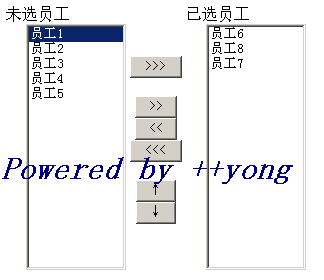
效果:

HTML页面代码:
<!doctype html public "-//w3c//dtd html 4.0 transitional//en">
<html>
<head>
<title>js操作列表框</title>
</head>
<script language="javascript">
<!--
var ListUtil = new Object();
//全部移动
ListUtil.moveAll = function moveAll(oListboxFrom,oListboxTo){
var options = oListboxFrom.options;
for(var i = 0; i < options.length; i++){
oListboxTo.appendChild(options[i]); //???
i -= 1; //???每删除一个选项后,每个选项的index会被重置
}
}
//单个或多个移动
ListUtil.moveMuti = function moveMuti(oListboxFrom,oListboxTo){
var options = oListboxFrom.options;
for(var i = 0; i < options.length; i++){
if(options[i].selected){
oListboxTo.appendChild(options[i]);
i -= 1;
}
}
}
//上移
ListUtil.shiftUp = function(oListbox) {
if(oListbox.selectedIndex > 0){
var oOption = oListbox.options[oListbox.selectedIndex];
var oPrevOption = oListbox.options[oListbox.selectedIndex-1];
oListbox.insertBefore(oOption,oPrevOption);
}
}
//下移
ListUtil.shiftDown = function(oListbox){
if(oListbox.selectedIndex < oListbox.options.length-1){
var oOption = oListbox.options[oListbox.selectedIndex];
var oNextOption = oListbox.options[oListbox.selectedIndex+1];
oListbox.insertBefore(oNextOption,oOption);
}
}
//-->
</script>
<body text="#000000" bgcolor="#ffffff" link="#0033cc">
<form method=post action="#">
<table>
<tr>
<td>
未选员工
<select name="oListboxFrom" id="oListboxFrom" size="10" multiple="true"
style="width:100px;height:250px;margin-left:20px;float:left">
<option value="1" selected>员工1</option>
<option value="2">员工2</option>
<option value="3">员工3</option>
<option value="4">员工4</option>
<option value="5">员工5</option>
</select>
</td>
<td align="center">
<input type="button" value=" >>> "
onclick="ListUtil.moveAll(oListboxFrom, oListboxTo);" />
<br/>
<input type="button" value=" >> "
onclick="ListUtil.moveMuti(oListboxFrom, oListboxTo);" />
<br/>
<input type="button" value=" << "
onclick="ListUtil.moveMuti(oListboxTo, oListboxFrom);" />
<br/>
<input type="button" value=" <<< "
onclick="ListUtil.moveAll(oListboxTo, oListboxFrom);" />
<br/>
<input type="button" value=" ↑ "
onclick="ListUtil.shiftUp(oListboxFrom);" />
<br/>
<input type="button" value=" ↓ "
onclick="ListUtil.shiftDown(oListboxFrom);" />
</td>
<td>
已选员工
<select name="oListboxTo" id="oListboxTo" multiple="true" size="10"
style="width:100px;height:250px;margin-left:20px;float:left">
<option value="319094784">员工6</option>
<option value="320274432">员工8</option>
<option value="322109440">员工7</option>
</select>
</td>
</tr>
</table>
</form>
</body>
</html>




















 1453
1453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








