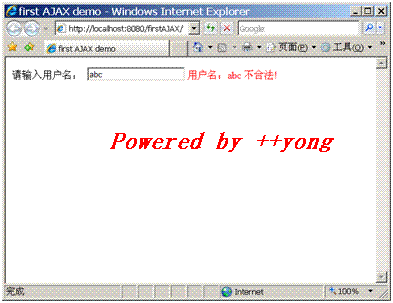
2.3. 运行结果:

鼠标离开文本框时:

2.4. 本例源代码:
3. AJAX中文问题:
利用AJAX来处理异常请求时,常出现中文乱码问题,我的解决方案是:把整个应用程序的编码都设置成UTF-8,就决对不会出现乱码问题了。同时在提交请求数据时为了避免URL传中文参数的问题,改用POST请求方式。






















 1451
1451

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








